目录
- 实验目的
- 实验内容
- 图片浏览功能
- 代码实现
- 效果
- 简单购物车功能
- 代码实现
- 效果
- 汇率换算功能
- 代码实现
- 效果
关于需要准备的内容,如Vue的下载就不多赘述了
实验目的
(1)掌握vue实例编写的语法和基本选项的使用
(2)在实际情境中灵活运用计算属性和监听属性
(3)理解vue的数据绑定相关指令,且在实际中灵活运用
实验内容
图片浏览功能
1.图片浏览功能实现:点击上下翻页按钮,实现图片浏览。

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片浏览器</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#app {
text-align: center;
}
button {
padding: 10px 20px;
margin: 10px;
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #45a049;
}
img {
max-width: 100%;
height: auto;
margin: 20px 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div id="app">
<button v-on:click="left">上一张</button>
<img :src="imgUrl[index]">
<button v-on:click="right">下一张</button>
<br>
<button v-on:click="goods">购物车</button>
<button v-on:click="money">美元换算</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
index:0,
imgUrl:[
"image1.jpg",//这里填写自己的存放的图片,不过用网络图片的url也可以
"https://th.bing.com/th/id/OIP.LHrQijaTBDxVvYZH1d_pYQHaEB?w=322&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7",//这里是网络上的一张图片的url
