目录
2 如何使用Layouts部件
2.1 QBoxLayout组件-垂直或水平布局
2.2 QGridLayout组件-网格布局
2.3 QFormLayout组件-表单布局
在Qt中,布局管理器(Layouts)是用来管理窗口中控件位置和大小的重要工具。布局管理器可以确保窗口中的控件在不同尺寸的窗口中正确排列和调整大小,使得界面具有良好的可伸缩性和适应性。

- 垂直布局(Vertical Layout):垂直布局是一种布局方式,它会按照垂直方向依次排列控件。在Qt中,可以使用
QVBoxLayout来创建垂直布局。通过使用这些布局管理器,你可以更加便捷地设计和管理界面,使得界面布局更加灵活和美观。 - 水平布局(Horizontal Layout):水平布局是一种布局方式,它会按照水平方向依次排列控件。在Qt中,可以使用
QHBoxLayout来创建水平布局。 - 网格布局(Grid Layout):网格布局是一种布局方式,它会将控件放置在一个二维的网格中,每个控件占据一个网格。在Qt中,可以使用
QGridLayout来创建网格布局。 - 表单布局(Form Layout):表单布局是一种专门用于表单设计的布局方式,它会将标签和输入控件进行组合,使得界面看起来更加整洁。在Qt中,可以使用
QFormLayout来创建表单布局。
2 如何使用Layouts部件
2.1 QBoxLayout组件-垂直或水平布局
垂直或水平布局,使用几个按钮,将他们设置为垂直排布和水平排布,以及设置它们的一些属性。
在Qt中,QBoxLayout是一个抽象基类,用于管理布局中的控件。QBoxLayout有两个具体的子类:QVBoxLayout和QHBoxLayout,分别用于垂直布局和水平布局。QBoxLayout提供了一些方法和属性,用于设置布局的各种属性和功能。QBoxLayout的常用方法和功能设置:
- 将一个控件添加到布局中。
addWidget(widget, stretch=0, alignment=0):stretch参数用于设置控件在布局中的拉伸因子,alignment参数用于设置控件在布局中的对齐方式。 - 将一个布局添加到当前布局中。
addLayout(layout, stretch=0):stretch参数用于设置布局在父布局中的拉伸因子。 - 在指定位置插入一个控件。
insertWidget(index, widget, stretch=0, alignment=0) - 在指定位置插入一个布局。
insertLayout(index, layout, stretch=0) - 设置指定位置的控件或布局的拉伸因子。
setStretch(index, stretch) - 设置指定控件的对齐方式。
setAlignment(widget, alignment) - 设置布局中控件之间的间距。
setSpacing(spacing) - 设置布局的内容边距。
setContentsMargins(left, top, right, bottom)
案例:使用几个按钮,将他们设置为垂直排布和水平排布,以及设置它们的一些属性。
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QHBoxLayout>、<QVBoxLayout>、<QPushButton>文件 —> 2)声明一个QPushButton、QWidget、QHBoxLayout对象。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QPushButton>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明按钮对象数组
QPushButton *pushButton[6];
// 定义两个 widget,用于容纳排布按钮
QWidget *hWidget;
QWidget *vWidget;
// QHBoxLayout 与 QVBoxLayout 对象
QHBoxLayout *hLayout;
QVBoxLayout *vLayout;
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)实例化两个QWidget、QHBoxLayout、QVBoxLayout对象。—>3)实例化6个QPushButton,将按钮垂直和水平布局中。—>4)设置布局间的间距。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置主窗口的位置与大小
