1.引入依赖
<!--thymeleaf视图引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>html中要声明约束,这样就可以使用themelraf视图引擎了
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2.样例
html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!--链接、引用需要用@{},下面演示引入js和css-->
<!--<link rel="stylesheet" th:href="@{index.css}">-->
<!--<script type="text/javascript" th:src="@{index.js}"></script>-->
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
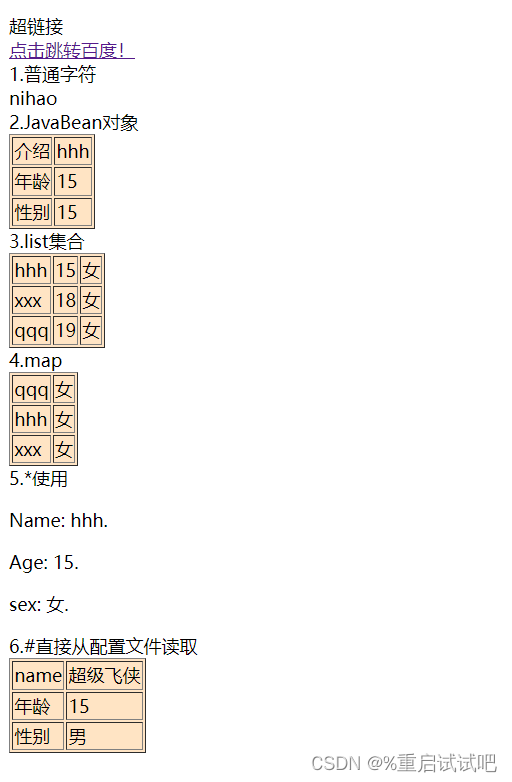
超链接
<div><a th:href="@{https://www.baidu.com/}">点击跳转百度!</a></div>
1.普通字符
<div th:text="${name}"></div>
2.JavaBean对象
<table bgcolor="#ffe4c4" border="1">
<tr>
<td>介绍</td>
<td th:text="${user.name}"></td>
</tr>
<tr>
<td>年龄</td>
<td th:text="${user['age']}"></td>
</tr>
<tr>
<td>性别</td>
<td th:text="${user.getAge()}"></td>
</tr>
</table>
3.list集合
<table bgcolor="#ffe4c4" border="1">
<tr th:each="item:${list}">
<td th:text="${item.name}"></td>
<td th:text="${item.age}"></td>
<td th:text="${item.sex}"></td>
</tr>
</table>
4.map
<table bgcolor="#ffe4c4" border="1">
<tr th:each="item:${map}">
<td th:text="${item.key}"></td>
<td th:text="${item.value.sex}"></td>
</tr>
</table>
5.*使用
<div th:object="${user}">
<p>Name: <span th:text="*{name}"></span>.</p>
<p>Age: <span th:text="*{age}"></span>.</p>
<p>sex: <span th:text="*{sex}"></span>.</p>
</div>
6.#直接从配置文件读取
<table bgcolor="#ffe4c4" border="1">
<tr>
<td>name</td>
<td th:text="#{perspn.name}"></td>
</tr>
<tr>
<td>年龄</td>
<td th:text="#{person.age}"></td>
</tr>
<tr>
<td>性别</td>
<td th:text="#{person.sex}"></td>
</tr>
</table>
</body>
</html>User实体类:
package com.qcby.thymeleaf_demo01.pojo;
public class User {
public String name;
public Integer age;
public Character sex;
public User(String name, Integer age, Character sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public Character getSex() {
return sex;
}
public void setSex(Character sex) {
this.sex = sex;
}
}
Comtroller:
import com.qcby.thymeleaf_demo01.pojo.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class urlController {
@GetMapping("demo")//页面的url地址
public String demo(Model model)//对应函数
{
User user1=new User("hhh",15,'女');
User user2=new User("xxx",18,'女');
User user3=new User("qqq",19,'女');
List<User> list=new ArrayList<>();
list.add(user1);
list.add(user2);
list.add(user3);
Map<String ,User> map=new HashMap<>();
map.put("hhh",user1);
map.put("xxx",user2);
map.put("qqq",user3);
//数据添加到model中
model.addAttribute("name","nihao");//普通字符串
model.addAttribute("user",user1);//javabean
model.addAttribute("list",list);//list
model.addAttribute("map",map);//Map
return "success";
}
}
在直接读取properties文件的内容时:要springboot的配置文件声明路径
application.properties:
#直接读取配置文件
spring.messages.basename=templates/temptemp.properties文件:
perspn.name=超级飞侠
person.age=15
person.sex=男