往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
从0到1完成一个Vue后台管理项目(八、Menu改造完善、子组件创建、配置路由)
从0到1完成一个Vue后台管理项目(九、引入Breadcrumb面包屑,更改bug)
从0到1完成一个Vue后台管理项目(十、列表API封装、Table列表渲染、表格数据转换)
从0到1完成一个Vue后台管理项目(十一、前端分页实现)
从0到1完成一个Vue后台管理项目(十二、学生table列表删除、查询、重置)
从0到1完成一个Vue后台管理项目(十三、信息列表页面实现:对话框新增、DateTimePicker 日期时间选择器)
从0到1完成一个Vue后台管理项目(十四、对话框封装、接口联通、api优化 很重点(封装思想))
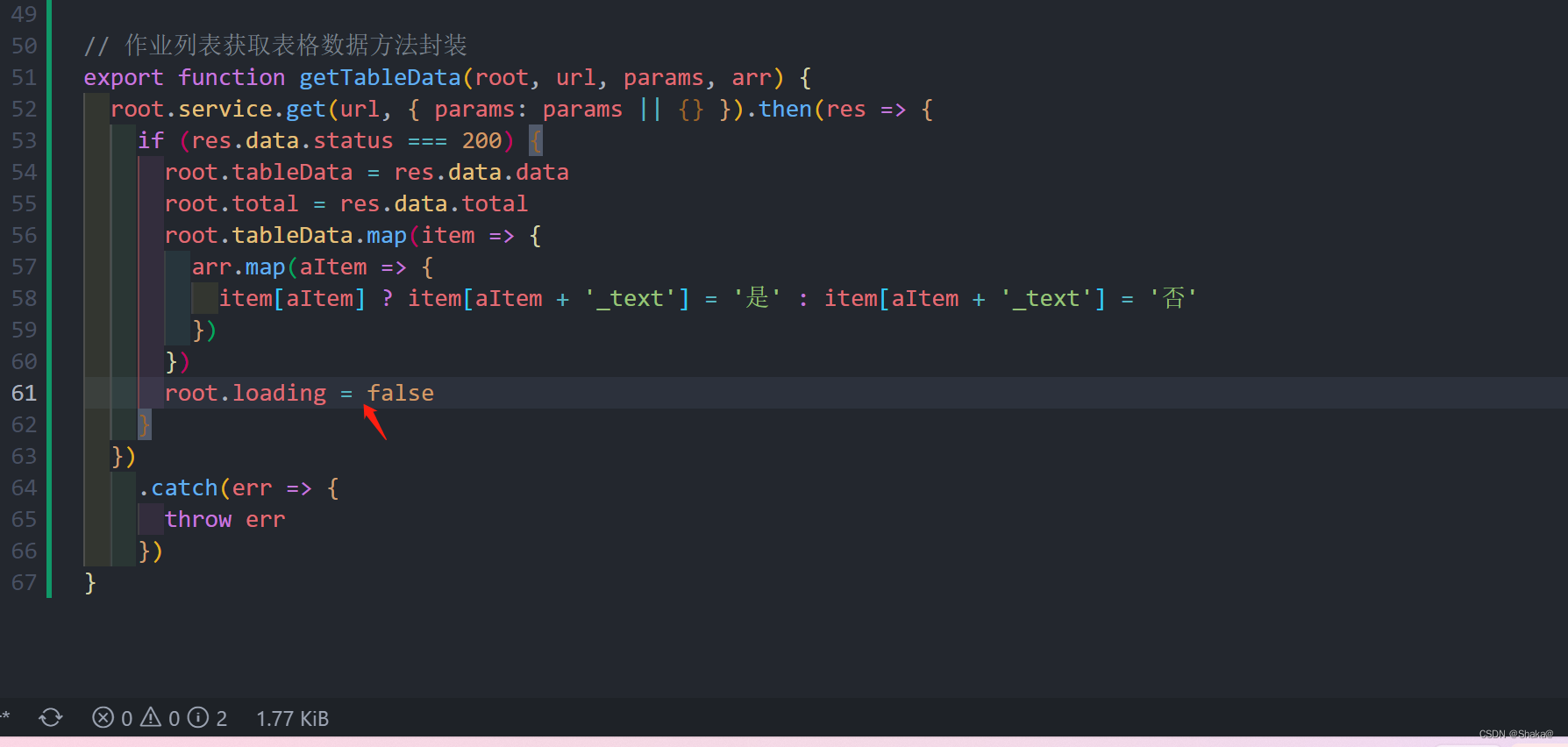
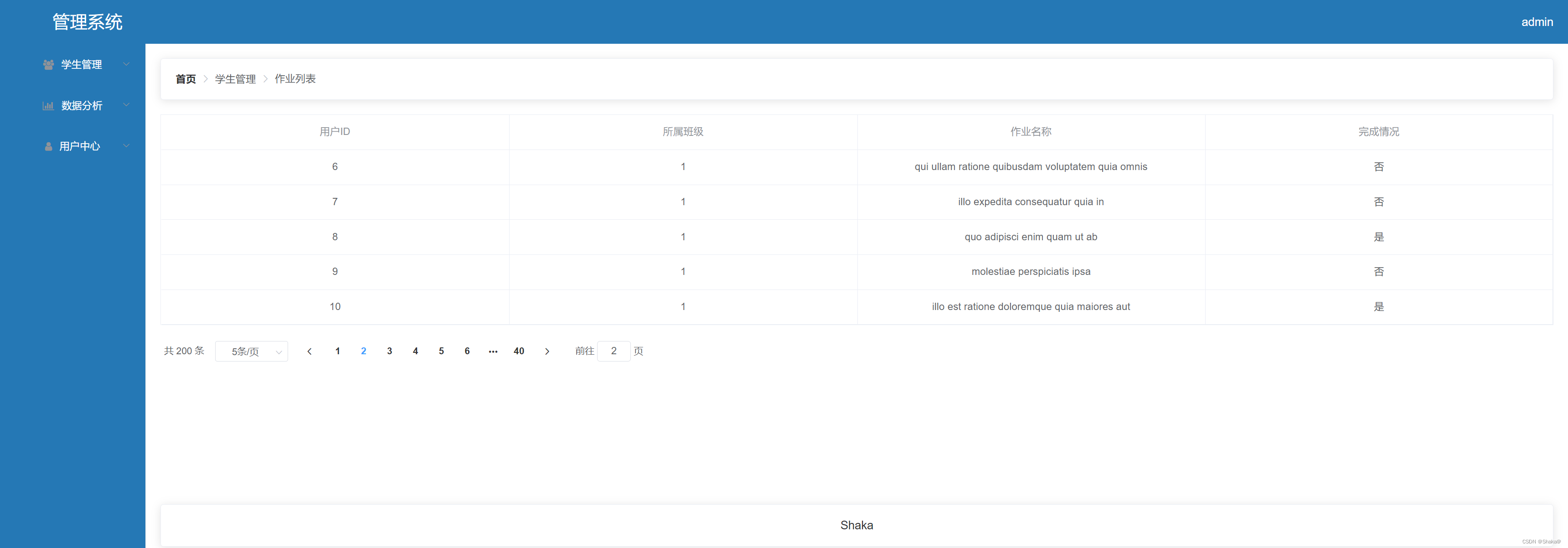
