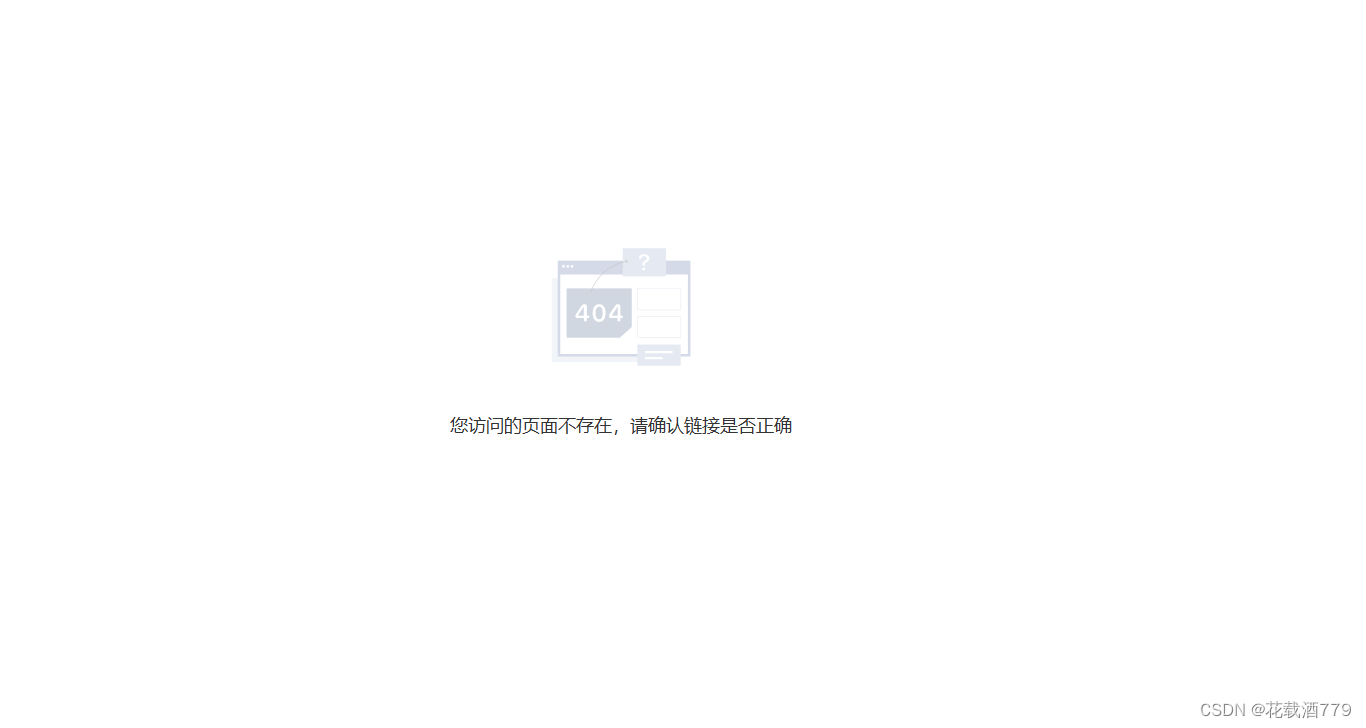
当我们网站输入不存在的地址,经常会出现404的页面,这是如何做到的

1.添加配置
spring:
mvc:
view:
prefix: /templates/
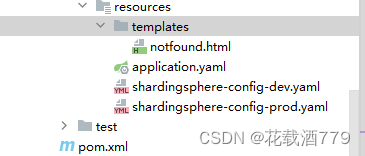
suffix: .html2.resources下添加templates目录,下面放404的网站

3.添加依赖,版本在主pom里面配置好了,这里可以自行配置
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>通过添加这个依赖,开发者可以在Spring Boot应用中使用Thymeleaf来渲染动态网页,利用Thymeleaf的语法特性进行变量替换、条件判断、循环遍历等操作,从而实现视图层与模型数据的绑定
4.404页面的html编写(图片地址请自行替换嗷)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1.0,minimum-scale=1.0,
maximum-scale=1.0, user-scalable=no, shrink-to-fit=no, viewport-fit=cover"
/>
<link rel="shortcut icon" href="" />
<meta name="theme-color" content="#000000" />
<meta property="og:title" lang="zh-CN" content="" />
<meta name="theme-color" content="#000000" />
<meta property="og:type" content="video" />
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:image" content="" />
<meta property="og:image:width" content="750" />
<meta property="og:image:height" content="1334" />
<title></title>
<style>
.container,
.pc-container {
margin-top: 32vh;
background: white;
display: flex;
align-items: center;
flex-direction: column;
}
.text {
color: #333333;
line-height: 28px;
}
.container .text {
margin-top: 16px;
font-size: 3vw;
}
.pc-container .text {
/* margin-top: 100px; */
font-size: 18px;
}
.pc-container .img {
height: 200px;
}
.container .img {
width: 50vw;
}
textarea {
width: 90vw;
}
</style>
</head>
<body>
<div class="pc-container">
<div>
<img
class="img"
src="https://wykvituber.com/404notfound.jpg"
/>
</div>
<div class="text">您访问的页面不存在,请确认链接是否正确</div>
</div>
</body>
</html>5.编写控制器
/**
* 短链接不存在跳转控制器
*/
@Controller
public class ShortLinkNotfoundController {
/**
* 短链接不存在跳转页面
* @return
*/
@RequestMapping("/page/notfound")
public String notfound() {
return "notfound";
}
}6.对访问路径进行接受并响应
public void restoreUrl(ServletRequest request, ServletResponse response) {
if(XXXXXXXXXX) {
((HttpServletResponse) response).sendRedirect("/page/notfound");
return;
}
}这样当我们后端在处理请求的时候,通过自己的IF判断,去跳转404页面
比如我们前端发请求想要拿某个数据,数据并不存在,我们就可以跳转,404页面也不一定就要是404嘛