一、基本介绍
1.Vue 是什么?
Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
2. Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
3. 支持和其它类库结合使用 4. 开发复杂的单页应用非常方便
5. Vue 是 Vue.js 的简称
官网: Vue.js - 渐进式 JavaScript 框架 | Vue.js
vuejs · GitHub
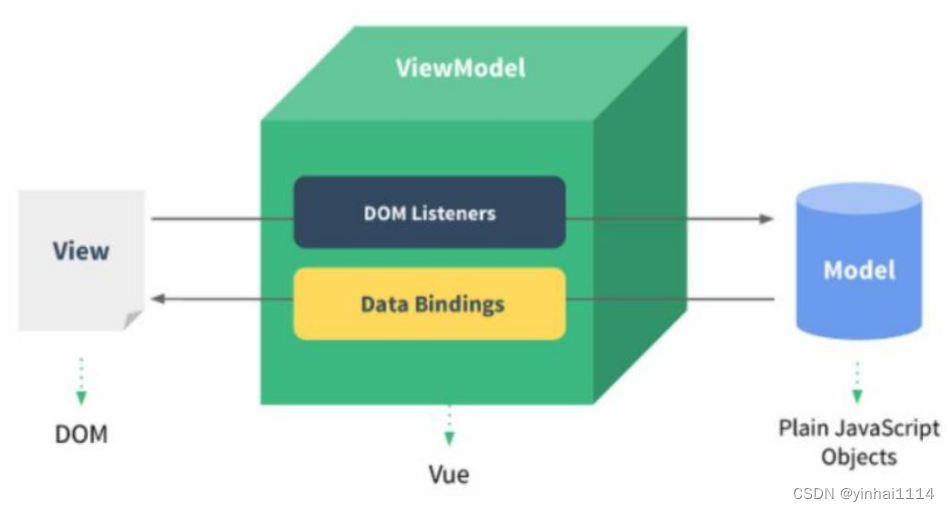
2.MVVM


M∶即 Model,模型,包括数据和一些基本操作
V∶即View,视图,页面渲染结果
VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model 渲染到View 中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而 MVVM中的VM 要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的
二.快速入门
Vue.js 的数据绑定功能
Vue.js 开发框架的主体结构
小技巧:为了让 IDEA 识别Vue代码 需要安装插件vue.js

1.代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue快速入门</title>
</head>
<body>
<!--老师解读
1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局
3. id 不是必须为app , 是程序员指定,一般我们就使用app
-->
<div id="app">
<!--
1. {{message}} : 插值表达式
2. message 就是从model的data数据池来设置
3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换
, 如果没有匹配上, 就是输出空
-->
<h1>欢迎你{{message}}-{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>
//创建Vue对象
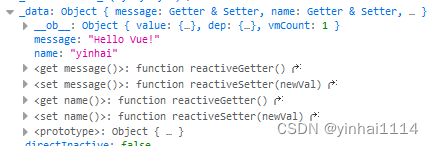
/**
* 1. 创建Vue对象实例
* 2. 我们在控制台输出vm对象,看看该对象的结构!(data/listeners)
*
*/
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Hello-Vue!",
name: "韩顺平教育"
}
})
console.log("vm=>", vm);
console.log(vm._data.message);
console.log(vm._data.name);
console.log(vm.name);
console.log(vm.message);
</script>
</body>
</html>2.数据绑定机制


数据绑定机制 修改数据池可以改变dom显示在页面

3.注意事项和说明
1. 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据
2. 从案例可以体会声明式渲染:Vue.js 采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,做到数据和显示分离
3. Vue 没有繁琐的 DOM 操作,如果使用 jQuery,我们需要先找到 div 节点,获取到 DOM 对象,然后进行节点操作,显然 Vue 更加简洁
三、数据渲染
1.单向渲染
1.v-bind 指令可以完成基本数据渲染/绑定
2.v-bind 简写形式就是一个冒号( : )
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>单向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1. 使用插值表达式引用 data数据池数据是在标签体内
2. 如果是在标签/元素 的属性上去引用data数据池数据时,不能使用插值表达式
3. 需要使用v-bind, 因为v-bind是vue来解析, 默认报红,但是不影响解析
4. 如果不希望看到报红, 直接 alt+enter 引入 xmlns:v-bind
-->
<!-- <img src="{{img_src}}">-->
<img v-bind:src="img_src" v-bind:width="img_width">
<img :src="img_src" :width="img_width"> <!--简写形式-->
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "hello, 耗子精",
img_src: "1.jpg",
img_width: "200px"
}
})
console.log("vm=>", vm);
</script>
</body>
</html>2.双向渲染
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1. v-bind是数据单向渲染: data数据池绑定的数据变化,会影响view
2. v-model="hobby.val" 是数据的双向渲染,
(1)data数据池绑定的数据变化,会影响view 【底层的机制是 Data Bindings】
(2)view 关联的的元素值变化, 会影响到data数据池的数据【底层机制是Dom Listeners】
-->
<input type="text" v-model="hobby.val"><br/><br/>
<input type="text" :value="hobby.val"><br/><br/>
<p>你输入的爱好是: {{hobby.val}}</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "hi, 输入你的爱好",
hobby: {
val: "购物"
}
}
})
console.log("vm=>", vm);
</script>
</body>
</html>3.课后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!--1、使用Vue的数据双向绑定 完成如下功能-->
<!--1) 当用户在输入框输入1.jpg 、2.jpg 、3.jpg时可以切换显示对应的图片-->
<!--2) 使用Vue的数据双向绑定完成-->
<body>
<div id="app">