"pic3.jpg",
]
},
methods: {
left:function(){
if(this.index > 0) {
this.index--;
}
},
right:function(){
if(this.index < this.imgUrl.length - 1) {
this.index++;
}
},
money:function(){
const nextPageUrl = 'http://localhost:5176/money'; // 替换为您想要跳转的网址
window.location.href = nextPageUrl;
},
goods:function(){
const nextPageUrl = 'http://localhost:5176/shopping'; // 替换为您想要跳转的网址
window.location.href = nextPageUrl;
}
},
})
</script>
</body>
</html>
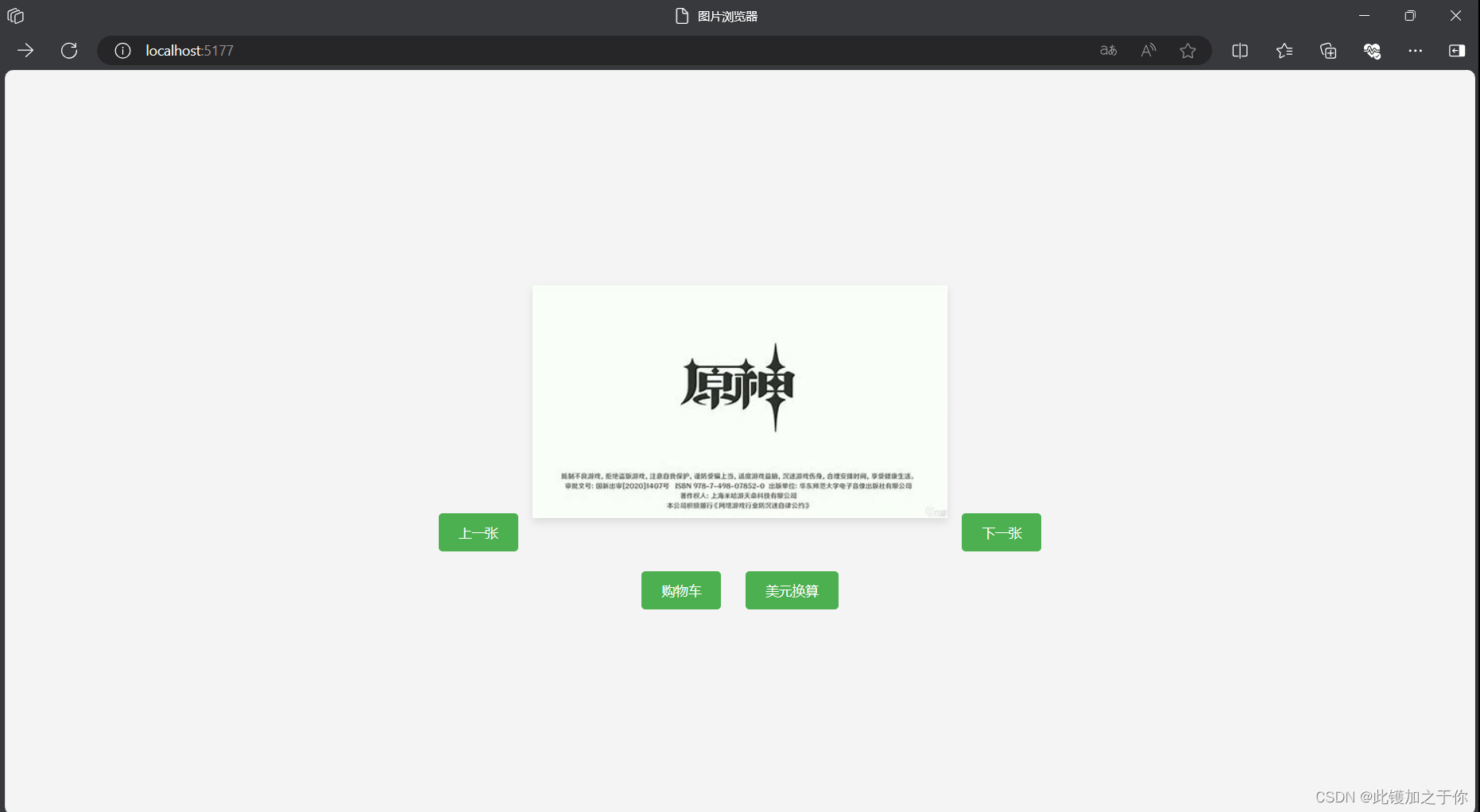
效果

点击下一张就可以切换到另一张图片
简单购物车功能
2.简单购物车功能实现:要求计算出每种商品的总价和所有商品合计价格(要求精确到小数点后一位)

代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单购物车</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">宝珠兑换</h3>
</div>
<div class="panel-body">
<div class="checkbox">
<label>
<input type="checkbox" v-model="checkAll">
全选
</label>
</div>
<ul class="list-group">
<li class="list-group-item" v-for="(item, index) in list" :key="item.id">
<div class="checkbox">
<label>
<input type="checkbox" v-model="item.checked">