this->setGeometry(0, 0, 800, 480);
// 实例化与设置位置大小
hWidget = new QWidget(this);
hWidget->setGeometry(0, 0, 400, 50);
vWidget = new QWidget(this);
vWidget->setGeometry(0, 50, 400, 100);
hLayout = new QHBoxLayout();
vLayout = new QVBoxLayout();
// QList<T>是 Qt 的一种泛型容器类。它以链表方式存储一组值, 并能对这组数据进行快速索引
QList <QString>list;
// 将字符串值插入 list
list<<"按钮1"<<"按钮2"<<"按钮3"<<"按钮4"<<"按钮5"<<"按钮6";
// 用一个循环实例化 6 个按钮 */
for(int i = 0; i < 6; i++){
pushButton[i] = new QPushButton();
pushButton[i]->setText(list[i]);
if(i < 3) {
// 将按钮添加至 hLayout 中
hLayout->addWidget(pushButton[i]);
} else {
// 将按钮添加至 vLayout 中
vLayout->addWidget(pushButton[i]);
}
}
// 设置间隔为 50
hLayout->setSpacing(10);
//hWidget 与 vWidget 的布局设置为 hLayout/vLayout
hWidget->setLayout(hLayout);
vWidget->setLayout(vLayout);
}
MainWindow::~MainWindow()
{
delete ui;
}
(4)程序编译运行的结果如下。可以看到在 hWidget 中添加了 3 个水平排布的按钮,在 vWidget中添加了 3 个垂直排布的按钮。

2.2 QGridLayout组件-网格布局
在Qt中,QGridLayout是用于创建网格布局的类,可以将控件按照行和列的方式进行排列。QGridLayout提供了一系列方法和属性,用于设置布局的各种功能和属性。QGridLayout的常用方法和功能设置:
-
将一个控件添加到网格布局中。
addWidget(widget, row, column, rowSpan=1, columnSpan=1, alignment=0):row和column参数指定控件应该放置在哪一行和哪一列,rowSpan和columnSpan参数指定控件应该跨越多少行和多少列,alignment参数指定控件在网格中的对齐方式。 -
将一个布局添加到网格布局中。
addLayout(layout, row, column, rowSpan=1, columnSpan=1, alignment=0) -
设置指定行的拉伸因子,控制行的高度。
setRowStretch(row, stretch) -
设置指定列的拉伸因子,控制列的宽度。
setColumnStretch(column, stretch) -
设置指定行的最小高度。
setRowMinimumHeight(row, minSize) -
设置指定列的最小宽度。
setColumnMinimumWidth(column, minSize) -
设置网格布局中控件之间的间距。
setSpacing(spacing) -
设置网格布局的内容边距。
setContentsMargins(left, top, right, bottom)
按钮:使用几个按钮,将他们设置为网格布局,同时设置它们的行、列比例系数(拉伸因子),以及设置它们的一些属性。
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QGridLayout>、<QPushButton>文件 —> 2)声明一个QPushButton、QWidget、QGridLayout对象。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>
