Group Box
使用 QGroupBox 实现一个带有标题的分组框可以把其他的控件放到里面作为一组,这样看起来能更好看一点.

核心属性
| 属性 | 说明 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否是 “扁平” 模式 |
| checkable | 是否可选择. 设为 true,则在 title 前方会多出一个可勾选的部分. |
| checked | 描述分组框的选择状态 (前提是 checkable 为 true) |
分组框只是一个用来"美化界面"这样的组件,并不涉及到用户交互和业务逻辑.属于"锦上添花"
代码示例:给麦当劳案例加上分组框
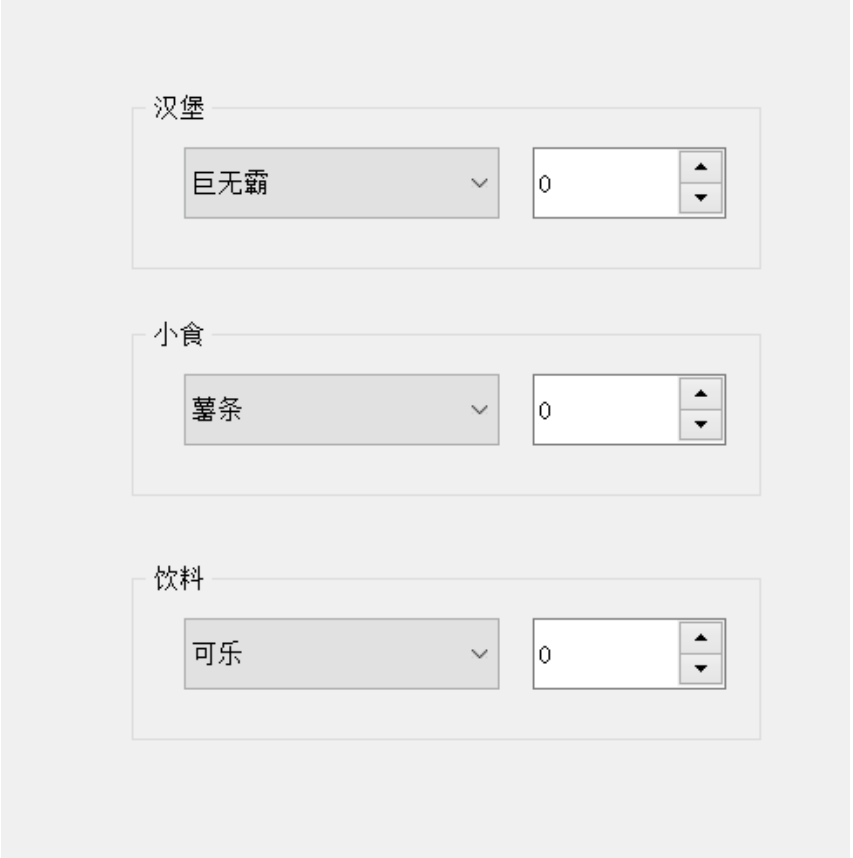
(1) 在界面上创建三个分组框(Group Box),且在分组框内部创建下拉框(ComboBox)和微调框(SpinBox)

注意:在复制粘贴控件的时候, 一定要先选中对应的父控件, 再粘贴.
(2) 编写 widget.cpp,添加初始化下拉框的代码
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("巨⽆霸");
ui->comboBox->addItem("⻨辣鸡腿堡");
ui->comboBox_2->addItem("薯条");
ui->comboBox_2->addItem("⻨辣鸡翅");
ui->comboBox_3->addItem("可乐");
ui->comboBox_3->addItem("雪碧");
}
(3) 运行程序, 观察效果

Tab Widget
使用 QTabwidget 实现一个带有标签页的控件,可以往里面添加一些 widget。进一步的就可以通过标签页来切换。
核心属性
| 属性 | 说明 |
|---|---|
| tabPosition | 标签页所在的位置 North:上方 South:下方 West:左侧 East:右侧 |
| currentIndex | 当前选中了第几个标签页 (从 0 开始计算) |
| currentTabText | 当前选中的标签页的文本 |
| currentTabName | 当前选中的标签页的名字 |