从0到1完成一个Vue后台管理项目(十五、作业列表、表格数据方法的封装)
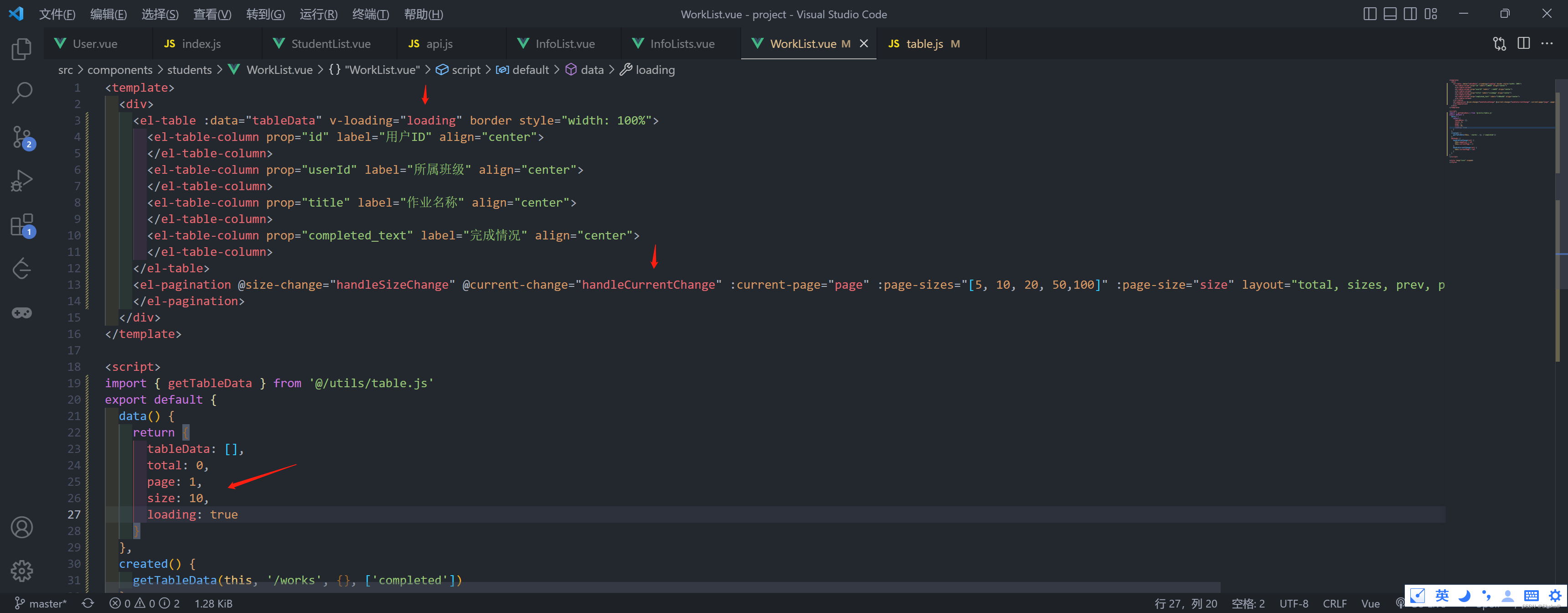
页面改造
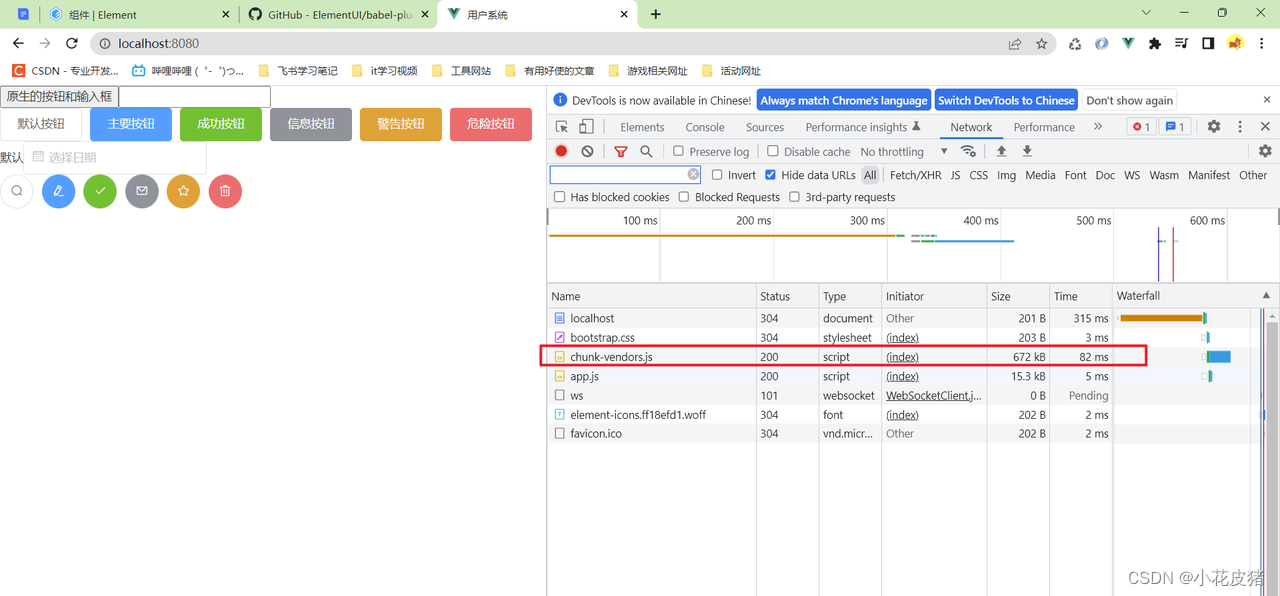
我们顺便加一个loading、优化一下




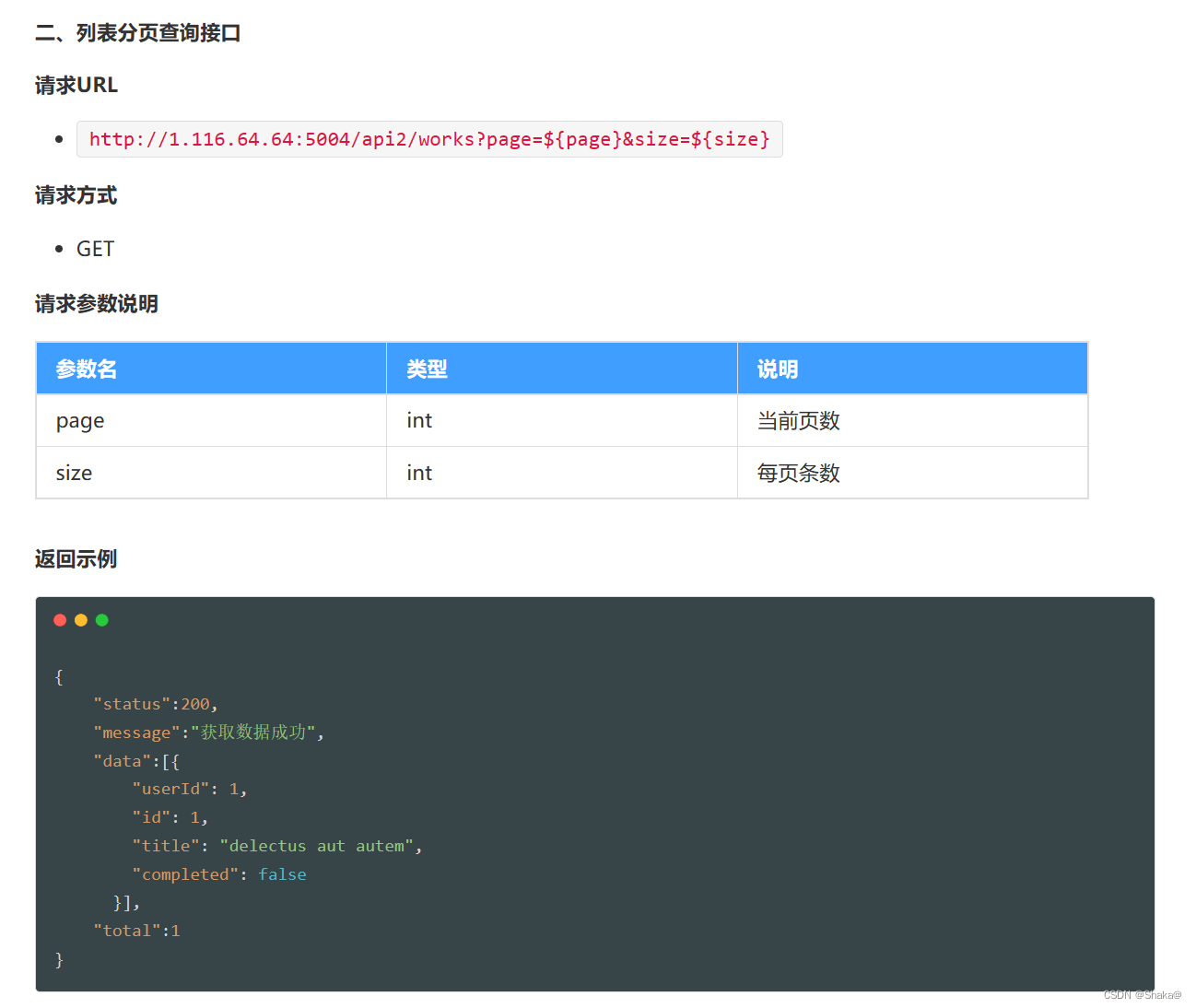
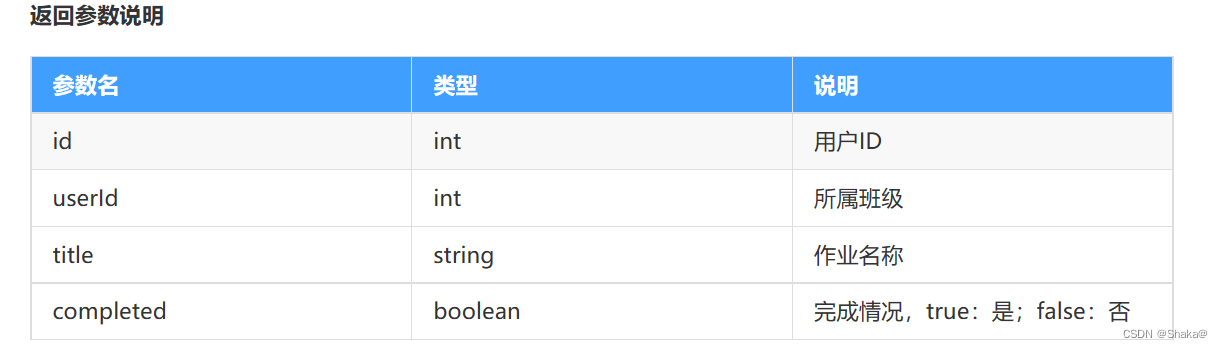
分页接口




成功

