像uniapp image标签一样对图片进行缩放和裁剪
- 0 前言提示
- 1 实现
- 1.1 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
- 1.2 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
- 1.3 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
- 1.4 宽度不变,高度自动变化,保持原图宽高比不变
- 1.5 高度不变,宽度自动变化,保持原图宽高比不变
- 1.6 不缩放图片,只显示图片的不同区域
- 2 完整代码
0 前言提示
在使用uniapp开发时觉着image标签的mode属性非常的使用,符合多种开发场景,并且最近有在整理object-fit和object-position的笔记,正好利用css属性按照image标签对于图片的缩放和裁剪处理,总结一套自己的经验。

| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
1 实现
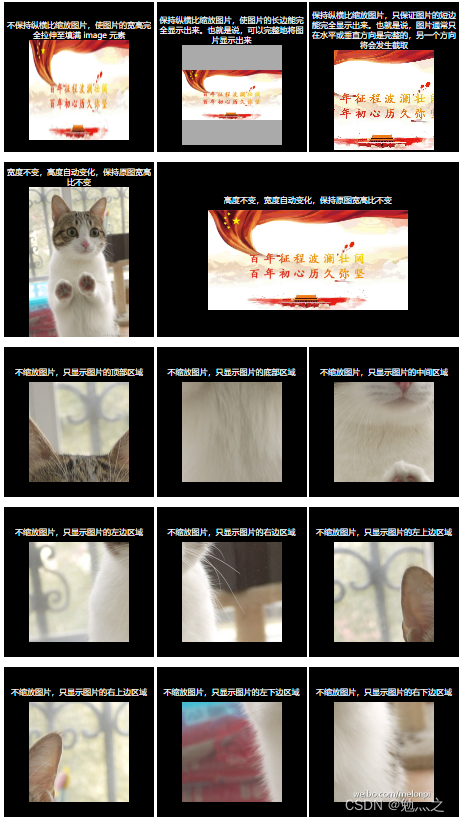
整体效果图

以下css全是设置给img标签的
1.1 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
width: 200px;
height: 200px;
/* 核心 */
object-fit: fill;
1.2 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
width: 200px;
height: 200px;
/* 核心 */
object-fit: contain;
1.3 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
width: 200px;
height: 200px;
/* 核心 */
object-fit: cover;
1.4 宽度不变,高度自动变化,保持原图宽高比不变
width: 200px;
height: auto;
1.5 高度不变,宽度自动变化,保持原图宽高比不变
width: auto;
height: 200px;
1.6 不缩放图片,只显示图片的不同区域
width: 200px;
height: 200px;
object-fit: none;
/* 核心 */
object-position: X轴位置 Y轴位置;
比如只显示图片的顶部区域object-position: center bottom;
比如只显示图片的左上边区域object-position: left top;
比如只显示图片的右下边区域object-position: right bottom;
2 完整代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 900px;
height: auto;
display: grid;
grid: auto-flow minmax(300px, max-content) / repeat(3, 300px);
column-gap: 5px;
row-gap: 20px;
margin: 0 auto;
}
.box>div {
display: grid;
place-items: center;
place-content: center;
background: #000;
}
.box>div>span {
color: #fff;
min-height: 30px;
text-align: center;
margin-top: 10px;
}
.box>div>img {
background: #aaa;
}
.basic {
width: 200px;
height: 200px;
}
.fixed-width {
width: 200px;
height: auto;
}
.fixed-height {
height: 200px;
width: auto;
}
</style>
</head>
<body>
<div class="box">
<div>
<span>不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素</span>
<img class="basic" src="./image/big.jpg" alt="" srcset="" style="object-fit: fill" />
</div>
<div>
<span>保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来</span>
<img class="basic" src="./image/big.jpg" alt="" srcset="" style="object-fit: contain" />
</div>
<div>
<span>保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取</span>
<img class="basic" src="./image/big.jpg" alt="" srcset="" style="object-fit: cover" />
</div>
<div>
<span>宽度不变,高度自动变化,保持原图宽高比不变</span>
<img class="fixed-width" src="./image/tall.jpg" alt="" srcset="" />
</div>
<div style="grid-column: 2 / span 2;">
<span>高度不变,宽度自动变化,保持原图宽高比不变</span>
<img class="fixed-height" src="./image/big.jpg" alt="" srcset="" />
</div>
<div>
<span>不缩放图片,只显示图片的顶部区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: center top;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的底部区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: center bottom;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的中间区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: center center;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的左边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: left center ;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的右边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: right center;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的左上边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: left top;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的右上边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: right top;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的左下边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: left bottom;object-fit: none;" />
</div>
<div>
<span>不缩放图片,只显示图片的右下边区域</span>
<img class="basic" src="./image/tall.jpg" alt="" srcset=""
style="object-position: right bottom;object-fit: none;" />
</div>
</div>
</body>
</html>