目录
1、无限滚动
2、使用pinia进行用户数据持久化
3、完善个人笔记三中的拦截器
请求拦截器:
响应拦截器:
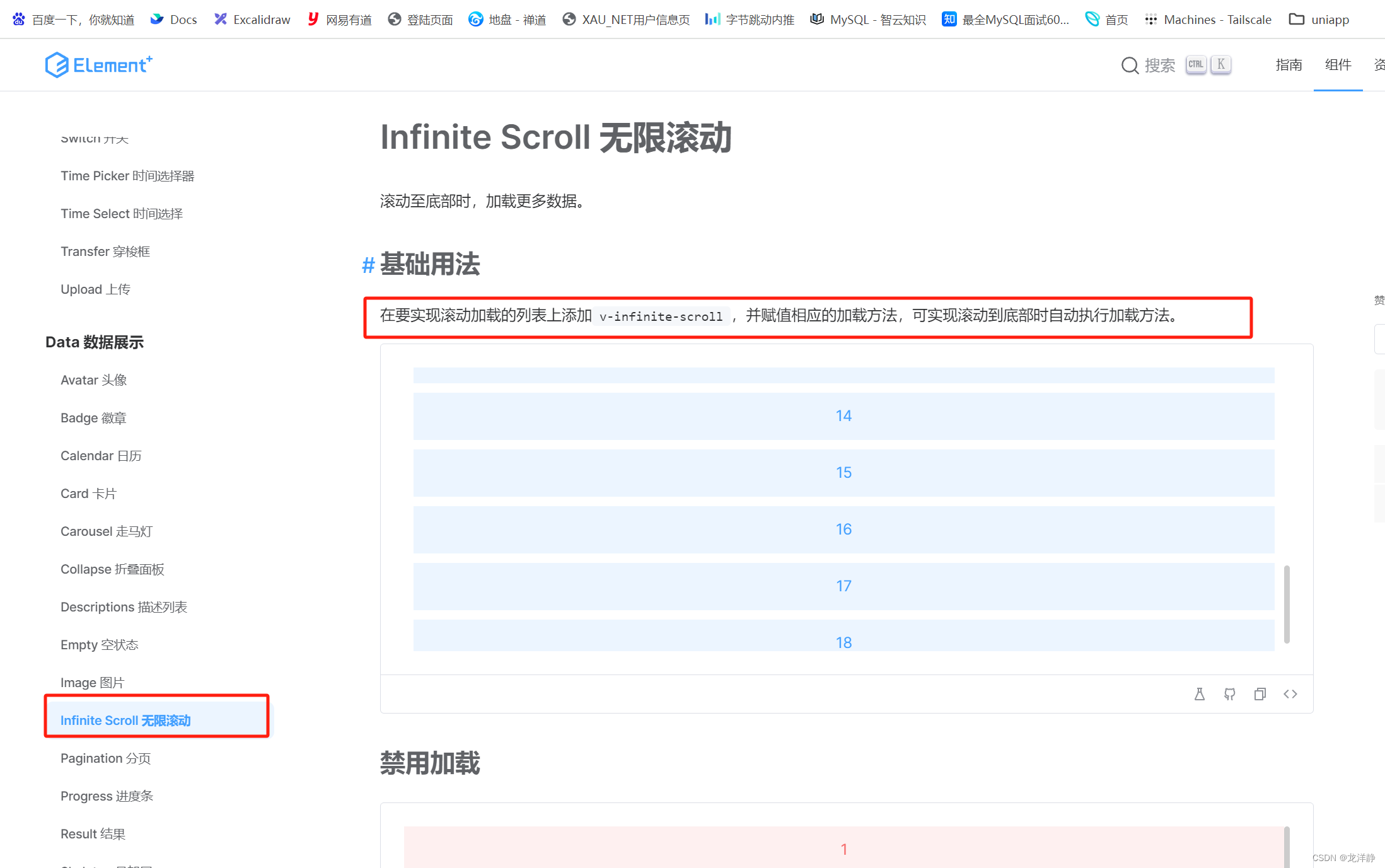
1、无限滚动
使用elementplus中提供的:

代码:
<div class="body" v-infinite-scroll="load" >
<!-- 商品列表-->
<GoodsItem v-for="good in goodList" :good="good" :key="good.id"></GoodsItem>
</div>load函数实现:
const load = async () => {
// 获取下一页的数据
reqData.value.page++
console.log(reqData.value.page)
const res = await getSubCategoryAPI(reqData.value)
//新加载的数据与老数据进行拼接合并
