第197个
本示例的目的是介绍演示如何在vue+openlayers项目中演示瓦片预加载和没有预加载的不同状态。
没有采用预加载 当我们平移和缩放地图时,经常会遇到过渡期间的空白区域(因为内容正在加载),过一会儿,切片图像才出现了。
采用预加载,将预载的值设置为当前可见层的较低分辨率水平的数量。采用了Infinity,这样所有较低的分辨率级别都会被考虑在内。也可以采用Infinity,这样所有较低的分辨率级别都会被考虑在内。可以观察到视口范围已经预加载了分辨率较低的贴图,如果是Infinity参数,则一直到该层的最低可用分辨率都将被预加载。如果我们指定了预加载值为2,那么OpenLayers就会限制预加载到比当前可见分辨率低2个分辨率。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
文章目录
-
-
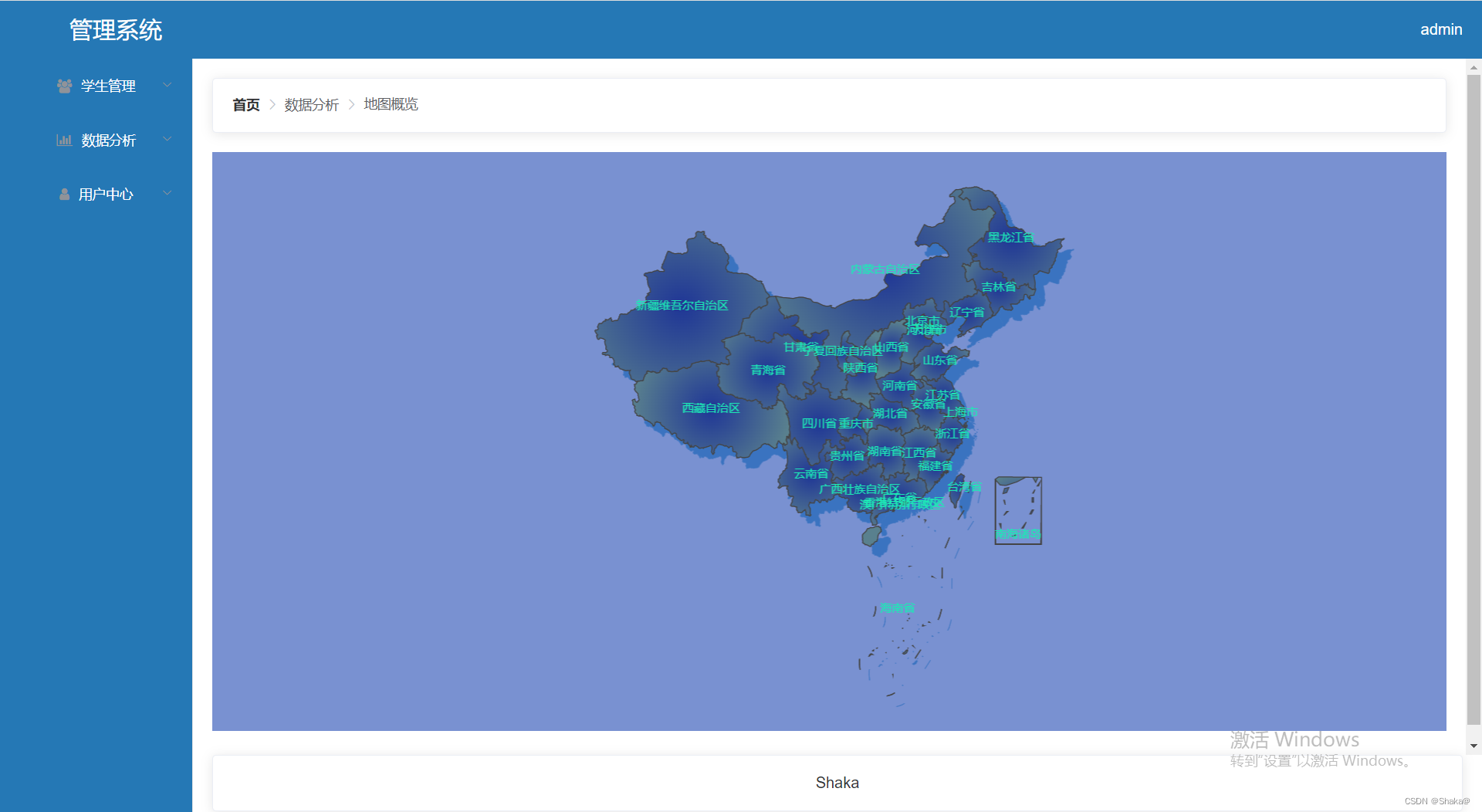
- 示例效果
-