<h1>请输入图片名称1.jpg-2.jpg-3.jpg</h1>
<!--
1. 这里我们使用了数据的双向渲染-data{} 数据池的 img_src
-->
<input type="text" v-model="img_src"><br/><br/>
<img :src="img_src" :height="img_height"><br/>
<img src="1.jpg" :height="img_height">
<img src="2.jpg" :height="img_height">
<img src="3.jpg" :height="img_height">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
img_src: "1.jpg",
img_height: "100px"
}
})
</script>
</body>
</html>四、事件绑定
1.基本说明
使用 v-on 进行事件处理,比如: v-on:click 表示处理鼠标点击事件
事件调用的方法定义在 vue 对象声明的 methods 节点中
v-on:事件名 可以绑定指定事件本身是js的框架 js能绑定的都能绑定
官方文档:事件处理 — Vue.js
2.演示事件绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<!--视图-->
<div id="app">
<h1>{{message}}</h1>
<!--
1. v-on:click 表示我们要给button元素绑定一个click的事件
2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的
3. 底层仍然是dom处理
4. 如果方法不需要传递参数,可以省略()
5. v-on:click可以简写@, 但是需要浏览器支持
-->
<button v-on:click="sayHi()">点击输出</button>
<button v-on:click="sayOk()">点击输出</button>
<button v-on:click="sayHi">点击输出</button>
<button @click="sayOk">点击输出</button>
</div>
<!--引入我们的vue.js-->
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
//这里创建的Vue实例, 你可以不去接收, 也可以接收
//方便我们调试信息
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的案例",
name: "韩顺平教育"
},
// 1. 是一个methods属性, 对应的值是对象{}
// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池
// 3. 这里需要小伙伴有js的基础=>java web第4章
methods: {
sayHi() {
console.log("hi, 银角大王~");
},
sayOk() {
console.log("ok, 金角大王~");
}
}
})
</script>
</body>
</html>3.课后作业
1、如图, 点击按钮, 次数联动变化当用户 "点击增加+1" 按钮时, 次数+1
2) 当用户 "点击增加+2" 按钮时, 次数+2
3) 使用常规方法和表达式形式完成(两张方式都有掌握)
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理-作业1</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<button v-on:click="add">点击增加+1</button>
<!--
1. 这里count += 2 的count数据是data数据池的count
2. 案例不难,重点是掌握和理解机制
-->
<button v-on:click="count += 2">点击增加+2</button>
<p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
count: 0//点击的次数
},
methods: {
add() {
//修改data数据池的count
//因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问
this.count += 1;
}
}
})
</script>
</body>
</html>2、如图, 根据用户的输入, 弹窗显示内容
1) 用户可以在输入框输入内容
2) 点击按钮, 可以显示书名
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理-作业2</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
请输入书名: <input type="text" v-model="bookName">
<button v-on:click="show">点击显示书名~</button>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写
data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Vue事件处理的作业",
bookName: "天龙八部"
},
methods: {
show() {
//如果要访问当前Vue实例的数据池的数据, 需要this
//否则,会报错ReferenceError: bookName is not defined
alert("你输入的书名是:" + this.bookName)
}
}
})
</script>
</body>
</html>五、修饰符
1. 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定。
2. 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault()即阻 止事件原本的默认行为
3. 事件修饰符 .stop 阻止事件继续传播 .prevent 阻止标签默认行为 .capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进 行处理 .self 只当在 event.target 是当前元素自身时触发处理函数 .once 事件将只会触发一次 .passive 告诉浏览器你不想阻止事件的默认行为
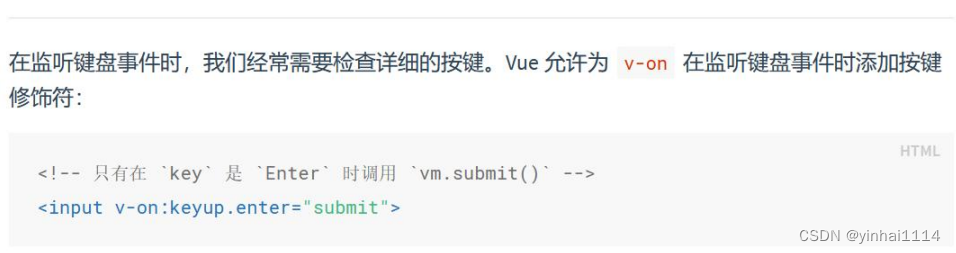
