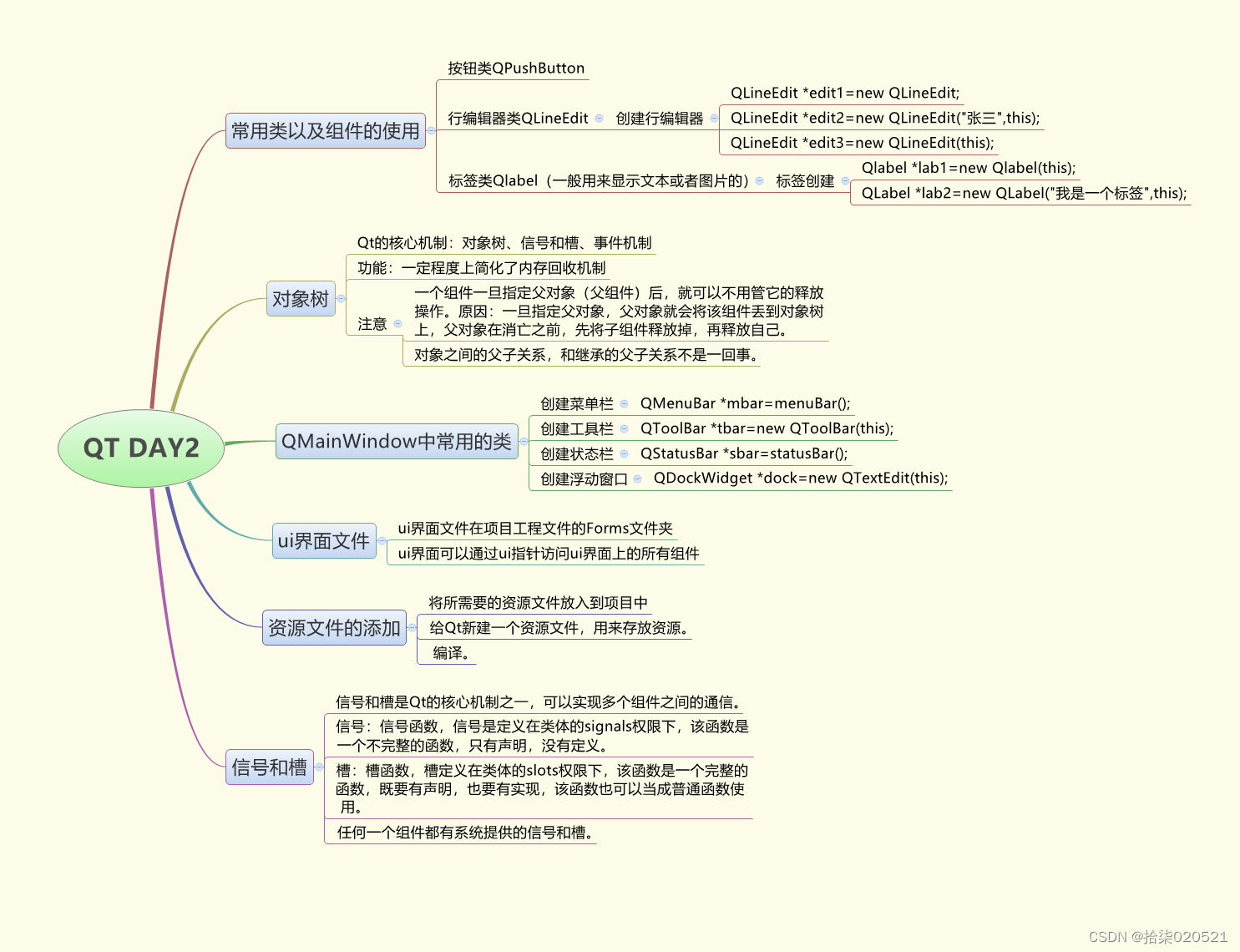
思维导图

自由发挥登录窗口的应用场景,实现一个登录窗口界面。(不要使用课堂上的图片和代码,自己发挥,有利于后面项目的完成)
要求:
1. 需要使用Ui界面文件进行界面设计
2. ui界面上的组件相关设置,通过代码实现
3. 需要添加适当的动图
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置头部标题和图标
this->setWindowTitle("qq");
this->setWindowIcon(QIcon(":/qi'e.jpg"));
//放置动图
QMovie *mv = new QMovie(":/my_pictrue/R-C.gif");
ui->logolab->setMovie(mv);
//让图片自适应
ui->logolab->setScaledContents(true);
//让动图动起来
mv->start();
//设置账号图标
ui->userNamelab->setPixmap(QPixmap(":/my_pictrue/paidaxing.jpg"));
//让图标自适应
ui->userNamelab->setScaledContents(true);
ui->userNameedit->setPlaceholderText("用户名/手机号/邮箱");
//设置密码图标
ui->passwdlab->setPixmap(QPixmap(":/my_pictrue/haimianbaobao.jpg"));
ui->passwdlab->setScaledContents(true);
ui->passwdedit->setEchoMode(QLineEdit::Password);
ui->passwdedit->setPlaceholderText("密码");
ui->newlab->setStyleSheet("m_grey_SheetStyle");
ui->newlab->setScaledContents(true);
}
Widget::~Widget()
{
delete ui;
}