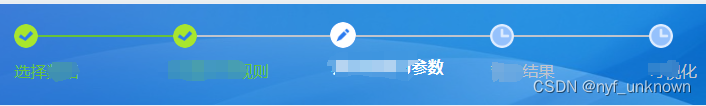
(css)步骤条el-steps区分等待、进行中、完成三种状态的图片
效果:

<el-steps :active="active" finish-status="success" class="steps">
<el-step title="选择.."></el-step>
<el-step title="..规则"></el-step>
<el-step title="..参数"></el-step>
<el-step title="输出结果"></el-step>
<el-step title="..化"></el-step>
</el-steps>
css:
.steps {
// margin-top: 20px;
::v-deep .el-step__title.is-process {
color: #fff;//编辑时标题颜色
}
//process状态自定义图片
::v-deep .el-step__head.is-process {
position: relative;
height: 24px;
.el-step__icon.is-text {
border: none; //不显示圆圈
position: absolute;
top: -2px;
left: -2px;
width: 26px;
height: 26px;
background: #2b7bf0;
// background-color: #000;
background-image: url('~@/assets/images/online-edit.png');
background-size: 100% 100%;
// background: transparent;
}
.el-step__icon-inner {
display: none;
}
}
::v-deep .el-step__icon-inner {
display: none; //不显示内部数字
}
//success状态
::v-deep .el-step__title.is-success {
// color: #000;//标题颜色
}
::v-deep .el-step__head.is-success {
// border-color: #2b7bf0;//圈边及连线颜色
.el-step__icon.is-text {
border: none;
background: #2b7bf0;
background-image: url('~@/assets/images/online-ok.png');
background-size: 100% 100%;
}
}
//wait状态
::v-deep .el-step__head.is-wait {
// border-color: #95c1fc;
.el-step__icon.is-text {
border: none;
background: #95c1fc;
background-image: url('~@/assets/images/online-time.png');
background-size: 100% 100%;
.el-step__icon-inner {
// color: #95c1fc;
}
}
}
}
解决参考:https://blog.csdn.net/weixin_43410997/article/details/135654669

解决参考2:https://www.cnblogs.com/5201314m/p/12356017.html