#include <QGridLayout>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// 声明 widget 窗口部件,用于容纳下面 4 个 pushButton 按钮
QWidget *gWidget;
// 声明 QGridLayout 对象
QGridLayout *gridLayout;
// 声明 pushButton 按钮数组
QPushButton *pushButton[4];
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)实例化两个QGridLayout对象。—>3)实例化4个QPushButton,将按钮网格布局中。—>4)设置布局间的比例系数。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置主窗口的位置与大小
this->setGeometry(0, 0, 800, 480);
/******* 2 *******/
// 实例化
gWidget = new QWidget(this);
// 设置 gWidget 居中央
this->setCentralWidget(gWidget);
gridLayout = new QGridLayout();
// QList 链表,字符串类型
QList <QString> list;
list<<"按钮 1"<<"按钮 2"<<"按钮 3"<<"按钮 4";
for (int i = 0; i < 4; i++){
pushButton[i] = new QPushButton();
pushButton[i]->setText(list[i]);
// 设置最小宽度与高度
pushButton[i]->setMinimumSize(100, 30);
// 自动调整按钮的大小
pushButton[i]->setSizePolicy(
QSizePolicy::Expanding,
QSizePolicy::Expanding
);
switch (i) {
case 0:
/* 将 pushButton[0]添加至网格的坐标(0,0),下同 */
gridLayout->addWidget(pushButton[i], 0, 0);
break;
case 1:
gridLayout->addWidget(pushButton[i], 0, 1);
break;
case 2:
gridLayout->addWidget(pushButton[i], 1, 0);
break;
case 3:
gridLayout->addWidget(pushButton[i], 1, 1);
break;
default:
break;
}
}
// 设置第 0 行与第 1 行的行比例系数
gridLayout->setRowStretch(1, 1);
gridLayout->setRowStretch(1, 1);
// 设置第 0 列与第 1 列的列比例系数
gridLayout->setColumnStretch(1, 1);
gridLayout->setColumnStretch(1, 1);
// 将 gridLayout 设置到 gWidget
gWidget->setLayout(gridLayout);
}
MainWindow::~MainWindow()
{
delete ui;
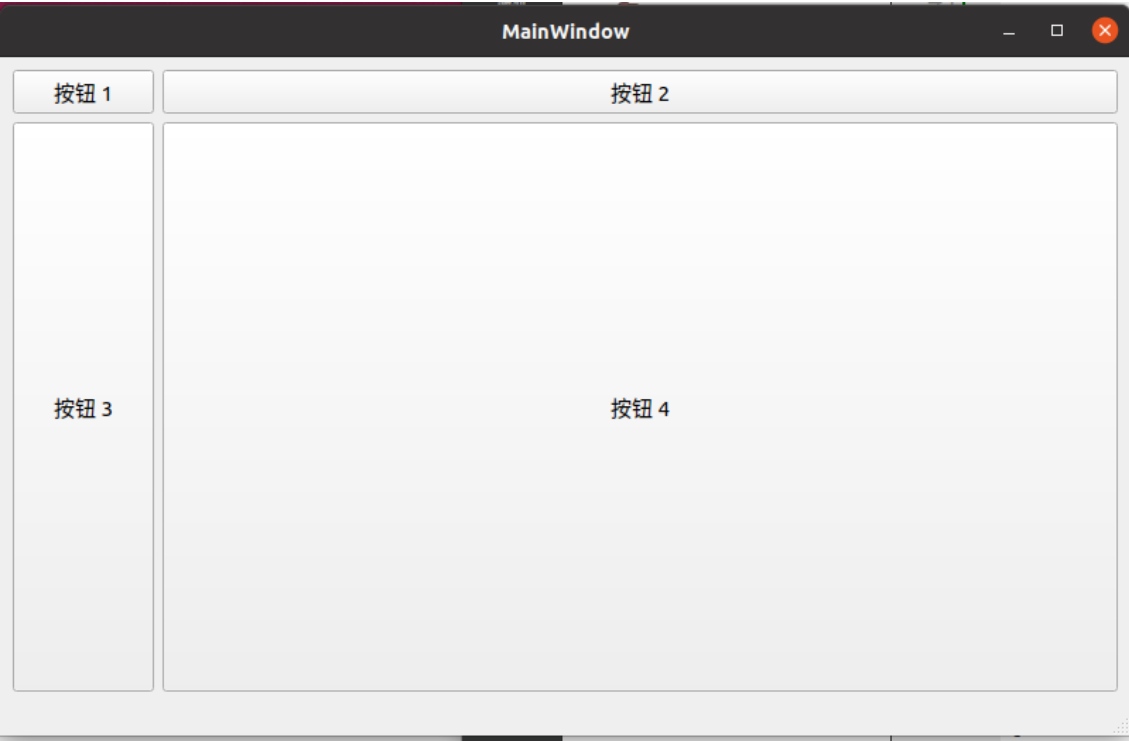
}(4)程序编译运行的结果如下。可以看到在 gWidget 中添加了 4 个按钮,因为设置了行、列的系数比(拉伸因子),所以看到的按钮是按系数比的比例显示。

2.3 QFormLayout组件-表单布局
在Qt中,QFormLayout是用于创建表单布局的类,通常用于显示表单数据。QFormLayout将控件按照标签-字段的形式进行排列,每个标签和字段组合在一行上。下面是QFormLayout的常用方法和功能参数:
-
在表单布局中添加一个标签和字段组合。
addRow(label, field):label为标签部分,field为字段部分。 -
在指定的行中添加一个标签和字段组合。
addRow(label, field, row)。 -