分页组件的封装以及复用
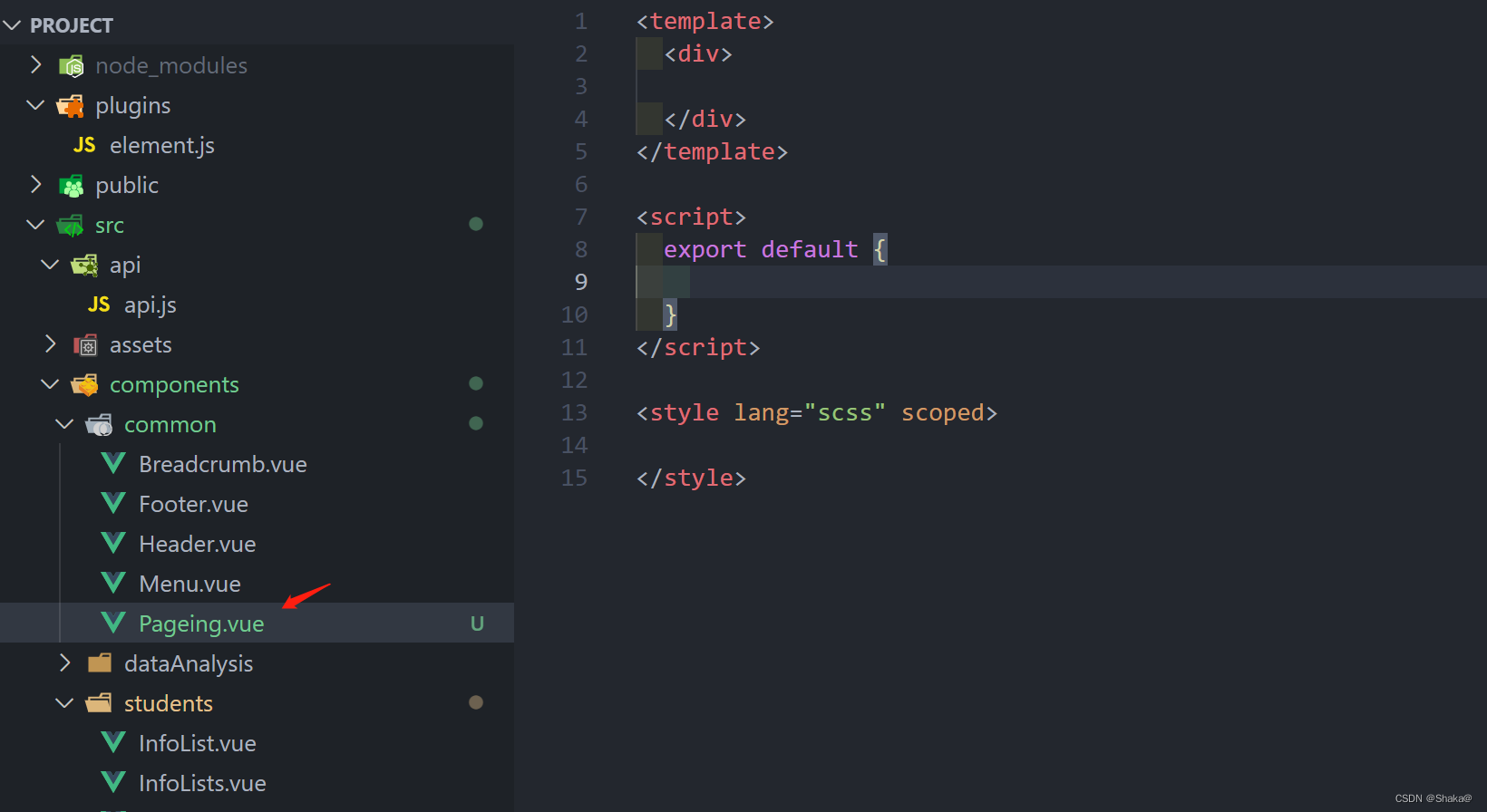
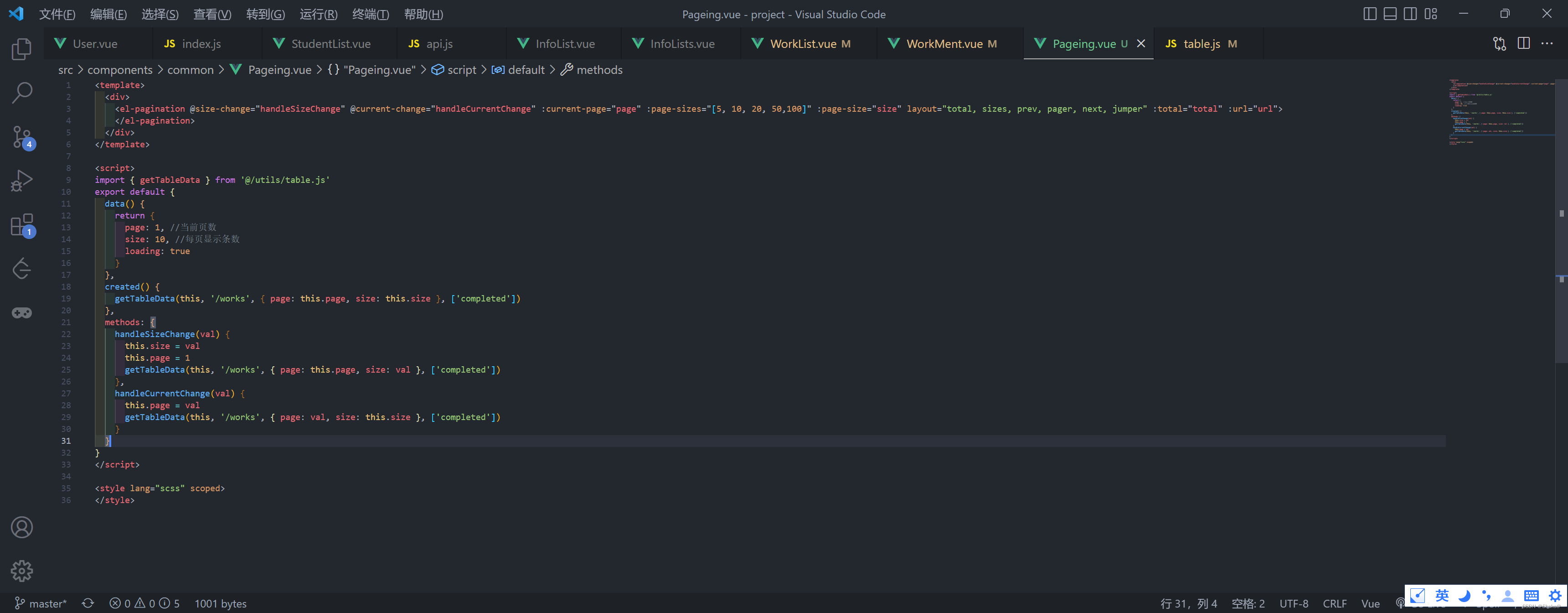
common下建立Pageing.vue

分页使用上

代码
<template>
<div>
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" :page-sizes="[5, 10, 20, 