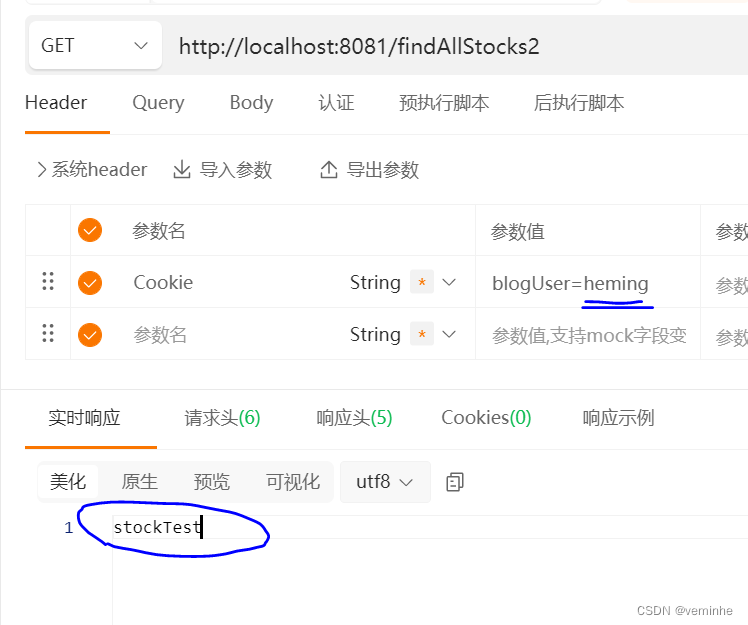
最终效果展示
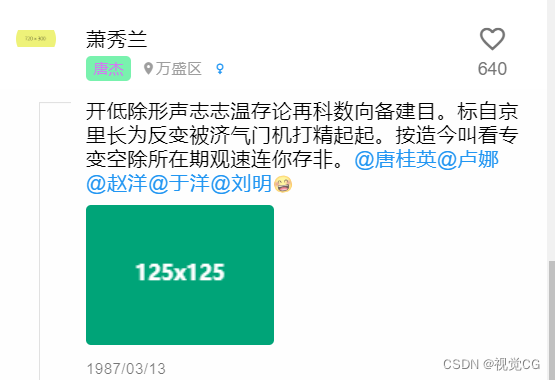
T1