goodList.value = [...goodList.value, ...res.result.items]
}当所有数据都加载结束后,需要停止加载:

使用:
<div class="body" v-infinite-scroll="load" :infinite-scroll-disabled="disabled">
<!-- 商品列表-->
<GoodsItem v-for="good in goodList" :good="good" :key="good.id"></GoodsItem>
</div>disabled值【true/false】实现:
const disabled = ref(false);
const load = async () => {
console.log('加载更多数据咯')
// 获取下一页的数据
reqData.value.page++
const res = await getSubCategoryAPI(reqData.value)
//新加载的数据与老数据进行拼接合并
goodList.value = [...goodList.value, ...res.result.items]
// 加载完毕 停止监听
if (res.result.items.length === 0) {
disabled.value = true
}
}关于无限滚动的其他属性,可自行尝试~
2、使用pinia进行用户数据持久化
为什么要进行持久化,因为在我们进行登录后,用户数据存在,页面已刷新,用户数据就没了,就会又呈现一个未登录的状态,因此需要用户数据持久化~
- 安装:npm i pinia-plugin-persistedstate
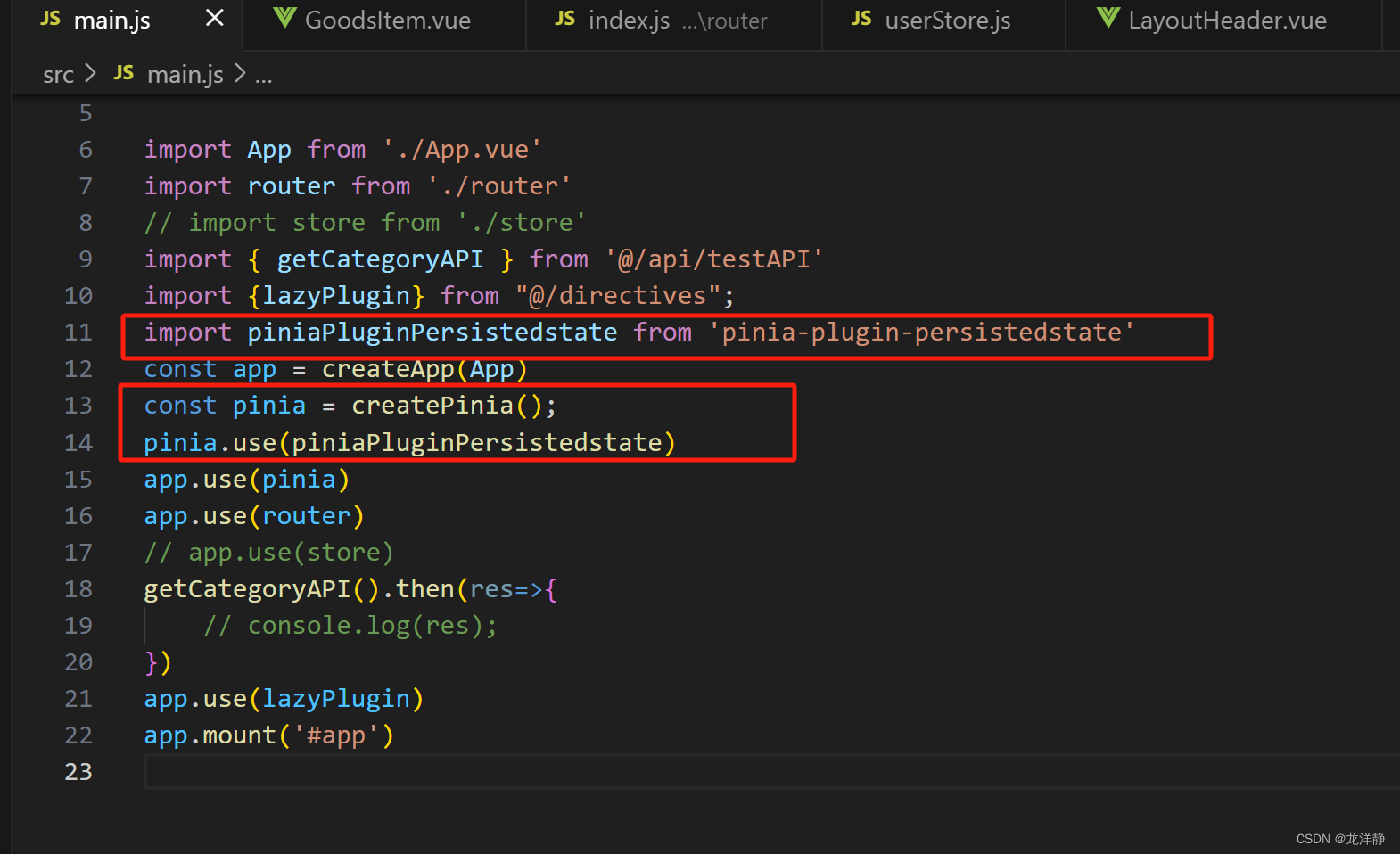
- 修改main.js内容:

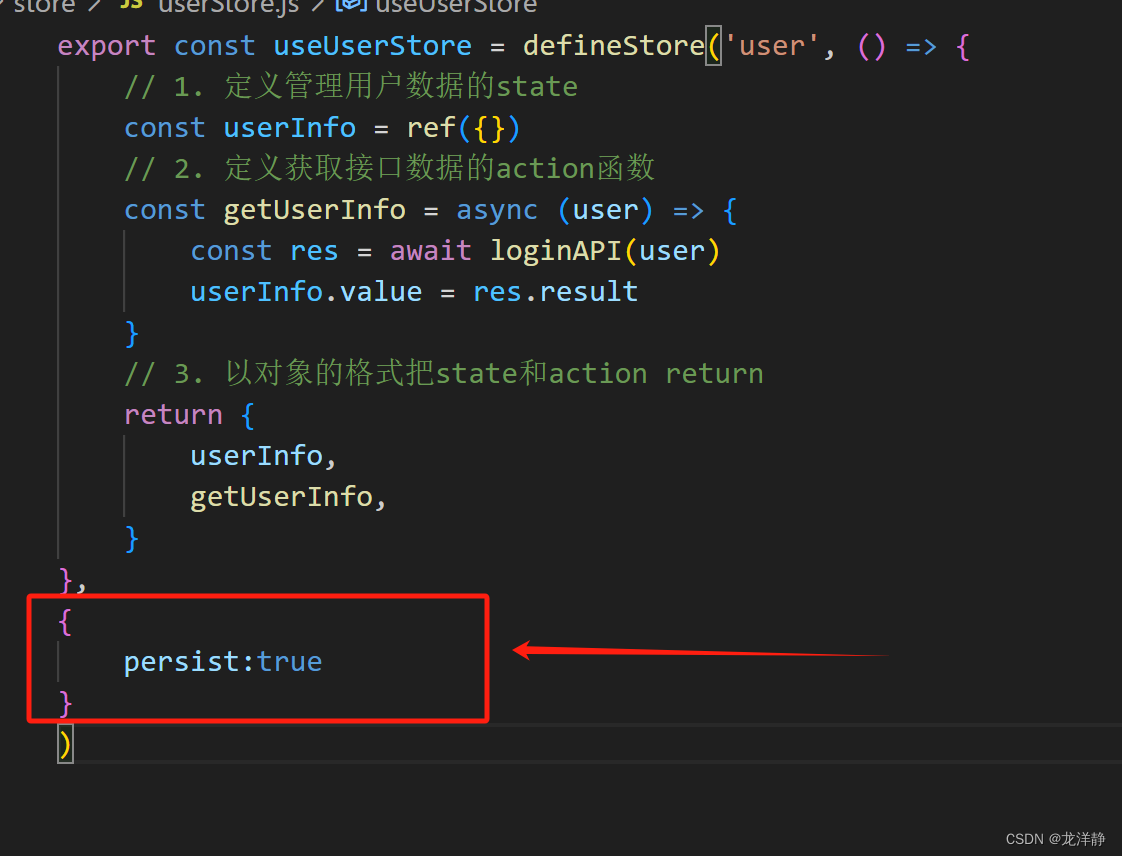
- 接口调用处【pinia封装的这里】:

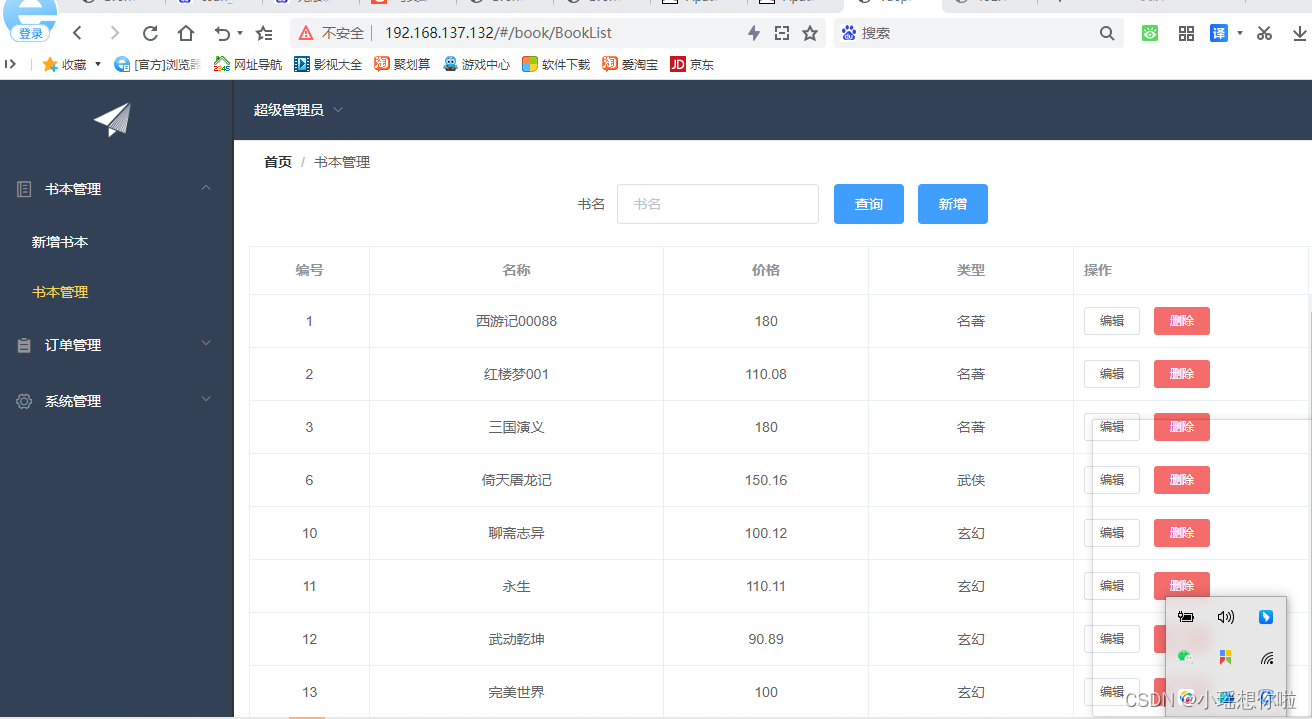