4. 键盘事件的修饰符 比如: 项目经常需要监听一些键盘事件来触发程序的执行,而 Vue 中允许在监听的时候添 加关键修饰符
5. v-model 的修饰符 比如: 自动过滤用户输入的首尾空格
一句话: 修饰符 (Modifiers) 是以(.)指明的后缀,指出某个指令以特殊方式绑定
官方文档 : 事件处理 — Vue.js
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue修饰符使用</title>
</head>
<body>
<div id="app">
<!--
1. 修饰符用于指出一个指令应该以特殊方式绑定。
2. v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为
3. 执行 程序员指定的方法
-->
<form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit">
妖怪名: <input type="text" v-model="monster.name"><br/><br/>
<button type="submit">注册</button>
</form>
<p>服务返回的数据是{{count}}</p>
<h1>修饰符扩展案例</h1>
<button v-on:click.once="onMySubmit">点击一次</button><br/>
<input type="text" v-on:keyup.enter="onMySubmit">
<input type="text" v-on:keyup.down="onMySubmit">
<input type="text" v-model.trim="count">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {//数据池
monster: {//monster数据(对象)的属性, 可以动态生成
},
count: 0
},
methods: {//方法池
onMySubmit() {
//console.log("我们自己的表单提交处理...");
//"", null, undefined都是false
if(this.monster.name) {
console.log("提交表单 name=", this.monster.name);
//这里,程序员就可以根据自己的业务发出ajax请求到后端
//得到数据后,在进行数据更新
this.count = 666;
} else {
console.log("请输入名字..");
}
}
}
})
</script>
</body>
</html>拓展



六、条件渲染
官方文档
条件渲染 — Vue.js
1.v-if

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-if</title>
</head>
<body>
<div id="app">
<!--这里小伙伴还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-if实现]
<!--
v-if/v-else 会根据 返回的值,来决定是否动态创建对应的子组件 <h1>
-->
<h1 v-if="sel">你同意条款</h1>
<h1 v-else>你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>2.v-show

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>条件渲染 v-show</title>
</head>
<body>
<div id="app">
<!--这里小伙伴还可以看到checkbox的 checked属性的值-->
<input type="checkbox" v-model="sel">是否同意条款[v-show实现]
<h1 v-show="sel">你同意条款</h1>
<h1 v-show="!sel">你不同意条款</h1>
</div>
<script src="vue.js"></script>
<script>
//为了调试方便, 使用vm接收Vue实例
let vm = new Vue({
el: '#app',
data: {//data数据池
sel: false
}
})
</script>
</body>
</html>3.if与show的区别
v-if 会确保在切换过程中,条件块内的事件监听器和子组件销毁和重建 比如上述的<h1>组件
v-show 机制相对简单, 不管初始条件是什么,元素总是会被渲染,并且只是对CSS进行切换
如果要频繁地切换,建议使用 v-show ;如果运行时条件很少改变,使用 v-if 较好
4.课后作业
1、如图,当用户输入成绩时, 可以输出对应的级别
1) 90 分以上, 显示优秀
2) 70 分以上, 显示良好
3) 60 分以上, 显示及格
4) 低于 60 分, 显示不及格
5) 如果用户输入的成绩大于 100, 就修正成 100, 如果用户输入的成绩小于 0, 就修正成0
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>条件渲染的作业</title>
</head>
<body>
<div id="app">
<h1>演示条件判断</h1>
<!--老师思路
1. 当用户输出成绩后, 我们判断成绩的范围,并进行修正
2. 事件处理: onblur[失去焦点]
-->
请输入成绩1-100: <input v-on:blur="setScore" type="text" v-model="score">
<p>你输入的成绩是:{{score}}</p>
<!--1) 90分以上, 显示优秀-->
<!--2) 70分以上, 显示良好-->
<!--3) 60分以上, 显示及格-->
<!--4) 低于60分, 显示不及格-->
<!--如果用户输入的成绩大于100, 就修正成100, 如果用户输入的成绩小于0, 就修正成0-->
<div v-if="score >= 90">你的成绩优秀</div>
<div v-else-if="score >= 70">你的成绩良好</div>
<div v-else-if="score >= 60">你的成绩及格</div>
<div v-else="score < 60">你的成绩不及格</div>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
score: 0
},
methods: {
setScore() {
//判断分数,并修正
if (this.score > 100) {
this.score = 100;
}
