1、打开前端Vue项目kongguan_web,完成前端src/components/echart/YearWarningChart.vue页面设计
- 在YearWarningChart.vue页面添加div设计
<template>
<div class="home">
<div style="margin: 0px auto;height: 100%">
<div id="pieChart" style="height: 450px"/>
</div>
</div>
</template>
... 接下文 ..- 初始化报表数据 data
... 接上文 ...
<script>
import {annualWarningStatisticsByCategory} from "../../api/chartdata/chartdata";
export default {
name: "YearWarningChart",
data() {
return {
pieChartData: [],
pieChartColor:['#51b9f9','#444349','#91ee7e','#dc8842','#636bd5','#f5587a']
}
},
mounted() {
this.loadData();
this.drawPieChart();
},
... 接下文 ...- 加载数据,并对数据进行格式化,然后绘制报表
调用api/chartdata/chartdata.js中的annualWarningStatisticsByCategory()方法从后端获取数据,调用formatData(data)方法格式化数据,调用drawPieChart()方法初始化绘制报表。
... 接上文 ...
methods: {
loadData() {
annualWarningStatisticsByCategory().then(data => {
if (data.isSuccess) {
this.formatData(data.result);
} else {
this.$message.error("数据获取失败");
}
});
},
formatData(data) {
for (let i = 0; i < data.length; i++) {
let itemstyle={color:this.pieChartColor[i%6]};
this.pieChartData.push({value: data[i].gjCount, name: data[i].gjName,itemStyle: itemstyle},);
}
this.drawPieChart();
},
drawPieChart() {
let pieChart = this.$echarts.init(document.getElementById("pieChart"))
let optionPieChart = {
title: {
text: '冲突指令告警数据分析',
top: 18,
left: 26,
},
tooltip: {
trigger: 'item'
},
series: [
{
name: '年度告警分类统计',
type: 'pie',
radius: '50%',
center: ['50%', '55%'],//设置饼图位置
data: this.pieChartData,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
label:{
normal : {
formatter: '{b}\n{d}%',
textStyle : {
fontWeight : 'normal',
fontSize : 15,
color:'#bcc7cc'
}
}
},
labelLine:{
normal:{
length:20
}
},
}
]
};
pieChart.setOption(optionPieChart);
}
}
}
</script>
... 接下文 ...- 页面样式
<style scoped>
.home {
height: 490px;
overflow: auto;
margin: 0 auto;
background-color: #ffffff;
border: 1px solid #ebedf2;
border-radius: 10px;
box-shadow: 3px 3px 3px 3px #ebedf2;
}
.home::-webkit-scrollbar {
display: none;
}
.chart {
height: 560px;
}
</style>- 加载数据时,会调用src/api/chartdata/chartdata.js中定义的annualWarningStatisticsByCategory()方法,向服务端发送GET请求,获取 年度告警分类统计 数据,chartdata.js的完整代码如下:
import request from '../../utils/request'
const baseUrl = "/api"
/**
* 扇区架次数动态统计
*/
export function findATCTime() {
return request({
url: baseUrl + "/atc/findATCTime",
method: "GET"
})
}
/**
* 获取各个扇区通话饱和度
*/
export function findCallSaturation() {
return request({
url: baseUrl + "/callSaturation/findCallSaturation",
method: "GET"
})
}
/**
* 年度告警分类统计
*/
export function annualWarningStatisticsByCategory() {
return request({
url: baseUrl + "/warnFlightHistory/annualWarningStatisticsByCategory",
method: "GET"
})
}
export function getAirPortCount() {
return request({
url: baseUrl + "/company/getAirPortCount",
method: "GET"
})
}
/**
* 获取从青岛起飞航班数前十的航线
* @returns {AxiosPromise}
*/
export function findByLimit() {
return request({
url: baseUrl + "/airLine/findByLimit",
method: "GET"
})
}2、打开后端项目BigData-KongGuan,完成后端服务开发
- 创建实体类com.qrsoft.entity.WarnFlightHistory.java,用于操作和存储“飞行告警历史数据”(在前面的任务中该已经创建)
package com.qrsoft.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@AllArgsConstructor
@NoArgsConstructor
@TableName("warnflighthistory_number")
public class WarnFlightHistory implements Serializable {
@TableId(value = "id",type = IdType.AUTO)
private Integer id;
@TableField(value = "gj_type")
private String gjType;
@TableField(value = "gj_id")
private String gjId;
@TableField(value = "gj_msg_type")
private String gjMsgType;
@TableField(value = "gj_track_num1")
private String gjTrackNum1;
@TableField(value = "gj_track_num2")
private String gjTrackNum2;
@TableField(value = "gj_distinct")
private String gjDistinct;
@TableField(value = "gj_radian")
private String gjRadian;
@TableField(value = "gj_name")
private String gjName;
@TableField(value = "gj_distinct_bz")
private String gjDistinctBz;
@TableField(value = "gj_city")
private String gjCity;
@TableField(value = "gj_date")
private String gjDate;
@TableField(value = "count")
private Integer count;