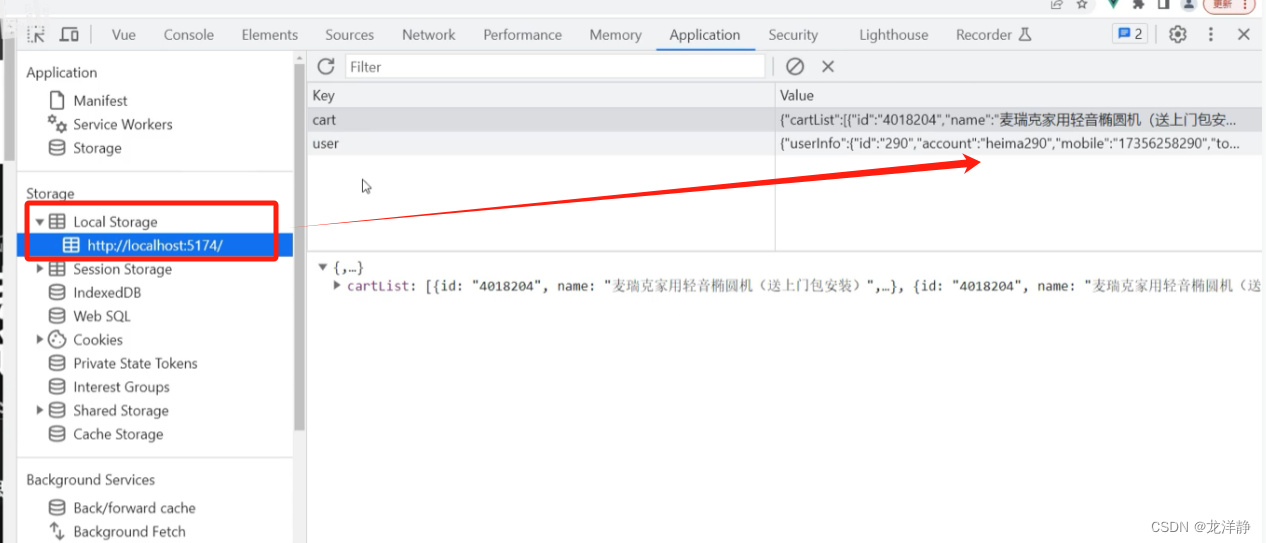
效果:

3、完善个人笔记三中的拦截器
请求拦截器:
// 一般会进行token身份验证等
http.interceptors.request.use(config => {
const userStore = useUserStore();
const token = userStore.userInfo.token;
if(token){
config.headers.Authorization = `Bearer ${token}`
}
return config
}, e => Promise.reject(e))请求带上token
响应拦截器:
// 一般进行错误的统一提示,token失效的处理等
http.interceptors.response.use(
response => {
// 对响应数据做点什么
return response.data;
},
error => {
if (error.response) {
// 请求已发出,服务器也响应了状态码,但状态码不在 2xx 范围内
//统一错误提示
ElMessage({
type: 'error',
message: e.response.data.message
})
//401token失效处理
const userStore = useUserStore();
if(e.response.status === 401){
userStore.clearUserInfo()
// 跳到登录页
router.push('/login')
}
return Promise.reject(error.response);
}
// 处理网络错误等
return Promise.reject(error.message || 'Error');
}
);下期见~

![[C/C++] -- 链表](https://img-blog.csdnimg.cn/direct/0c84ecd7a68342f89d4f5cc17ebed8d3.png)