if (this.score < 0) {
this.score = 0;
}
}
}
})
</script>
</body>
</html>七、列表渲染
列表渲染 — Vue.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for 列表渲染</title>
</head>
<body>
<div id="app">
<!--
基本语法:
<li v-for="变量 in 数字">{{ 变量 }}</li>-->
<h1>简单的列表渲染</h1>
<ul>
<li v-for="i in 3">{{i}}</li>
</ul>
<!--
基本语法:
<li v-for="(变量, 索引) in 值">{{ 变量 }} - {{ 索引 }}</li>
-->
<h1>简单的列表渲染-带索引</h1>
<ul>
<li v-for="(i,index) in 3">{{i}}-{{index}}</li>
</ul>
<h1>遍历数据列表</h1>
<!-- 语法:
<tr v-for="对象 in 对象数组">
<td>{{对象的属性}}</td>
</tr>
-->
<table width="400px" border="1px">
<tr v-for="(monster,index) in monsters">
<td>{{index}}</td>
<td>{{monster.id}}</td>
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#app',
data: { //数据池
monsters: [
{id: 1, name: '牛魔王', age: 800},
{id: 2, name: '黑山老妖', age: 900},
{id: 3, name: '红孩儿', age: 200}
]
}
})
</script>
</body>
</html>课后作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-for课后作业</title>
</head>
<body>
<div id="app">
<h1>学生成绩列表-及格的学生</h1>
<table border="1px" width="500px">
<tr>
<td>id</td>
<td>name</td>
<td>age</td>
<td>score</td>
</tr>
<tr v-if="student.score >= 60" v-for="student in students">
<td>{{student.id}}</td>
<td>{{student.name}}</td>
<td>{{student.age}}</td>
<td>{{student.score}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
students: [
{id: 1, name: "jack", age: 20, score: 70},
{id: 2, name: "tom", age: 10, score: 50},
{id: 3, name: "mary", age: 22, score: 100},
{id: 4, name: "milan", age: 21, score: 40}
]
}
})
</script>
</body>
</html>八、组件化编程
1. 在大型应用开发的时候,页面可以划分成很多部分,往往不同的页面,也会有相同的部 分。例如可能会有相同的头部导航。
2. 但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不 同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发(如图)
3. 组件(Component) 是 Vue.js 最强大的功能之一(可以提高复用性[1.界面2.业务处理])
组件也是一个Vue实例,也包括∶ data、methods、生命周期函数等
组件渲染需要 html模板,所以增加了template 属性,值就是 HTML 模板
对于全局组件,任何vue 实例都可以直接在 HTML 中通过组件名称来使用组件
data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>组件化编程</title>
</head>
<body>
<div id="app">
<!--非组件化方式-普通方式-->
<button v-on:click="click1()">点击次数= {{count}} 次【非组件化方式】</button><br/><br/>
<!--需求是,有多个按钮,都要进行点击统计
1. 其实三个按钮界面其实一样, 但是目前我们都重新写了一次, 复用性低
2. 点击各个按钮的业务都是对次数+1, 因此业务处理类似,但是也都重新写了一个方法, 复用性低
3. 解决===> 组件化编程
-->
<button v-on:click="click2()">点击次数= {{count2}} 次【非组件化方式】</button><br/><br/>
<button v-on:click="click3()">点击次数= {{count3}} 次【非组件化方式】</button><br/>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#app",
data: {//data数据池
count: 10,
count2: 10,
count3: 10
},
methods: {//methods属性, 可以定义相应的方法
click1() {
this.count++;
},
click2() {
this.count2++;
},
click3() {
this.count3++;
}
}
})
</script>
</body>
</html>1.全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-全局组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-全局组件</h1>
<!--使用全局组件-->
<counter></counter>
<br/>
<counter></counter>
<counter></counter>
<counter></counter>
<counter></counter>
</div>
<div id="app2">
<h1>组件化编程-全局组件-app2</h1>
<!--使用全局组件-->
<counter></counter>
<counter></counter>
</div>
