
先说下整体逻辑以方便总体理解
1、首先画出下单页面
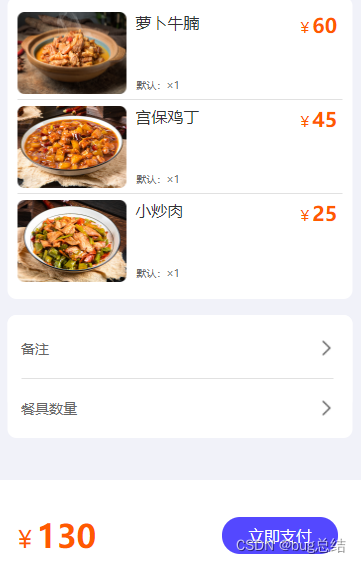
2、此次画出结算价格页面
3、怎么点击下完单变成结算页面?其实就是把下单页面的信息传递给结算页面就行
问题难点?
点击加号的时候把物品加入一个数组传到下单页面,但是点击的时候不能把所有物品加上,需要把重复的物品转换成数量
点击减号为0的时候需要减去商品,使用过滤api过滤掉次数为0的就相当于删除次数为0的商品
最后将物品总价使用computed一算就可以
一、解决购物车加购的时候重复问题
mergeDuplicateItems(cartItems) {
// 创建一个空对象来存储合并后的商品
const mergedItems = {};
// 遍历购物车中的每个商品
cartItems.forEach(item => {
// 使用商品名称作为键来查找是否存在该商品
const existingItem = mergedItems[item.name];
if (existingItem) {
// 把这边的点击次数传出去
existingItem.content = item.content;
} else {
// 如果商品不存在,则将其添加到合并后的对象中
mergedItems[item.name] = {
...item
};
}
});
// 将合并后的对象转换回数组
// 把汉字就去掉了
const mergedCartItems = Object.values(mergedItems);
return mergedCartItems;
},以上把加购重复的商品加购进去
mergedItems[item.name] = { ...item };这个解释一下
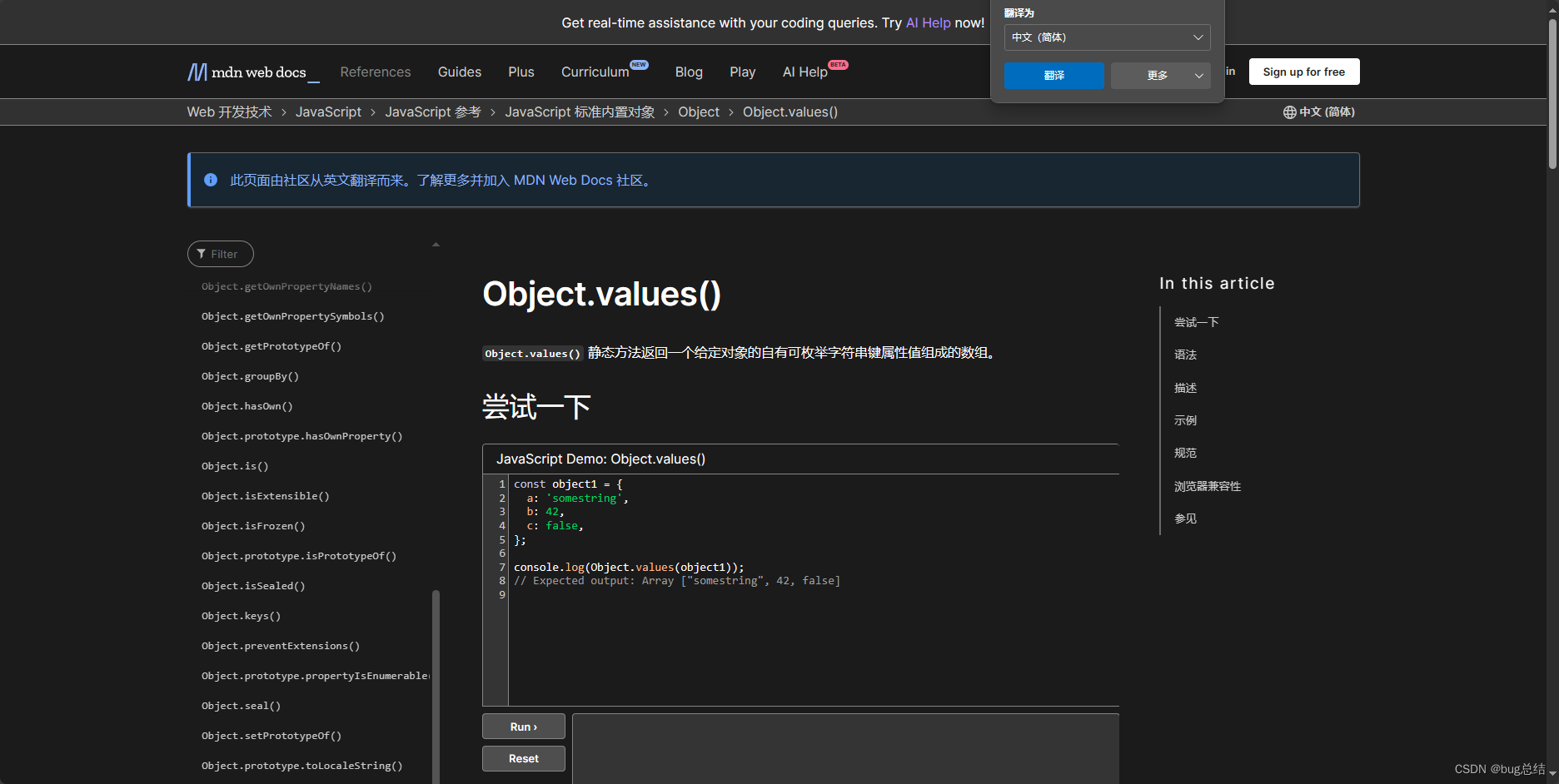
mergedCartItems是这个但是得转换一下 { exampleName1: { name: 'exampleName1', value: 'value1' }, exampleName2: { name: 'exampleName2', value: 'value2' }, exampleName3: { name: 'exampleName3', value: 'value3' } } Object.values(mergedItems);使用这个转换一下就下面这种了 [ { name: 'exampleName1', value: 'value1' }, { name: 'exampleName2', value: 'value2' }, { name: 'exampleName3', value: 'value3' } ]
Object.values() - JavaScript | MDN (mozilla.org)这是api官方解释
二、加购商品 减少商品
// 加号
increaseCount(index) {
// 加号次数增加
this.food[index].content++
// 加号显示
this.food[index].showDelete = true;
// 将点的餐加入购买的订单
this.cart.push(this.food[index])
// 有重复的处理成一个
this.mergedCart = this.mergeDuplicateItems(this.cart);
//过滤,当点击的次数等于0的时候将次数不等于0的过滤出来,就是相当于删除了次数等于0的商品
let filteredFood = this.mergedCart.filter(item => item.content !== 0);
// 转换成字符串
this.cartstring = JSON.stringify(filteredFood)
},
// 减号
deletegoods(index) {
this.food[index].content--
if (this.food[index].content > 0) {
