element-ui文档截图,plus大同小异。

可以通过插槽实现自定义的分页。在layout里面进行配置。

全部代码
//page.js
export default {
name:Cuspage,
props:{
total:Number,
},
data(){
return {
currentPage:1,
pageSize:10,
}
}
methods: {
setslot (h) {
return(
<div class="cusPage"›
<span on-click={this.toBegin}>首页く/span>
<span on-click={this.toPre}>上一页く/Span>
<span on-click={this.tovext}>下一页</span>
<span on-click={this.toEnd}>未页く/span>
<span>
第{this.currentPage}/{this.alltotal}页
</span>
</div>
)
},
toEnd(){
this.$emit('current-change',this.allPage);
this.currentPage = this.allPage;
},
toBegin() {
this.$emit('current-change',1);
this.currentPage = 1;
}
toNext() {
if(this.$refs.cusPage){
this.$refs.cusPage.next()
}
},
toPre() {
if(this.$refs.cusPage){
this.$refs.cusPage.prev()
}
},
currentChange(val) {
this.currenPage = val;
this.$emit('current-change',val);
},
sizeChange (val) {
this.pageSize= val;
this.$emit('size-change',val);
}
},
computed:{
//计算出当前的总页数
allPage() {
return Math.max(1,Math.ceil(Number(this.total)/Number(this.pageSize))
}
},
render (h) {
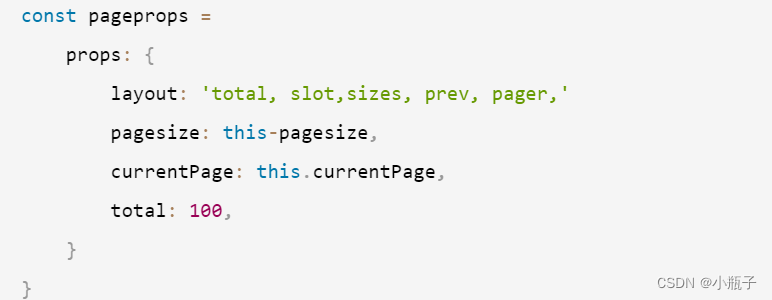
const pageprops =
props: {
layout: 'total, slot,sizes, prev, pager,'
pagesize: this-pagesize,
currentPage: this.currentPage,
total: 100,
}
}
return (
<el-pagination
class="page-custome"
{...pageprops}
ref-"cusPage"
onCurrent-change={(v)=>{this.currentChange(v)}}
onSize-change={(v)=>{this.sizeChange (v)}}
onPrev-click={(v) =>{this.PrevChange (v)}}
onNext-change={(v)=>{this.NextChange (v)}}
<template slot="default">
{this.setslot(h)}
</template>
</el-pagination>
)
}
}
组件内使用
<cus-page :total="100" @current-change="currentChange" ...></cus-page>
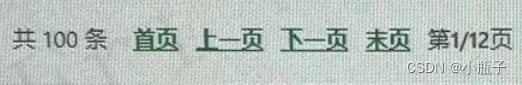
实现效果图

里面具体的逻辑可以自己实现下。