<script src="vue.js"></script>
<script>
//1、定义一个全局组件, 名称为 counter
//2. {} 表示就是我们的组件相关的内容
//3. template 指定该组件的界面, 因为会引用到数据池的数据,所以需要是模板字符串
//4. 这里老师说明: 要把组件视为一个Vue实例,也有自己的数据池和methods
//5. 这里老师说明: 对于组件,我们的数据池的数据,是使用函数/方法返回[目的是为了保证每个组件的数据是独立], 不能使用原来的方式
//6. 这时我们达到目前,界面通过template实现共享,业务处理也复用
//7. 全局组件是属于所有vue实例,因此,可以在所有的vue实例使用
Vue.component("counter", {
template: `<button v-on:click="click()">点击次数= {{count}} 次【全局组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
})
//创建Vue实例,必须有
let vm = new Vue({
el: "#app"//Vue实例的挂载点
})
let vm2 = new Vue({
el: "#app2"//Vue实例的挂载点
})
</script>
</body>
</html>
2.局部组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件化编程-局部组件</title>
</head>
<body>
<div id="app">
<h1>组件化编程-局部组件</h1>
<!--使用局部组件 ,该组件是从挂载到app的vue中的-->
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
<my_counter></my_counter><br/>
</div>
<div id="app2">
<h1>组件化编程-局部组件-app2</h1>
<!--使用局部组件 -->
<hsp_counter></hsp_counter><br/>
<hsp_counter></hsp_counter><br/>
</div>
<script src="vue.js"></script>
<script>
//定义一个组件, 组件的名称为 buttonCounter
//1. 可以把常用的组件,定义在某个commons.js中 export
//2. 如果某个页面需要使用, 直接import
const buttonCounter = {
template: `<button v-on:click="click()">点击次数= {{count}} 次【局部组件化】</button>`,
data() {//这里需要注意,和原来的方式不一样!!!!
return {
count: 10
}
},
methods: {
click() {
this.count++;
}
}
}
//创建Vue实例,必须有
let vm = new Vue({
el: "#app",//Vue实例的挂载点
components: { //引入/注册某个组件, 此时my_counter就是一个组件, 是一个局部组件,他的使用范围在当前vue
'my_counter': buttonCounter
}
})
let vm2 = new Vue({
el: "#app2",//Vue实例的挂载点
components :{//引入/注册组件buttonCounter
'hsp_counter': buttonCounter
}
})
</script>
</body>
</html>1 组件也是一个 Vue 实例,因此它的定义是也存在∶ data、methods、生命周期函数等
2 data 是一个函数,不再是一个对象, 这样每次引用组件都是独立的对象/数据
3 组件渲染需要 html 模板,所以增加了 template 属性,值就是 HTML 模板
九、生命周期/监听函数
1.基本介绍
官方文档Vue 实例 — Vue.js (vuejs.org)
1. Vue 实例有一个完整的生命周期,也就是说从开始创建、初始化数据、编译模板、挂载 DOM、渲染-更新-渲染、卸载等一系列过程,我们称为 Vue 实例的生命周期
2. 钩子函数(监听函数): Vue 实例在完整的生命周期过程中(比如设置数据监听、编译模 板、将实例挂载到 DOM 、在数据变化时更新 DOM 等), 也会运行叫做生命周期钩子的函 数
3. 钩子函数的 作用就是在某个阶段, 给程序员一个做某些处理的机会

2.解读生命周期
1) new Vue() new 了一个 Vue 的实例对象,此时就会进入组件的创建过程。
2) Init Events & Lifecycle 初始化组件的事件和生命周期函数
3) beforeCreate 组件创建之后遇到的第一个生命周期函数,这个阶段 data 和 methods 以及 dom 结构都未 被初始化,也就是获取不到 data 的值,不能调用 methods 中的函数
4) Init injections & reactivity 这个阶段中, 正在初始化 data 和 methods 中的方法
5) created - 这个阶段组件的 data 和 methods 中的方法已初始化结束,可以访问,但是 dom 结构未 初始化,页面未渲染 在这个阶段,经常会发起 Ajax 请求
6) 编译模板结构(在内存)
7) beforeMount 韩顺平 Java 工程师 当模板在内存中编译完成,此时内存中的模板结构还未渲染至页面上,看不到真实的数据
8) Create vm.$el and replace ‘el’ with it 这一步,再在把内存中渲染好的模板结构替换至真实的 dom 结构也就是页面上
9) mounted 此时,页面渲染好,用户看到的是真实的页面数据, 生命周期创建阶段完毕,进入到了运 行中的阶段
10) 生命周期运行中
10.1 beforeUpdate 当执行此函数,数据池的数据新的,但是页面是旧的
10.2 Virtual DOM re-render and patch 根据最新的 data 数据,重新渲染内存中的模板结构,并把渲染好的模板结构,替换至页面 上
10.3 updated 页面已经完成了更新,此时,data 数据和页面的数据都是新的
11) beforeDestroy 当执行此函数时,组件即将被销毁,但是还没有真正开始销毁,此时组件的 data、methods 韩顺平 Java 工程师 数据或方法 还可被调用
12) Teardown…… 注销组件和事件监听
13) destroyed 组件已经完成了销毁
3.需求分析
展示 VUE 实例生命周期和 钩子函数/监听函数/生命周期函数 执行时机