@TableField(value = "gj_sector")
private String gjSector;
@TableField(exist = false)
private String gjCount;
//告警的两个航班号
@TableField(exist = false)
private String gjACIds;
}- 创建数据访问类com/qrsoft/mapper/WarnFlightHistoryMapper.java,添加annualWarningStatisticsByCategory()方法,WarnFlightHistoryMapper.java的完整代码如下:
package com.qrsoft.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.qrsoft.entity.WarnFlightHistory;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import java.util.HashMap;
import java.util.List;
@Mapper
public interface WarnFlightHistoryMapper extends BaseMapper<WarnFlightHistory> {
@Select("SELECT gj_sector,COUNT(*) as gjCount FROM warnflighthistory_number GROUP BY gj_sector ORDER BY sum(count) desc LIMIT 11;")
List<WarnFlightHistory> annualWarningAreaStatistics();
@Select("select gj_name,count(*) as gjCount from warnflighthistory_number group by gj_name;")
List<WarnFlightHistory> annualWarningStatisticsByCategory();
@Select("select gj_type,gj_id,gj_msg_type,gj_track_num1,gj_track_num2,gj_distinct,gj_radian,gj_name,gj_distinct_bz,gj_city,gj_date,gj_acids,gj_num1_long,gj_num1_lat,gj_num2_long,gj_num2_lat from warntp_number;")
List<HashMap<String,Object>> findWarnTp();
@Select("select count(*) from multiradar_number where `ACID` IN (#{acid},#{bcid});")
Integer getWarn(@Param("acid") String acid, @Param("bcid") String bcid);
}- 创建Service层类com/qrsoft/service/WarnFlightHistoryService.java,添加annualWarningStatisticsByCategory()方法,WarnFlightHistoryService.java的完整代码如下:
package com.qrsoft.service;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.qrsoft.common.Result;
import com.qrsoft.common.ResultConstants;
import com.qrsoft.entity.WarnFlightHistory;
import com.qrsoft.mapper.WarnFlightHistoryMapper;
import org.springframework.stereotype.Service;
import java.util.*;
@Service
public class WarnFlightHistoryService extends ServiceImpl<WarnFlightHistoryMapper, WarnFlightHistory> {
/**
* 年度警告区域统计
*/
public Result annualWarningAreaStatistics(){
List<WarnFlightHistory> warnFlightHistories = baseMapper.annualWarningAreaStatistics();
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,warnFlightHistories);
}
/**
* 年度警告分类统计
*/
public Result annualWarningStatisticsByCategory(){
List<WarnFlightHistory> warnFlightHistories = baseMapper.annualWarningStatisticsByCategory();
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,warnFlightHistories);
}
/**
* 管制指令纠错
*/
public Result findWarnTp(){
List<HashMap<String, Object>> result = new ArrayList<>();
List<HashMap<String, Object>> warnTp = baseMapper.findWarnTp();
for (HashMap<String,Object> hm :warnTp){
String gj_acids = (String)hm.get("gj_acids");
String[] split = gj_acids.split("-");
System.out.println(split.length);
if(split.length>=2) {
Integer warn = baseMapper.getWarn(split[0], split[1]);
if(warn >=2){
result.add(hm);
}
}
}
return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS,result);
}
}- 创建控制器类com/qrsoft/controller/WarnFlightHistoryController.java,添加annualWarningStatisticsByCategory()方法响应前端发送的GET请求,WarnFlightHistoryController.java的完整代码如下:
package com.qrsoft.controller;
import com.qrsoft.common.Result;
import com.qrsoft.service.WarnFlightHistoryService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Api(tags = "年度统计")
@RestController
@RequestMapping("/api/warnFlightHistory")
public class WarnFlightHistoryController {
@Autowired
private WarnFlightHistoryService service;
/**
* 年度警告分类统计
*/
@ApiOperation(value = "年度警告分类统计")
@GetMapping("/annualWarningStatisticsByCategory")
public Result annualWarningStatisticsByCategory(){
return service.annualWarningStatisticsByCategory();
}
/**
* 年度警告区域统计
*/
@ApiOperation(value = "年度警告区域统计")
@GetMapping("/annualWarningAreaStatistics")
public Result annualWarningAreaStatistics(){
return service.annualWarningAreaStatistics();
}
/**
* 管制指令纠错
*/
@ApiOperation(value = "管制指令纠错")
@GetMapping("/findWarnTp")
public Result findWarnTp(){
return service.findWarnTp();
}
}3、前后端整合,实现设计效果
- 打开前端Vue项目,在src/views/Home/Index.vue引入YearWarningChart组件
... 略 ...