// 将加完之后的结果传入mergeDuplicateItems函数减的话就是把次数传过去
this.mergedCart = this.mergeDuplicateItems(this.cart);
let filteredFood = this.mergedCart.filter(item => item.content !== 0);
this.cartstring = JSON.stringify(filteredFood)
}
if (this.food[index].content == 0) {
this.food[index].showDelete = false;
//过滤,当点击的次数等于0的时候将次数不等于0的过滤出来,就是相当于删除了次数等于0的商品
let filteredFood = this.food.filter(item => item.content !== 0);
this.mergedCart = this.mergeDuplicateItems(filteredFood);
this.cartstring = JSON.stringify(this.mergedCart)
}
}1.首先定义一个传过去得数组cart再把需要得商品加到购物车里面cart
data:{
cart: [],
}
this.cart.push(this.food[index])
// 有重复的处理成一个
this.mergedCart = this.mergeDuplicateItems(this.cart);
//过滤,当点击的次数等于0的时候将次数不等于0的过滤出来,就是相当于删除了次数等于0的商品
let filteredFood = this.mergedCart.filter(item => item.content !== 0);
// 转换成字符串
this.cartstring = JSON.stringify(filteredFood)let filteredFood = this.mergedCart.filter(item => item.content !== 0);还得过滤一下不然把之前没有的还会加进去,减商品也一样。
三、算出总价格
<!-- 加购的食物 -->
<view class="addFood">
<view class="foodDetail" v-for="(item,index) in food">
<image :src="item.imgUrl" class="foodImagel"></image>
<view class="Afternoon">
<view class="">
<view class="AfternoonText">
{{item.name}}
</view>
<view class="recommend">
默认:×{{item.content}}
</view>
</view>
<view class="">
<view class="foodMoney">
<text class="symbol">¥</text><text>{{item.money}}</text>
</view>
</view>
</view>
</view>
</view>
<!-- 底部支付 -->
<view class="foot">
<view class="foodMoney">
<text class="symbol">¥</text><text>{{addPrice}}</text>
</view>
<view class="lijiyuyue" @click="lijiyuyue1">
立即支付
</view>
</view>
computed: {
// 价格的总价
addPrice() {
var sum = 0
this.food.forEach(el => {
sum = el.money * el.content+sum
})
return sum
}
},这个简单:computed定义总的价格addprice,然后直接引用这个变量,就是数量乘以价格加上之前累积得就可以了
四、完结
大哥们要是有更简单可以一起探讨学习下