网页可见区域高:document.body.clientHeight
网页正文全文高:document.body.scrollHeight
clientHeight: 表示可视区域高度, 包括padding但不包括border、水平滚动条、margin的元素的高度
offsetHeight:表示可视区域高度,包括padding、border、水平滚动条,但不包括margin的元素的高度
scrollHeight: 当元素的子元素高度大于父元素,父元素出现滚动条,此时父元素的clientHeight表示可视的高度,父元素的scrollHeight 表示页面的高度,包括溢出页面被挡住的部分,即其实就是子元素的高度。在没有滚动条时scrollHeight 与clientHeight相等恒成立。单位px,只读元素 。
document.documentElement表示文档的根元素,即html元素
document.body 表示文档中body元素
这7种高度的基本含义:
screen.height:用户屏幕高度
screen.availHeight:用户屏幕可用高度,减去了窗口工具值类的界面特征
window.innerHeight:浏览器窗口的视口高度,包括水平滚动条
window.outerHeight:浏览器窗口外部高度
document.body.offsetHeight:文档中 body 部分的高度
document.documentElement.clientHeight:文档可显示区域的高度
document.documentElement.offsetHeight:文档本身的高度(html部分)
此时没有任何css设置,通过浏览器观察,html元素与body元素的高度都是0,但是此时document.documentElement.clientHeight 显示为页面可见区域也就是整个视口的高度,document.body.clientHeight显示为0
如果加上css,body{height: 100%;} 此时 结果与上一条一样
如果加上css html, body { height: 100% } 此时 document.documentElement.clientHeight与document.body.clientHeight的值一样,都是页面可见区域也就是整个视口的高度。
综上所述,通常可通过document.documentElement.clientHeight来获取视口的高度。但是一般情况下,都会设置html, body { height: 100% },所以一般情况下,这两个值是一样的,都是视口高度。
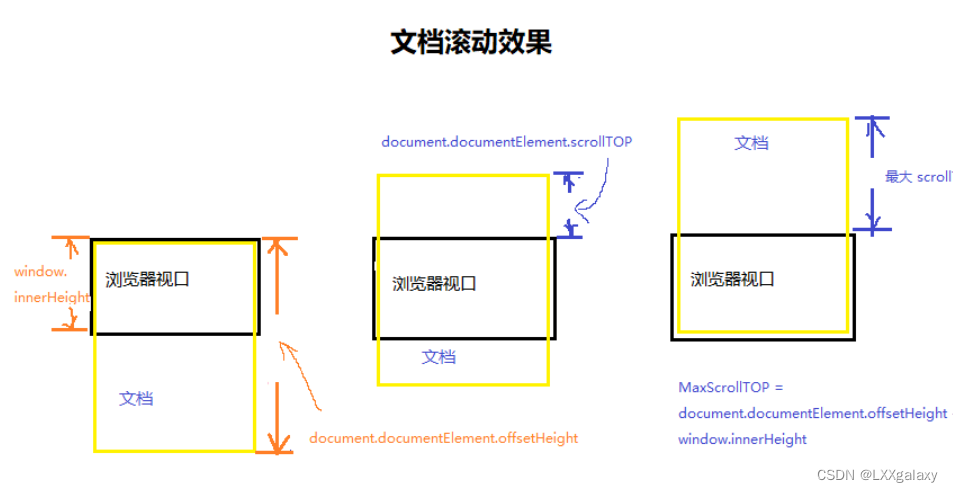
同样当body高度高于视口高度,导致html元素内出现滚动条,此时document.documentElement.clientHeight是屏幕可视区域高度,document.documentElement.scrollHeight 的高度包含溢出的部分,即等于body的高度。
浏览器不全屏:
console.log(screen.height); // 766
console.log(screen.availHeight); // 726
console.log(window.innerHeight); // 517
console.log(window.outerHeight); // 637
console.log(document.body.offsetHeight); // 20
console.log(document.documentElement.clientHeight); // 517
console.log(document.documentElement.offsetHeight); // 52
改变浏览器高度:
console.log(screen.height); // 766不变
console.log(screen.availHeight); // 726不变
console.log(window.innerHeight); // 432 变小
console.log(window.outerHeight); // 532变小
console.log(document.body.offsetHeight); // 20不变
console.log(document.documentElement.clientHeight); // 430 变小
console.log(document.documentElement.offsetHeight); // 52不变
由此可见:
screen.height 和 screen.availHeight 不会随浏览器窗口变化,只与用户屏幕尺寸有关
window.innerHeight,window.outerHeight,document.documentElement.clientHeight 都随着浏览器窗口变化
window.innerHeight 等于 document.documentElement.clientHeight 即文档可显示区域的高度一般就是浏览器视口的高度
Window.innerHeight、Window.outerHeight在里有详细说明:
Window.innerHeight、Window.outerHeight_window.outerheight和window.innerheight-CSDN博客













![[Linux]多线程(在Linux中的轻量级进程(LWP),怎么使用线程(接口))](https://img-blog.csdnimg.cn/direct/e20da0d5ac5c414d924eaae445536b79.png)