| currentTabIcon | 当前选中的标签页的图标 |
| currentTabToolTip | 当前选中的标签页的提示信息 |
| tabsCloseable | 标签页是否可以关闭 |
| movable | 标签页是否可以移动 |
核心信号
| 属性 | 说明 |
|---|---|
| currentChanged(int) | 在标签页发生切换时触发, 参数为被点击的选项卡编号. |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号. |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号 |
| tabCloseRequest(int) | 在标签页关闭时触发. 参数为被关闭的选项卡编号 |
代码示例: 使用标签页管理多组控件
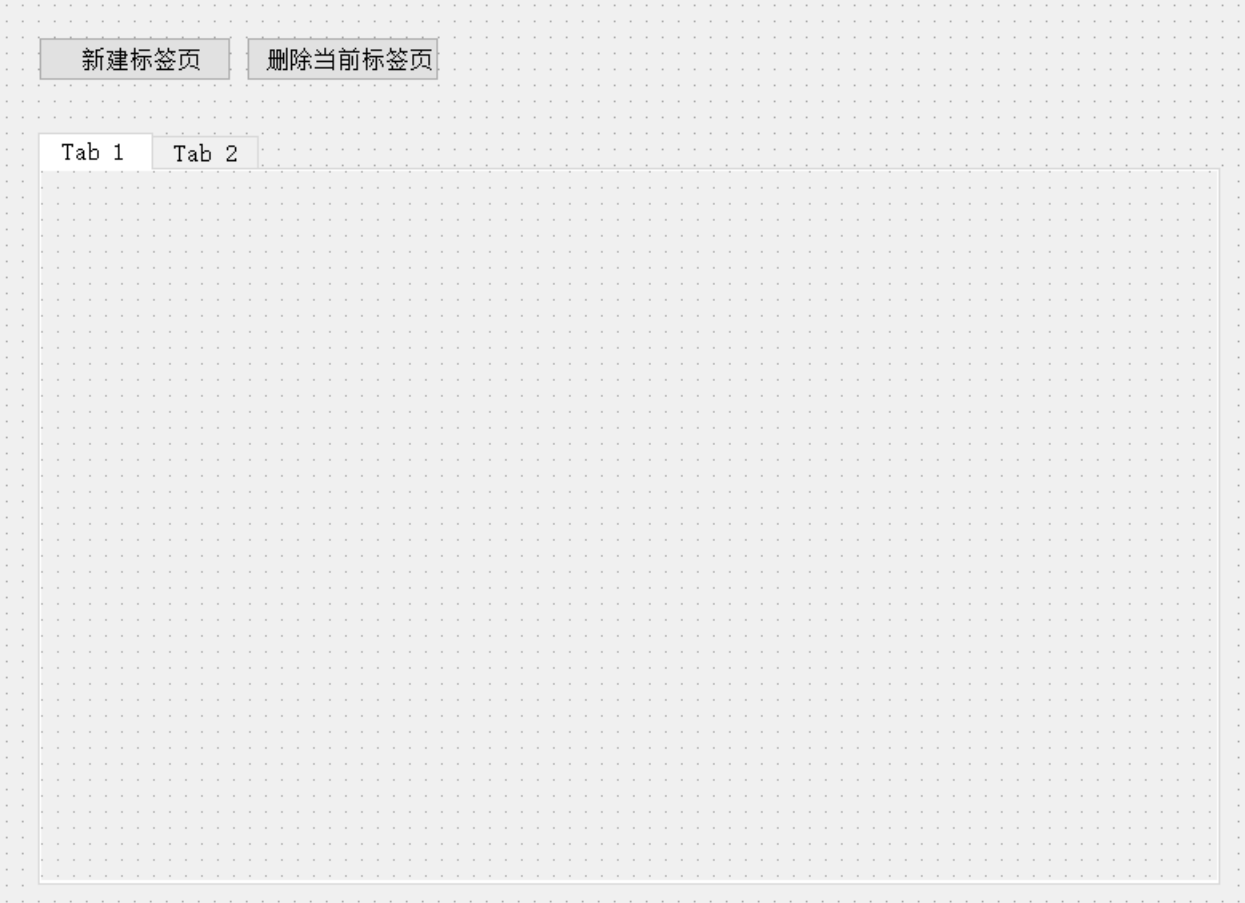
(1) 在界面上创建一个 QTabwidget,和两个按钮。按钮的 objectName 为 pushButton_add 和 pushButton_remove

注意:
- QTabWidget 中的每个标签页都是一个 QWidget
- 点击标签页, 就可以直接切换.
- 右键 QTabWidget , 可以添加标签页或者删除标签页.
(2) 编写 widget.cpp,进行初始化,给标签页中放个简单的 label
注意新创建的 label 的父元素,是 ui->tab 和 ui->tab_2。Qt 中使用父子关系决定该控件“在哪里"
QLabel* label = new QLabel(ui->tab);
label->setText("标签页1");
label->resize(100, 50);
QLabel* label2 = new QLabel(ui->tab_2);
label2->setText("标签页2");
label2->resize(100, 50);
(3) 编写按钮的 slot 函数
- 使用 count() 获取到标签页的个数.
- 使用 addTab 新增标签页
- 使用 removeTab 删除标签页
- 使用 currentIndex 获取到当前标签页的下标.
