一、Js编写位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 可以将js代码编写到外部js文件中,然后通过script标签引入
写到外部文件中可以在不同页面中同时使用,也可以利用到浏览器大的缓存机制
推荐使用的方式-->
<!-- script标签一旦用于引入外部文件了,就不能再编写代码了,即使编写了浏览器也会忽略-->
<!-- 如果需要则可以再创建一个新的script标签用于编写内部代码-->
<script type="text/javascript">
alert("我是内部的JS代码")
</script>
<script type="text/javascript" src="Script.js">
alert("我是内部的JS代码");
</script>
<!--
可以将js代码编写到script标签
<script type="text/javascript">-->
<!-- alert("我是script标签中的代码!!")-->
<!-- </script>-->
</head>
<body>
<!-- 可以将js代码编写到标签的onclik属性中
当我们点击按钮时,js代码才会执行
虽然可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护,不推荐使用
-->
<button onclick="alert('讨厌,你点我干嘛~~');">点我一下</button>
<!-- 可以将js代码写在超链接的href属性中,这样当点击链接时,会执行js代码-->
<a href="javascript:alert('让你点你就点 ! ! !');">你也点我一下</a>
<a href="javascript:alert('让你点你就点 ! ! !');">你也点我一下</a>
</body>
</html>
二、基本语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
多行注释
JS注释
多行注释,注释中的内容不会被执行,但是可以在源代码中查看
要养成良好的编写注释的习惯,也可以通过注释来对代码进行一些简单的调试
*/
//单行注释
alert("hello");
document.write("hello");
console.log("hello");//该语句用来在控制台输出一个日志
/*
*1.JS中严格区分大小写
*2.JS中每一条语句以分号(;)结尾
* - 如果不写,浏览器会自动添加,但是会小号一些系统资源
* 而且有些时候,浏览器会自动加错分号,所以在开发中分号必须写
*3.JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
*/
</script>
</head>
<body>
</body>
</html>
alert("我是外部JS文件中的代码");
三、字面量和变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
*字面量,都是一些不可改变的值
* 比如:1 2 3 4 5
* 字面量都是可以直接使用的,但是我们一般都不会直接使用字面量
*
*变量 变量可以用来保存字面量,并且变量的值是可以任意改变的
* 变量更加方便我们使用,所以在开发中都是通过变量去保存一个字面量
* 而很少直接使用字面量
* 可以通过变量对字面量进行描述
*/
//声明变量
//在js中使用var关键字来声明一个变量
var a;
//为变量赋值
a = 123;
a = 456;
//声明和赋值同时进行
var b = 789;
var c = 0;
// console.log(b);
// console.log(c);
console.log(a);
</script>
</head>
<body>
</body>
</html>
四、Js标识符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type = "text/javascript">
/*
*标识符
* - 在JS中所有的可以由我们自主命名的都可以成为标识符
* - 例如:变量名、函数名、属性名都属于标识符
* - 命名一个标识符时需要遵循如下的规则:
* 1.标识符中可以含有字母、数字、_、$
* 2.标识符不能以数字开头
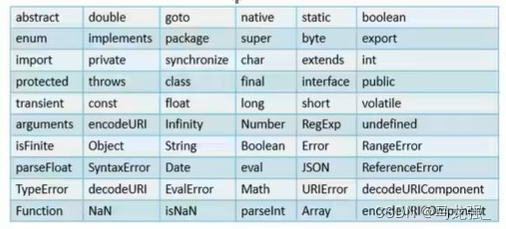
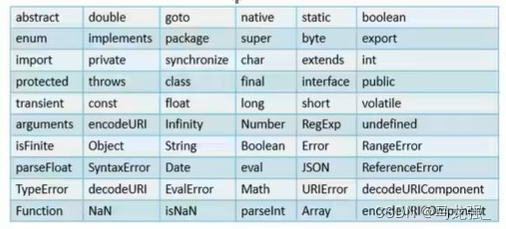
* 3.标识符不能是ES中的关键字或保留字 var
* 4.标识符一般都采用驼峰命名法
* - 首字母小写,每个单词的开头字母大写、其余字母小写
* - JS 底层保存标识符时实际上是采用的Unicode编码
* 所以理论上将,所有的utf-8中含有的内容都可以作为标识符
*/
// var a_1_$ = 123;
// console.log(a_1_$);
// var helloWorld = 123;
// console.log(helloWorld);
//尽量不使用中文
var 锄禾日当午 = 789;
console.log(锄禾日当午);
</script>
</head>
<body>
</body>
</html>
1.关键字和保留字

2.其他不建议使用的标识符