50,100]" :page-size="size" layout="total, sizes, prev, pager, next, jumper" :total="total" :url="url">
</el-pagination>
</div>
</template>
<script>
import { getTableData } from '@/utils/table.js'
export default {
data() {
return {
page: 1, //当前页数
size: 10, //每页显示条数
loading: true
}
},
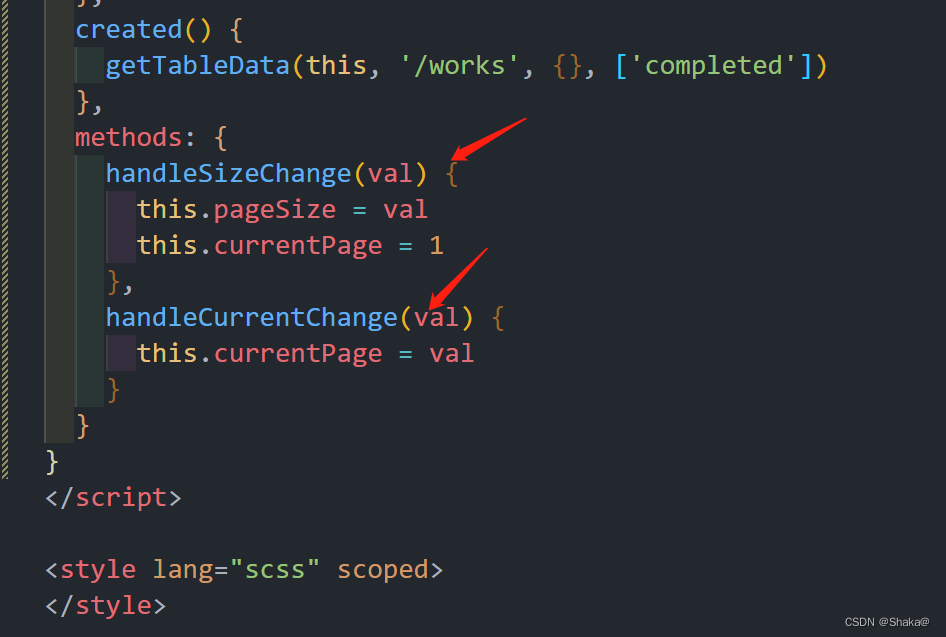
created() {
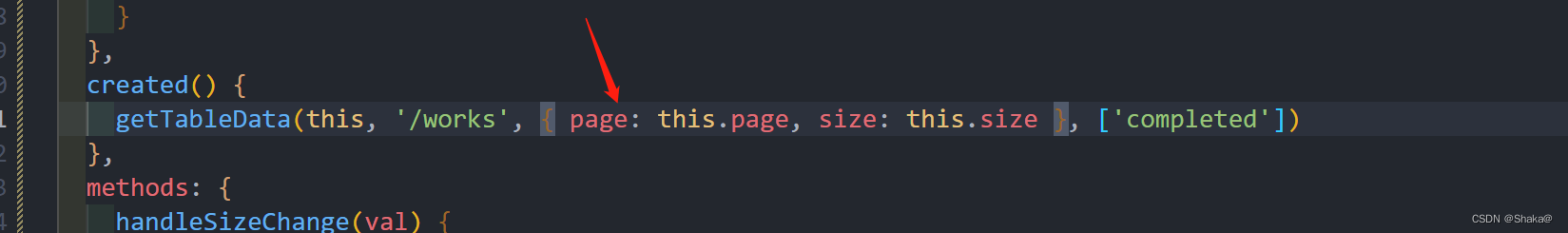
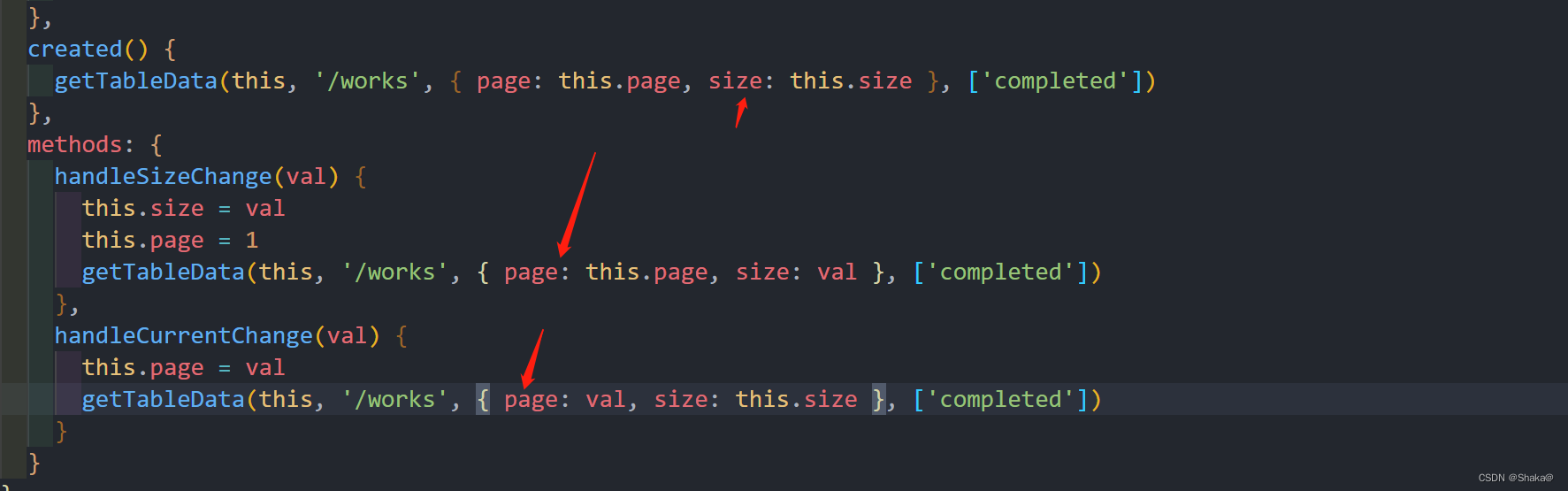
getTableData(this, '/works', { page: this.page, size: this.size }, ['completed'])
},
methods: {
handleSizeChange(val) {
this.size = val
this.page = 1
getTableData(this, '/works', { page: this.page, size: val }, ['completed'])
},
handleCurrentChange(val) {
this.page = val
getTableData(this, '/works', { page: val, size: this.size }, ['completed'])
}
}
}
</script>
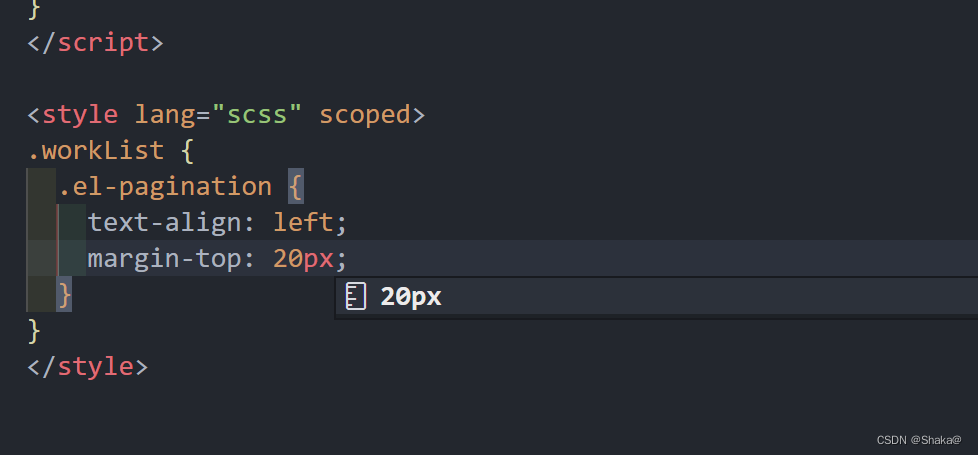
<style lang="scss" scoped>
</style>
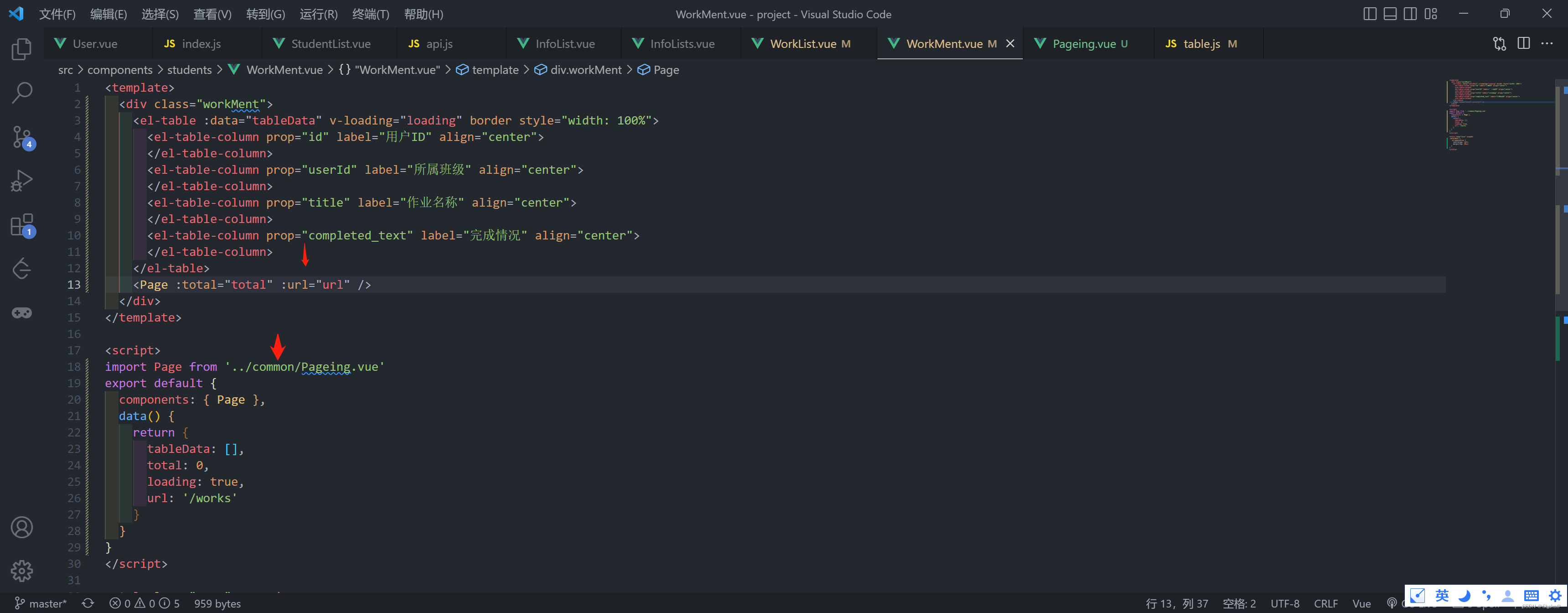
使用分页组件

这里需要注意我们获取的不再是this(组件实例)

完成