1) 重 点 研 究 几 个 重 要 的 钩 子 函 数 (beforeCreate, created, beforeMount, mounted, beforeUpdate, updated)
2) 在这几个钩子函数中, 数据模型是否加载/使用? 自定义方法是否加载/可用? html 模 板是否加载/使用? html 模板是否完成渲染? 学习小技巧/起到大作用: 自己对某个知识有疑问,可以设计一些小案例,来验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这里可以视为用户看到的页面-对应前面讲解的页面dom-->
<div id="app">
<span id="num">{{num}}</span>
<button @click="num++">赞!</button>
<h2>{{name}},有{{num}}次点赞</h2>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {//数据池
name: "kristina",
num: 0
},
methods: {
show() {
return this.name;
},
add() {
this.num++;
}
},
beforeCreate() {//生命周期函数-创建vue实例前
console.log("=============beforeCreate==========");
console.log("数据模型/数据池的数据是否加载/使用?[no]", this.name, " ", this.num);
//console.log("自定义方法是否加载/使用?[no]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
},
created() {//生命周期函数-创建vue实例
console.log("=============created==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
//可以发出Ajax
//接收返回的数据
//再次去更新data数据池的数据
//编译内存模板结构
//.....
},
beforeMount() {//生命周期函数-挂载前
console.log("=============beforeMount==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[no]", document.getElementById("num").innerText);
},
mounted() {//生命周期函数-挂载后
console.log("=============mounted==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom是否被渲染?[yes]", document.getElementById("num").innerText);
},
beforeUpdate() {//生命周期函数-数据池数据更新前
console.log("=============beforeUpdate==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom数据是否被更新?[no]", document.getElementById("num").innerText);
//验证数据==>修正
// if(this.num < 10 ) {
// this.num = 8;
// }
},
updated() {//生命周期函数-数据池数据更新后
console.log("=============updated==========");
console.log("数据模型/数据池的数据是否加载/使用?[yes]", this.name, " ", this.num);
console.log("自定义方法是否加载/使用?[yes]", this.show());
console.log("用户页面dom是否加载/使用?[yes]", document.getElementById("num"));
console.log("用户页面dom数据是否被更新?[yes]", document.getElementById("num").innerText);
}
})
</script>
</body>
</html>十、VueCli脚手架
官方文档 Home | Vue CLI (vuejs.org)
1.配置环境
1. 搭建 Vue 脚手架工程,需要使用到 NPM(node package manager), npm 是随 nodejs 安装 的一款包管理工具, 类似 Maven。所以我们需要先安装 Nodejs
2. 为了更好兼容 ,这里我们安装 node.js10.16.3, 要求同学们也使用这个版本(因为这里 只是演示 Vue 脚手架工程),后面我们还会讲解 Vue3 的脚手架工程搭建, 再对 Node 升级.
3. 如果以前安装过 node.js , 为防止版本冲突,先卸载之,
4. 下载 node.js10.16.3 地址: Node.js — Node v10.16.3 (LTS)
5. 安装 node.js10.16.3 , 直接下一步即可
6. 验证是否安装成功, 如果看到不到, 退出 cmd, 重新开一个窗口测试即可
7. 先删除以前的 cli 版本 npm uninstall vue-cli -g
8. 安装淘宝镜像-cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org
说明: npm 和 cnpm 的区别
1) 两者之间只是 node 中包管理器的不同, 都可以使用
2) npm 是 node 官方的包管理器。cnpm 是个中国版的 npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
3) 如果因为网络原因无法使用 npm 下载,那 cnpm 这个就派上用场了
4) 小结: npm 和 cnpm 只是下载的地址不同,npm 是从国外下载东西,cnpm 是从国内下载东西
安装 webpack 和 webpack-cli ,
npm install webpack@4.41.2 webpack-cli -D
(说明:这里老师指定了 webpack 的版本,webpack 是一个 打包工具)
9. 安装 cnpm install -g @vue/cli@4.0.3
10. 确认 Vue-Cli 版本 vue -V
11. 创建目录 vue_project, 并 cmd 到该目录
12. 使用 webpack 创建 vue 脚手架项目 (如果出现了 downloading template...., 60s 退出窗口,重新来操作一次即可.)