- 使用 setCurrentIndex 切换当前标签页
void Widget::on_pushButton_add_clicked()
{
// 获取当前有⼏个标签⻚了
int count = ui->tabWidget->count();
// 创建新的 widget
QWidget* w = new QWidget();
ui->tabWidget->addTab(w, QString("Tab ") + QString::number(count + 1));
// 给 widget 中添加 label
QLabel* label = new QLabel(w);
label->setText(QString("标签⻚") + QString::number(count + 1));
label->resize(100, 50);
// 选中这个新的标签⻚
ui->tabWidget->setCurrentIndex(count);
}
void Widget::on_pushButton_remove_clicked()
{
// 获取当前标签⻚的下标
int index = ui->tabWidget->currentIndex();
// 删除这个标签⻚
ui->tabWidget->removeTab(index);
}
(4) 编写 QTabWidget 的 currentChanged 函数
void Widget::on_tabWidget_currentChanged(int index)
{
qDebug() << "当前选中标签⻚为: " << index;
}
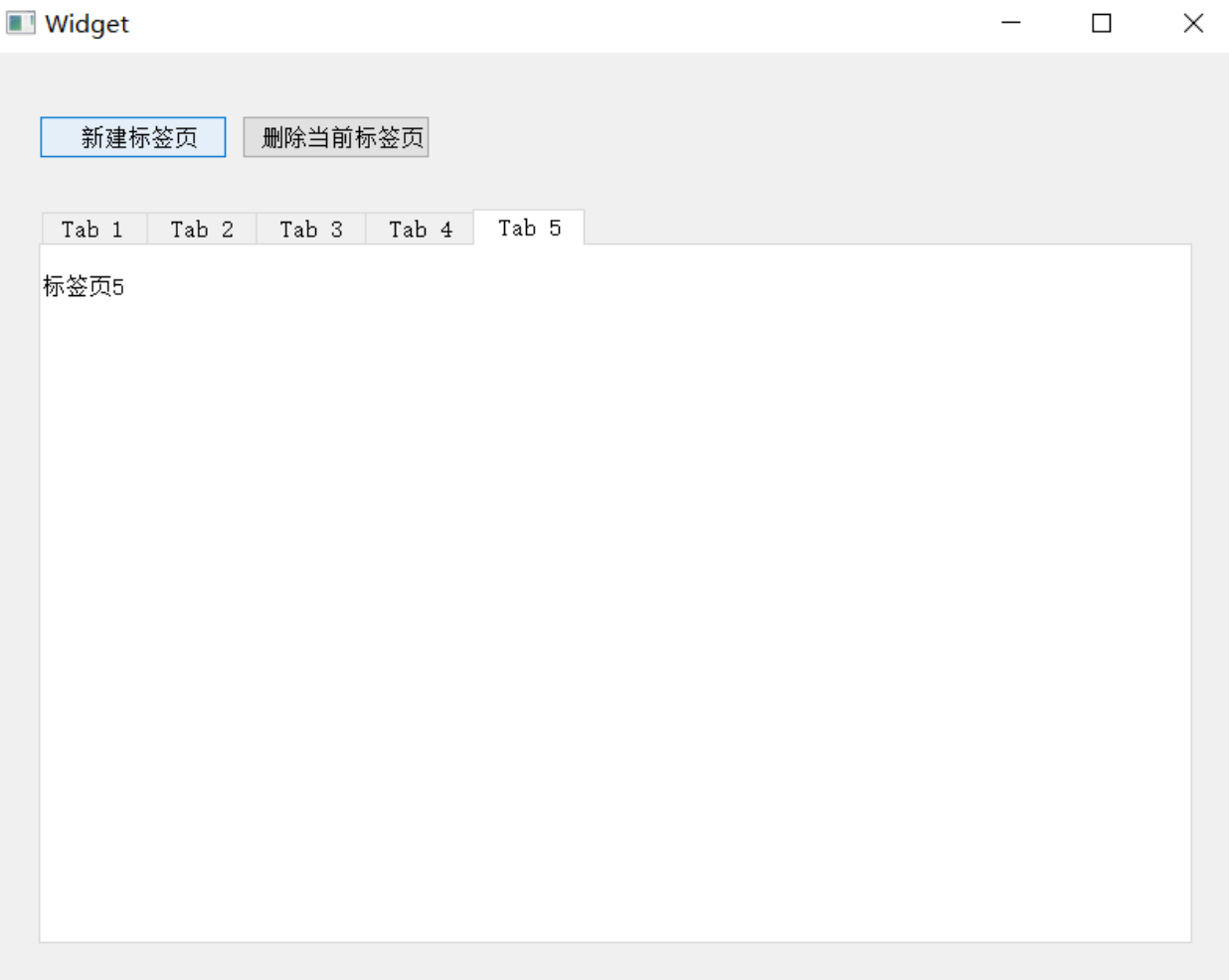
(5) 运行程序, 观察效果
- 点击新建标签页, 可以创建出新的标签.
- 点击删除当前标签页, 可以删除标签.
- 切换标签页时, 可以看到 qDebug 打印出的标签页编号.