import AirLine from "../../components/AirLine";
import Section from "../../components/Section";
import Delay from "../../components/Delay";
import WarnStatistice from "../../components/WarnStatistice";
import SectorFlightChart from "../../components/echart/SectorFlightChart";
import SectorCallChart from "../../components/echart/SectorCallChart";
import YearWarningChart from "../../components/echart/YearWarningChart";
import {hasPermission} from "../../utils/permission";
export default {
data() {
return {
};
},
mounted() {
},
components: {AirLine,Section,Delay,WarnStatistice,SectorFlightChart,SectorCallChart,YearWarningChart},
methods: {
isShow(permission){
return hasPermission(permission);
}
}
... 略 ...- 在src/views/Home/Index.vue添加“扇区通话饱和度”组件,代码如下(在代码中找到相应的标签,然后进行修改):
<el-row :gutter="30" v-show="isShow('/flight/delay')">
<el-col :span="16" align="center">
<Delay/>
</el-col>
<el-col :span="8" align="center">
<YearWarningChart/>
</el-col>
</el-row>- src/views/Home/Index.vue的完整代码如下:
<template>
<div class="index">
<el-row :gutter="30" v-show="isShow('/flight/airline')">
<el-col :span=24 align="center">
<AirLine/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/flight/section')">
<el-col :span="24" align="center">
<Section/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/flight/delay')">
<el-col :span="16" align="center">
<Delay/>
</el-col>
<el-col :span="8" align="center">
<YearWarningChart/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/section/warning')">
<el-col :span="12" align="center">
<air-port-count-chart/>
</el-col>
<el-col :span="12" align="center">
<WarnStatistice/>
</el-col>
</el-row>
<el-row :gutter="30" v-show="isShow('/section/detail')">
<el-col :span="16" align="center">
<SectorFlightChart/>
</el-col>
<el-col :span="8" align="center">
<SectorCallChart/>
</el-col>
</el-row>
</div>
</template>
<script>
import AirLine from "../../components/AirLine";
import Section from "../../components/Section";
import Delay from "../../components/Delay";
import WarnStatistice from "../../components/WarnStatistice";
import SectorFlightChart from "../../components/echart/SectorFlightChart";
import SectorCallChart from "../../components/echart/SectorCallChart";
import YearWarningChart from "../../components/echart/YearWarningChart";
import {hasPermission} from "../../utils/permission";
export default {
data() {
return {
};
},
mounted() {
},
components: {AirLine,Section,Delay,WarnStatistice,SectorFlightChart,SectorCallChart,YearWarningChart},
methods: {
isShow(permission){
return hasPermission(permission);
}
}
};
</script>
<style scoped>
.index {
height: 100%;
overflow: auto;
padding-left: 44px;
padding-right: 44px
}
.index::-webkit-scrollbar {
display: none;
}
.caseClass {
background: url('../../assets/images/index-bg.png') no-repeat;
background-size: cover;
margin-top: 20px;
height: 284px;
}
.el-button {
background: transparent;
}
</style>- 确保Hadoop、Spark、Kafka、Redis、MySQL等服务均已经正常启动,如果没有正常启动,请参照前面的安装部署任务,完成这些服务的启动。
例如:查看MySQL是否正常启动。

- 启动后端项目 BigData-KongGuan,如图启动src/main/java/com/qrsoft/BigDataKongGuanApplication.java类

- 启动前端项目 kongguan_web,代码如下
kongguan_web@0.1.0 dev /root/kongguan_web
vue-cli-service serve --open
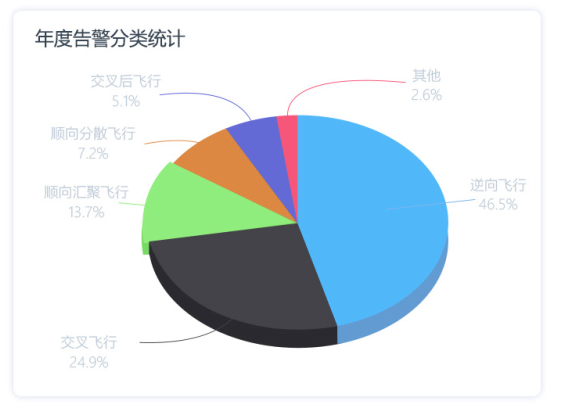
- 报表的最终展示效果如下图所示: