Promise
- 前言
- 一、Promise是什么?
- 二、为什么用Promise?
- 2.1解决回调地狱
- 2.2 集中错误处理
- 2.3代码解耦和复用
- 三、做什么?
- 四、原型方法和实例方法?
- 五、应用场景?
前言
promise是es6的新规范,它是一种异步解决方案,主要为了解决回调地狱问题。

一、Promise是什么?
Promise是异步编程的一种解决方案,可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果。
Promise对象有三个状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。
- 对象的状态不受外界影响,只有异步操作的结果,可以决定当前是哪一种状态
- 一旦状态改变(从pending变为fulfilled和从pending变为rejected),就不会再变,任何时候都可以得到这个结果
二、为什么用Promise?
Promise是异步方案,主要用来处理异步操作。
2.1解决回调地狱
我们写项目经常会遇到一个方法中如果成功了,会接着执行下一个逻辑,很多时候层层嵌套,导致后续维护要阅读很长很长的代码。而用Promise封装后,后续可以复用并且不影响其他逻辑。
例如我有一个上传图片,需要我不停在图片上添加东西的功能
upLoadImg(path,name,function(data) {
//加个地址
upLoadImg(path1,name,function(data) {
//加个时间
upLoadImg(path2,name,function(data) {
})
})
});
function fn(data){
//...
return data1;
}
function upLoadImg(path,name){
return new Promise((resolve, reject) => {
//...上传操作
//成功
let result = fn(data);
resolve(result)
//失败
reject()
}
}
upLoadImg('path','name') .then(data1 => {
return upLoadImg('path1', 'name1'); // 返回下一个Promise
}).then(data2 => {
return upLoadImg('path2', 'name2'); // 返回下一个Promise
}).catch(err => {
console.error( err);
});
2.2 集中错误处理
而Promise通过catch方法提供了集中的错误处理机制,无论异步操作在链式调用的哪个环节失败,都可以在catch方法中统一处理。
2.3代码解耦和复用
通过将异步操作封装在Promise对象中,我们可以将异步逻辑与业务逻辑解耦,使得代码更加模块化和可复用。
比如上述拍照功能,还有常见的封装get和post请求
例如小程序我会调用手机相机进行拍照或者选择相册进行上传操作
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
//...业务逻辑
}
});
这个业务逻辑有时候会让代码变得很长很长,试着改写一下
return new Promise((reslove, reject) => {
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
reslove(res);
},
fail: () => {
reject();
}
});
而我们用到的时候,直接 await 这个方法,进行接下来的逻辑。
三、做什么?
-
封装异步操作
-
链式调用:Promise的then方法返回一个新的Promise,可以链式地调用多个异步操作,并处理它们的结果。
-
错误处理:Promise提供了catch方法来处理异步操作中可能发生的错误。
-
状态管理:Promise对象具有三种状态:pending(等待中)、fulfilled(已成功)和rejected(已失败)。一旦Promise的状态从pending变为fulfilled或rejected,这个状态就不会再改变。
-
组合异步操作:Promise提供了Promise.all、Promise.race等静态方法来组合多个异步操作。
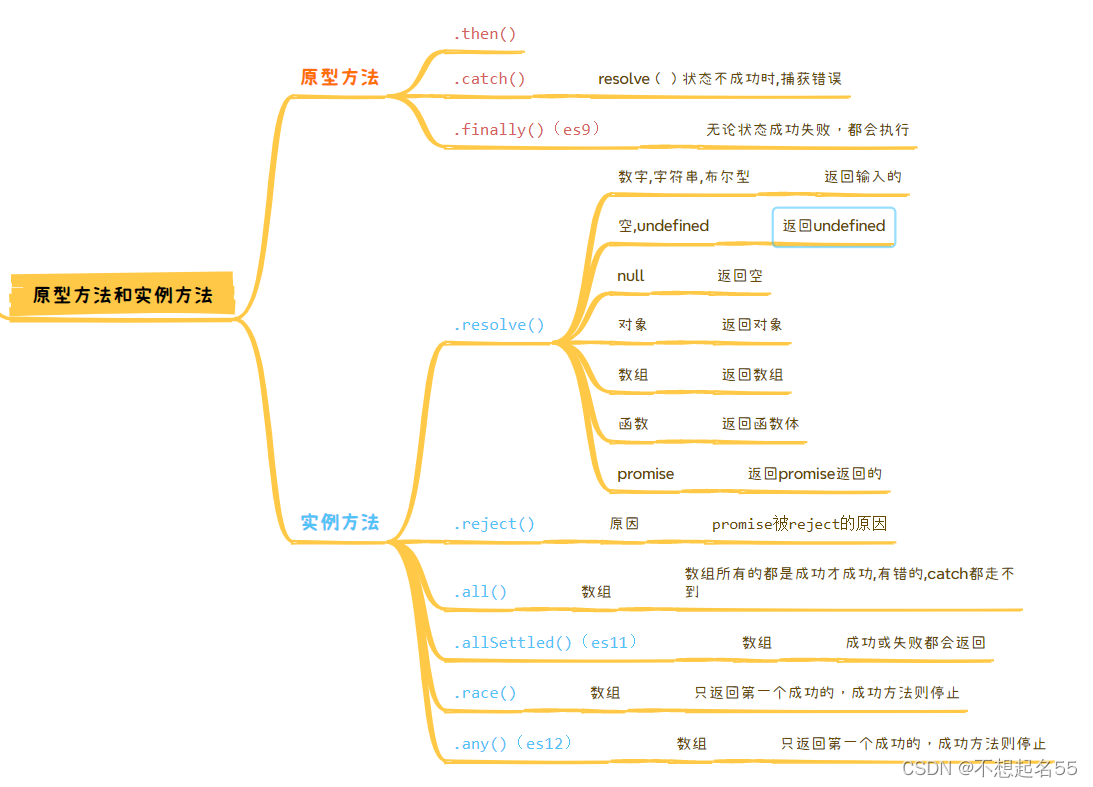
四、原型方法和实例方法?

五、应用场景?
异步操作场景
- 封装网络请求
- 定时操作
- 链式异步操作