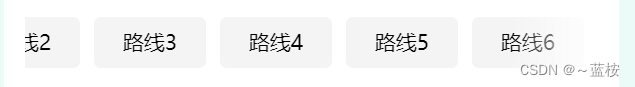
一、实现效果


当有多项的导航,或者说切换项,超出页面的宽度,我们采取可滑动的方式比较好一些!并且在页面右边加个遮罩,模拟最右边有渐变效果!
二、实现代码
html代码:
<!-- 头部导航栏 -->
<view class="scroll-con">
<scroll-view class="scroll-box" scroll-x="true" @scroll="scroll">
<view class="scroll-item" :class="current == index? 'move':''" v-for="(item,index) in routeList" :key="item.id"
@click="onchange(index)">
{{item.text}}
</view>
</scroll-view>
<view class="mask"></view>
</view>选中的样式:
.move {
background: url("../../static/image/index_pages/item-bg.png") no-repeat;
background-position: center;
background-size: contain;
}所有样式:
.scroll-box {
white-space: nowrap;
width: 100%;
}
.scroll-item {
position: relative;
display: inline-block;
background-color: #F4F4F4;
height: 58rpx;
text-align: center;
width: 128rpx;
border-radius: 8rpx;
font-size: 24rpx;
line-height: 58rpx;
font-weight: 400;
color: #000;
margin-right: 16rpx;
}
.scroll-con {
margin-bottom: 32rpx;
position: relative;
}
.mask {
position: absolute;
right: 0;
top: 0;
width: 100rpx;
height: 58rpx;
background: linear-gradient(90deg, rgba(255, 255, 255, 0) 0%, #FFFFFF 100%);
}
.move {
background: url("../../static/image/index_pages/item-bg.png") no-repeat;
background-position: center;
background-size: contain;
}js里面定义的数据:
routeList: [{
id: 1,
text: '路线1'
},
{
id: 2,
text: '路线2'
},
{
id: 3,
text: '路线3'
},
{
id: 4,
text: '路线4'
},
{
id: 5,
text: '路线5'
},
{
id: 6,
text: '路线6'
}
],
current: 0,methods里面的切换方法:
onchange(index) {
this.current = index
},不是很难对吧,其实也是使用了uniapp官网现成的!加以利用。