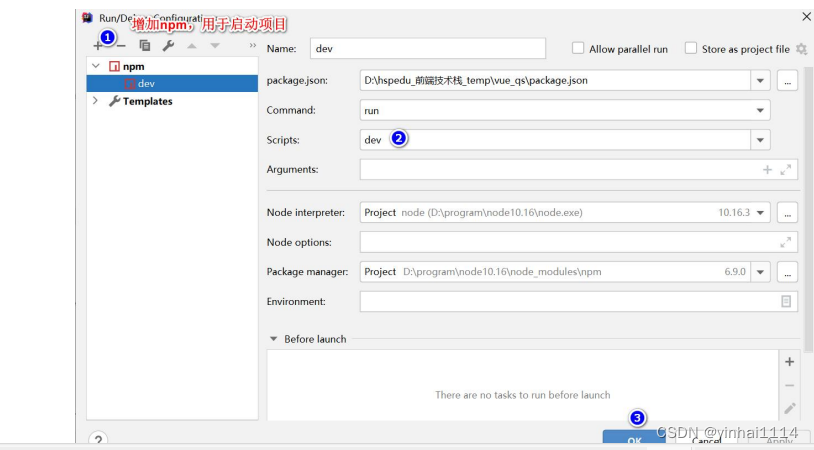
2.使用idea打开
直接使用idea打开该文件即可


3.项目结构

4.Vue请求界面流程


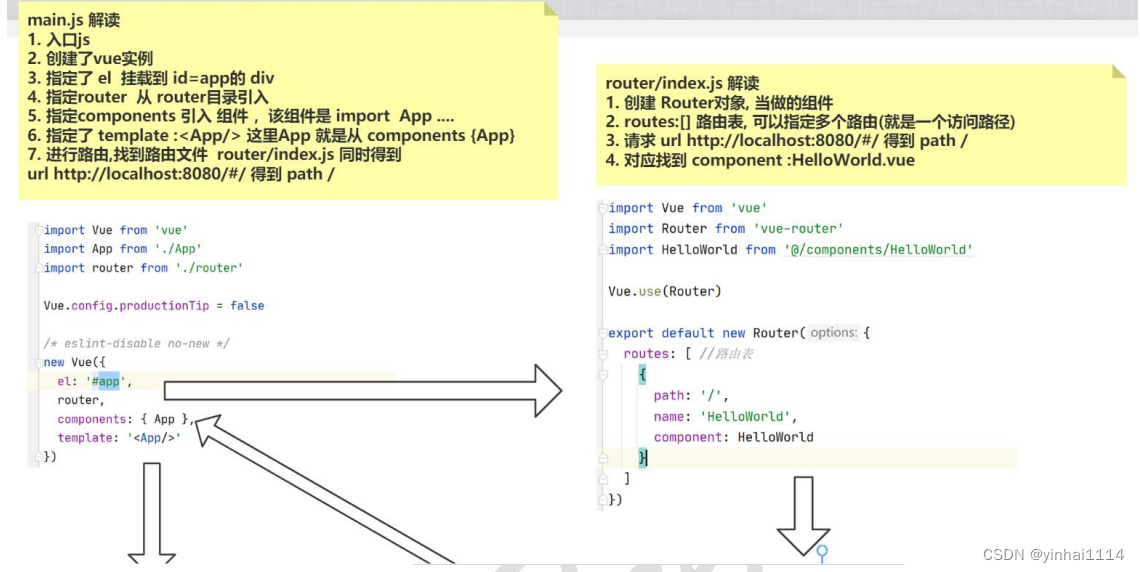
5.解释简写
1. 因为 Vue 默认生成的项目代码,使用了很多简写,梳理一下
2. 整个页面渲染过程中,main.js 是中心,也是连接各个组件,路由器的关键,
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' //完整写法是
import App from './App.vue'
import router from './router'//完整写法是
import router from './router/index.js' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app', //这里的#app 是挂到 index.html 的
router, //完整写法是 router: router, 第二个 router 是 import router[这里] from './router'
components: {App }, //完整写法是 components: { 'App':App } 因为名字相同可以省略 'App'
template: '' //这里的 '' 的 App 就是上面 components 引入的组件的名字
})
6.使用路由切换进行项目
componets
<template>
<div>
<h1>
{{ mes }}
</h1>
</div>
</template>
<script>
export default {
name: "hello"
data(){
return{
mes:"hello yinhai"
}
}
}
</script>
<style scoped>
</style>
router
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//@表示src目录
import helloyinhai from '@/components/helloyinhai'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello',
name: 'helloyinhai',
component: helloyinhai
}
]
})
7.ElementUI使用
ElementUI 官网: Element - The world's most popular Vue UI framework
ElementUI 是组件库,网站快速成型工具
在 Vue2 项目中, 使用 ElementUI 组件
安装 element-ui 组件库, cmd 下进入到项目,指令npm i element-ui@2.12.0
引入 Element
你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});<!--模板:表示页面视图html-->
<template>
<div>
<h1>{{ msg }}</h1>
<!-- 使用elementUI的组件-按钮-->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-input-number style="width: 300px" v-model="num" @change="handleChange" :min="1" :max="5"
label="描述文字"></el-input-number>
<!-- 引入el-table-->
<el-table
:data="tableData"
stripe
style="width: 70%;margin-top: 10px;margin-bottom: 10px">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
<!-- 引入树形控件 el-tree-->
<el-tree :data="data" :props="defaultProps" style="margin-left: 100px" @node-click="handleNodeClick"></el-tree>
<table>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>红烧肉<img src="@/assets/2.png" width="100"></td>
<td>第5行第3列</td>
</tr>
</table>
</div>
</template>
<!--定义数据和操作方法, 默认导出-->
<script>
export default {
name: "yinhai",
data() {//数据池
return {
data: [{
label: '家用电器',
children: [{
label: '电视',
children: [{
label: '教育电视'
},
{
label: '全面屏电视'
}
]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
},
msg: "Welcome to yinhai!",
num: 1,
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleChange(value) {