{{ item.name }}--{{ item.price }}*{{ item.quantity }}
<button type="button" @click="item.quantity>1?item.quantity-=1:1"
class="btn btn-success">-</button>
<button type="button" @click="item.quantity+=1" class="btn btn-success">+</button>
</label>
</div>
</li>
</ul>
<p>总价:{{ sumPrice }}</p>
</div>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
list: [
{
id: 1,
name: "界徐盛",
price: 20,
checked: false,
quantity: 1
},
{
id: 2,
name: "神郭嘉",
price: 101,
checked: false,
quantity: 1
},
{
id: 3,
name: "神甘宁",
price: 70,
checked: false,
quantity: 1
},
{
id: 4,
name: "文鸯",
price: 50,
checked: false,
quantity: 1
}
]
},
computed: {
checkAll: {
set(v) {
this.list.forEach(item => item.checked = v);
},
get() {
return this.list.length === this.list.filter(item => item.checked).length;
}
},
sumPrice() {
return this.list.filter(item => item.checked).reduce((pre, cur) => {
return pre + cur.price * cur.quantity;
}, 0);
}
},
methods: {
save() {
console.log(this.list.filter(item => item.checked));
}
}
});
</script>
</body>
</html>
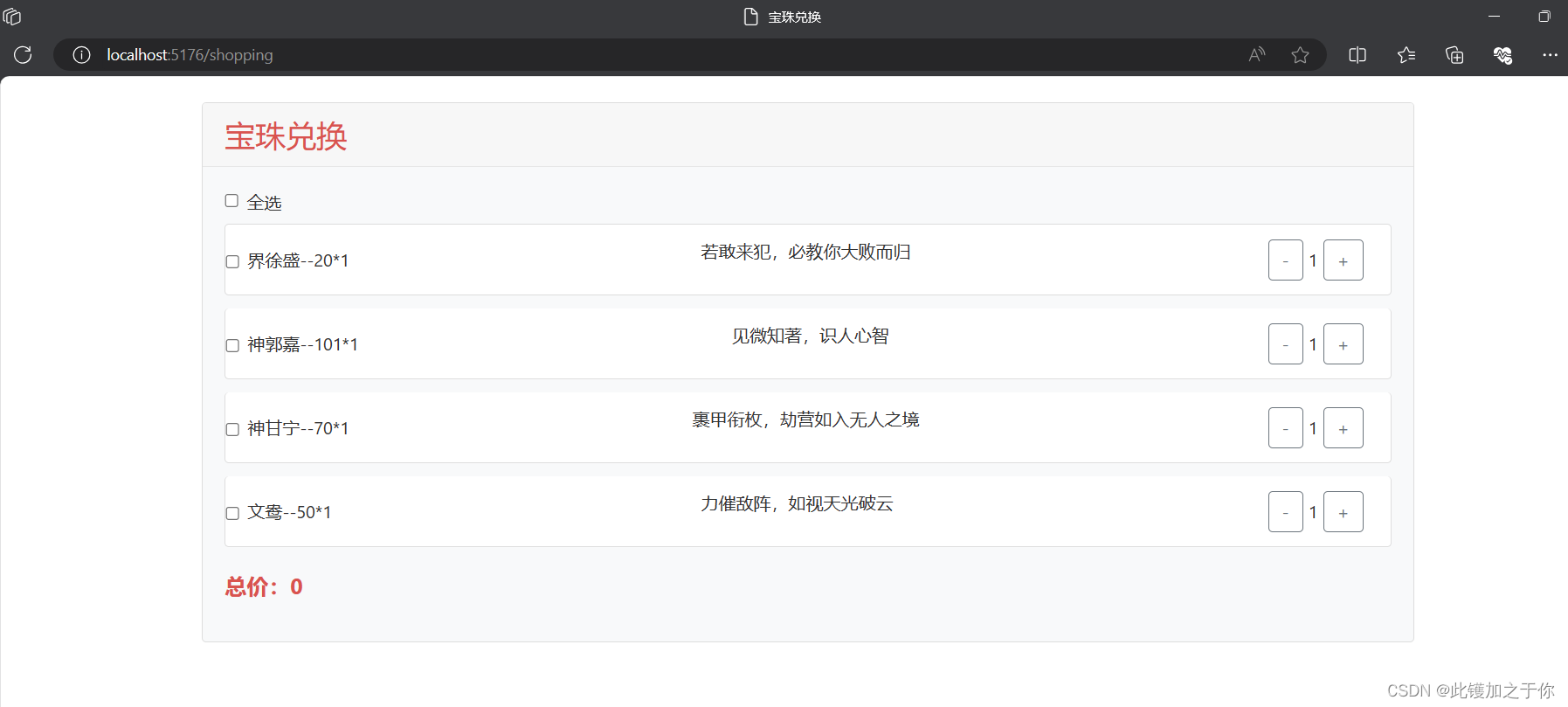
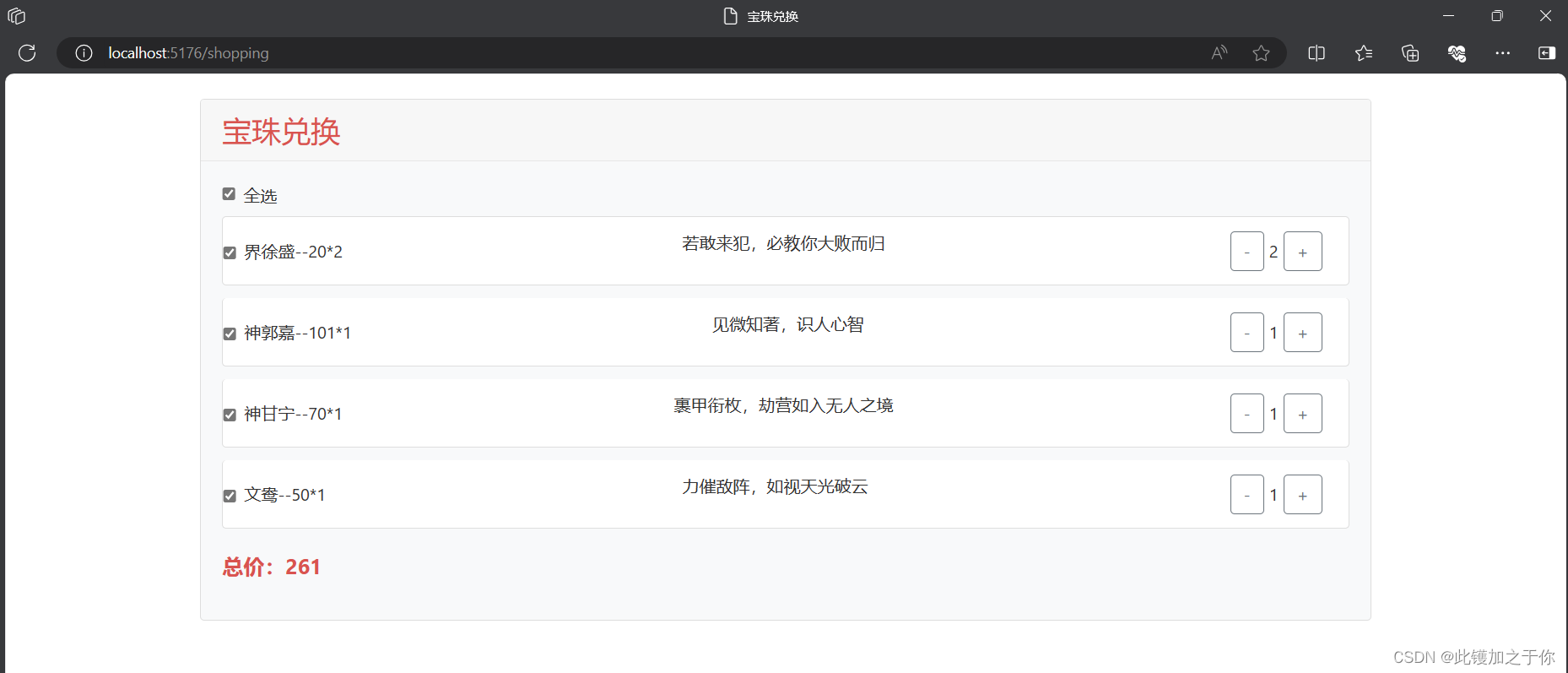
效果


汇率换算功能
3.汇率换算功能实现:要求实现人民币和美元的兑换。

代码实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汇率换算器</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>汇率换算器</h2>
<div>
<label for="rmb">人民币 (CNY):</label>
<input type="number" id="rmb" v-model.number="rmb">
</div>
<div>
<label for="usd">美元 (USD):</label>
<input type="number" id="usd" v-model.number="usd">
</div>
<p>1美元等于{{ exchangeRate }}人民币</p>
</div>
<script>
new Vue({
el: '#app',
data: {
rmb: 0,
usd: 0,
youka:0,
exchangeRate: 6.45 // 假设的汇率,需要从实时API获取
},
watch: {
rmb(newVal) {
this.usd = newVal / this.exchangeRate;
},
usd(newVal) {
this.rmb = newVal * this.exchangeRate;
}
}
});
</script>
</body>
</html>
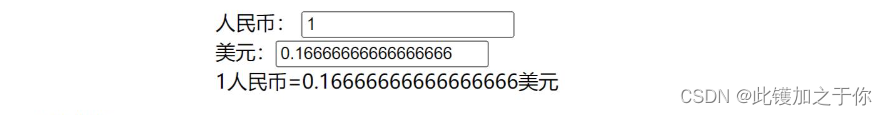
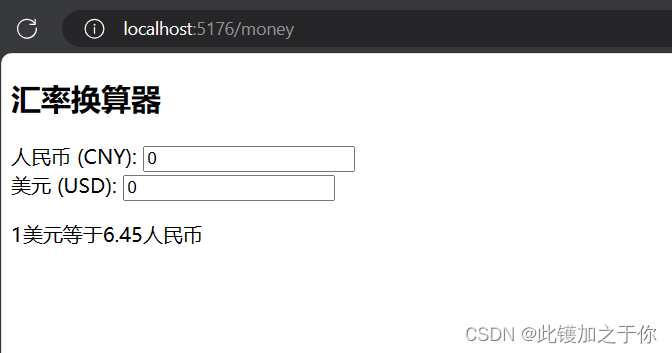
效果














![[Qt学习笔记]Qt使用MFC编译生成dll库在无编程环境电脑出现无法加载dll的问题](https://img-blog.csdnimg.cn/img_convert/789387462e54e316f39d565108b99551.webp?x-oss-process=image/format,png)