设置标签的对齐方式。
setLabelAlignment(alignment)。 -
设置整个表单布局的对齐方式。
setFormAlignment(alignment)。 -
设置字段部分的增长策略。
setFieldGrowthPolicy(policy),可以是QFormLayout::ExpandingFieldsGrow或QFormLayout::AllNonFixedFieldsGrow。 -
设置行的换行策略。
setRowWrapPolicy(policy),可以是QFormLayout::WrapLongRows或QFormLayout::DontWrapRows。 -
设置标签的角色。
setLabelRole(role),可以是QFormLayout::LabelRole或QFormLayout::FieldRole。 -
设置指定行的最小高度。
setRowMinimumHeight(row, minSize)。
按钮:使用几个按钮,将他们设置为网格布局,同时设置它们的行、列比例系数(拉伸因子),以及设置它们的一些属性。
(1)首先按照文章新建项目(Qt教程 — 1.3 如何创建Qt项目-CSDN博客)。
(2)在头文件“mainwindow.h”修改代码,具体代码如下。1)导入<QLineEdit>、<QFormLayout>文件 —> 2)声明一个QWidget、两个QLineEdit、QFormLayout对象。完整代码如下。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QFormLayout>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
// widget 对象
QWidget *fWidget;
// 用于输入用户名
QLineEdit *userLineEdit;
// 用于输入密码
QLineEdit *passwordLineEdit;
// 声明 QFormLayout 对象
QFormLayout *formLayout;
};
#endif // MAINWINDOW_H
(3)在文件“mainwindow.cpp”修改代码,具体代码如下。 1)设置主窗体的显示位置与大小。—>2)实例化QWidget、QLineEdit、QFormLayout对象。—>3)添加登录用户名和密码。—>4)设置水平垂直间距和框的宽度。—>5)将 formLayout 布局到 fWidget
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 设置主窗口的位置与大小
this->setGeometry(0, 0, 800, 480);
/******* 3 ******/
/* 实例化及设置位置与大小,下同 */
fWidget = new QWidget(this);
fWidget->setGeometry(250, 100, 300, 200);
userLineEdit = new QLineEdit();
passwordLineEdit = new QLineEdit();
formLayout = new QFormLayout();
/* 添加行 */
formLayout->addRow("用户名: ", userLineEdit);
formLayout->addRow("密码 : ", passwordLineEdit);
/* 设置水平垂直间距 */
formLayout->setSpacing(10);
/* 设置布局外框的宽度 */
formLayout->setMargin(20);
/* 将 formLayout 布局到 fWidget */
fWidget->setLayout(formLayout);
}
MainWindow::~MainWindow()
{
delete ui;
}
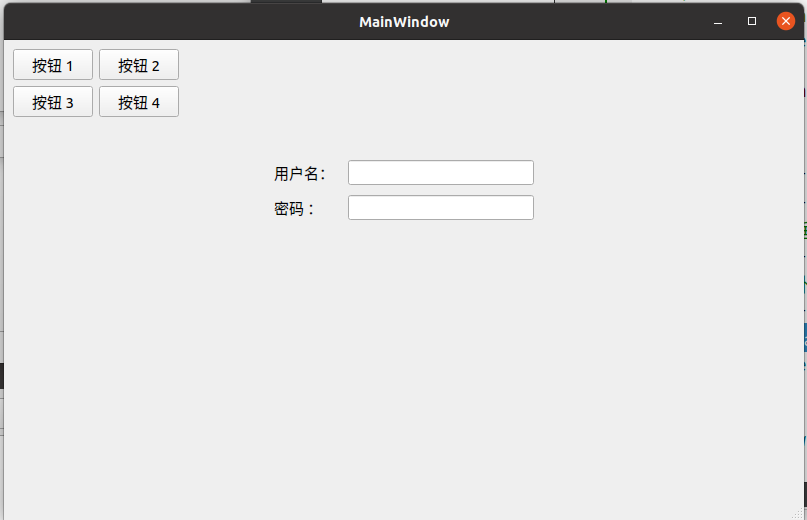
(4)程程序编译运行的结果如下。可以看到在 fWidget 中添加了两行,同时设置了它们的间隔,与距边框的宽度。与 QGirdLayout 布局比较, QFomLayout 布局比较适用于行与列比较少的布局格局。如果是多行多列的布局,应该使用 QGirdLayout 布局。