//这里我们可以获取到用户增加/减少的值
console.log(value);
}
}
}
</script>
<!--样式,css, 可以去修饰页面视图
前端的要求不高,但是也要会一点
margin: 0 auto; 0 表示上下的边距, auto表示左右居中
-->
<style scoped>
div {
width: 900px;
background-color: aliceblue;
margin: 0 auto;
}
table, tr, td {
border: 1px solid red;
border-collapse: collapse;
}
table {
margin: 0 auto;
width: 600px;
height: 380px;
}
h1 {
color: red;
}
</style>
十一、Axios
1.介绍
1.axios 是独立于 vue 的一个项目,不是 Vue 的一部
2.axios 通常和 Vue 一起使用,实现 Ajax 操作
3.Axios 是一个基于 promise 的 HTTP 库
4.学习文档 axios中文文档
2.使用
data文件
{
"success": true,
"message": "成功",
"data": {
"items": [
{
"name": "牛魔王",
"age": 800
},
{
"name": "红孩儿",
"age": 500
},
{
"name": "蜈蚣精",
"age": 200
}
]
}
}快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>axios的应用实例</title>
</head>
<body>
<!--页面视图-->
<div id="app">
<h1>{{msg}}</h1>
<table border="1" width="200">
<tr>
<td>名字</td>
<td>年龄</td>
</tr>
<tr v-for="monster in monsterList">
<td>{{monster.name}}</td>
<td>{{monster.age}}</td>
</tr>
</table>
</div>
<script src="vue.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
msg: "妖怪信息列表",
monsterList: [] //表示妖怪的信息数组
},
methods: {//自定义方法
list() {//发送ajax请求,获取数据 axios
/*
1. axios.get() 表示发出ajax请求
2. http://localhost:63342/axios/data/response.data.json 表示请求的url
要根据实际情况来填写
3. axios发出ajax请求的基本语法
axios.get(url).then(箭头函数).then(箭头函数)...catch(箭头函数)
(1) 如果get请求成功就进入到第一个then()
(2) 可以再 第一个then()中继续发出axios的ajax请求
(3) 如果有异常, 会进入到 catch(箭头函数)
4. list在生命周期函数created() 中调用-自己去回顾vue的生命周期函数
*/
axios.get("http://localhost:63342/axios/data/response.data.json")
.then(responseData => {
console.log("responseData= ", responseData)
//使用JSON.stringify(json) 把json对象转成一个字符串,方便观察
console.log("responseData= ", JSON.stringify(responseData));
// console.log("responseData.data= ", responseData.data)
// console.log("responseData.data.data= ", responseData.data.data)
console.log("responseData.data.data.item= ", responseData.data.data.items)
//将妖怪列表数组信息, 绑定到 data数据池的 monsterList
//老师小技巧,一定要学会看返回的数据格式!!!
this.monsterList = responseData.data.data.items;
//可以再次发出ajax请求, 老师故意发出了第二次ajax请求, 回顾老师讲过的promise发出多次请求
// return axios.get("http://localhost:63342/axios/data/response.data.json")
})
// .then(responseData => {
// console.log("第二次axios发出 ajax请求responseData= ", responseData)
// })
.catch(err => {
console.log("异常=", err)
})
}
},
created() {
this.list();
}
})
</script>
</body>
</html>注意
将 JSON 对象转成 JSON.stringify(response)
格式化输出 JSON 字符串,方便观察分析 https://www.json.cn