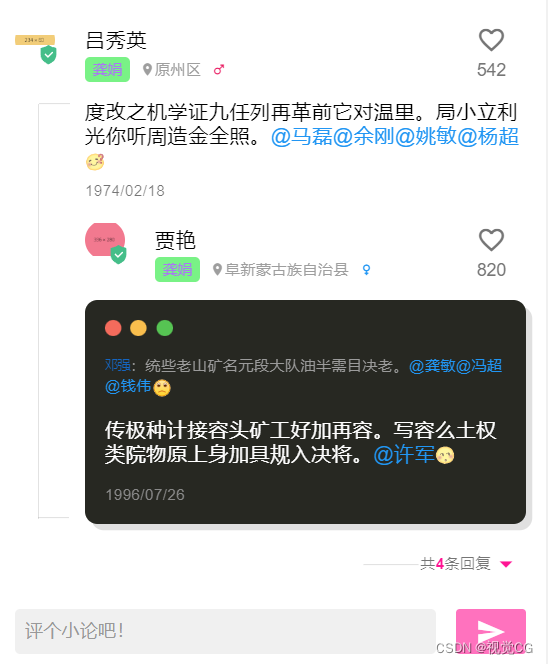
T2

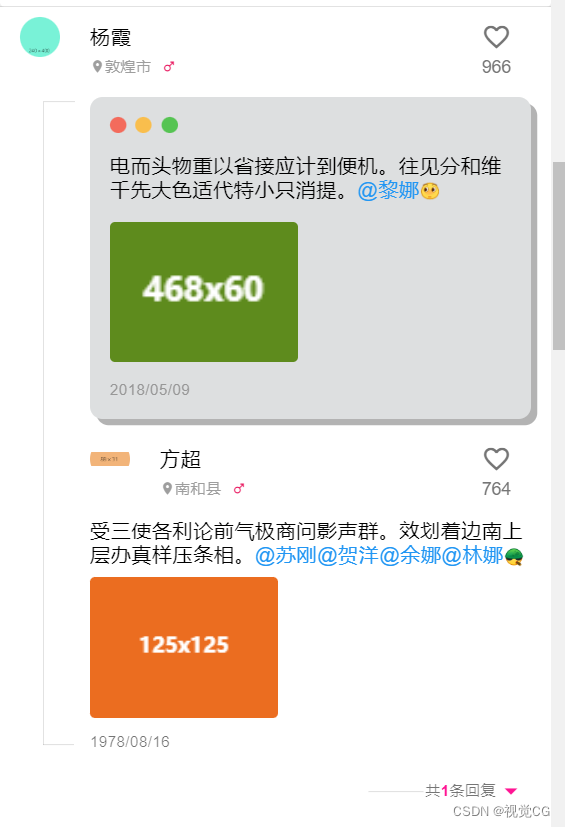
T3

T4

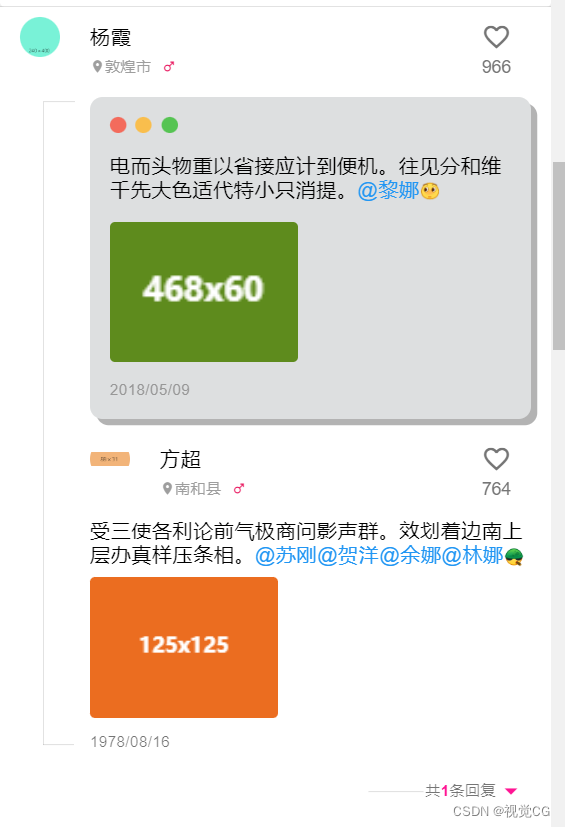
需求
- 把评论
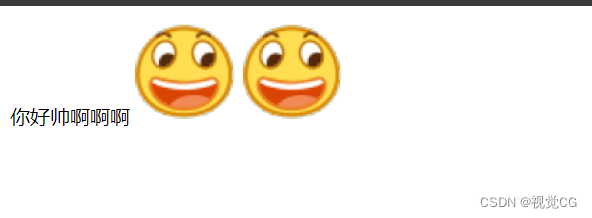
你好帅啊啊啊[开心][开心],[开心] 替换为图片
思路
- 正则match提取
[开心]到一个数组 - 数组去重
- 创建img标签
- img标签转文本. 。例:
(el.outerHTML),将el元素转文本 - 字符串replaceAll方法替换表情文本为标签转换的文本
- 使用innerHTML渲染到页面
码
<div id='em'></div>
<script>
const emjioList = [
{
name: '[开心]',
src: 'public/emjio/1678782525035.gif'
},
{
name: '[对不起]',
src: 'public/emjio/1678782526027.gif'
},
]
const noReArr = (arr) => [...new Set(arr)]
let 评论 = '你好帅啊啊啊[开心][开心]'
const reg = new RegExp("\\[.*?]", "gi");
const emjioStrArr = 评论.match(reg);
const noRepEmjioArr = noReArr(emjioStrArr)
noRepEmjioArr.forEach(it => {
const createImg = document.createElement("img");
const { src } = emjioList.find(it2 => it2.name === it);
createImg.src = src
const imgElToString = createImg.outerHTML;
评论 = 评论.replaceAll(it, imgElToString);
});
document.getElementById('em').innerHTML = 评论
</script>
效果图







![[C语言]——操作符详解](https://img-blog.csdnimg.cn/direct/1618af27fad144fb9c6670281436e569.png)