组件内转场主要通过transition属性配置转场参数,在组件插入和删除时显示过渡动效,主要用于容器组件中的子组件插入和删除时,提升用户体验。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 参数描述 |
|---|---|---|
| transition | TransitionEffect10+ | 设置组件插入显示和删除隐藏的过渡效果。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 详细描述见TransitionEffect对象说明。 |
TransitionEffect10+对象说明
TransitionEffect以函数的形式指定转场效果。提供了以下接口:
| 接口名称 | 参数类型 | 是否静态函数 | 参数描述 |
|---|---|---|---|
| opacity | number | 是 | 设置组件转场时的透明度效果,为插入时起点和删除时终点的值。 取值范围: [0, 1] 从API version 10开始,该接口支持在ArkTS卡片中使用。 说明: 设置小于0或大于1的非法值时,按1处理。 |
| translate | { x? : number | string, y? : number | string, z? : number | string } | 是 | 设置组件转场时的平移效果,为插入时起点和删除时终点的值。 -x:横向的平移距离。 -y:纵向的平移距离。 -z:竖向的平移距离。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| scale | { x? : number, y? : number, z? : number, centerX? : number | string, centerY? : number | string } | 是 | 设置组件转场时的缩放效果,为插入时起点和删除时终点的值。 -x:横向放大倍数(或缩小比例)。 -y:纵向放大倍数(或缩小比例)。 -z:竖向放大倍数(或缩小比例)。 - centerX、centerY指缩放中心点,centerX和centerY默认值是"50%",即默认以组件的中心点为缩放中心点。 - 中心点为(0, 0)代表组件的左上角。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| rotate | { x?: number, y?: number, z?: number, angle: number | string, centerX?: number | string, centerY?: number | string, centerZ?: number, perspective?: number } | 是 | 设置组件转场时的旋转效果,为插入时起点和删除时终点的值。 -x:横向的旋转向量分量。 -y:纵向的旋转向量分量。 -z:竖向的旋转向量分量。 - centerX、centerY指旋转中心点,centerX和centerY默认值是"50%",即默认以组件的中心点为旋转中心点。 - 中心点为(0, 0)代表组件的左上角。 -centerZ指z轴锚点,即3D旋转中心点的z轴分量,centerZ默认值是0。 -perspective指视距,即视点到z=0平面的距离,perspective默认值是0。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| move | TransitionEdge | 是 | 指定组件转场时从屏幕边缘滑入和滑出的效果,本质为平移效果,为插入时起点和删除时终点的值。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| asymmetric | appear: TransitionEffect, disappear: TransitionEffect | 是 | 指定非对称的转场效果。 第一个参数指定出现的转场效果,第二个参数指定消失的转场效果。 如不通过asymmetric函数构造TransitionEffect,则表明该效果在组件出现和消失时均生效。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| combine | TransitionEffect | 否 | 对TransitionEffect进行链式组合,以形成包含多种转场效果的TransitionEffect。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
| animation | AnimateParam | 否 | 指定该TransitionEffect的动画参数。该参数只用来指定动画参数,其入参AnimateParam的onFinish回调不生效。如果通过combine进行TransitionEffect的组合,前一TransitionEffect的动画参数也可用于后一TransitionEffect。 从API version 10开始,该接口支持在ArkTS卡片中使用。 |
上表提供的静态函数用于构造TransitionEffect对象,而非静态函数作用于构造好的TransitionEffect对象,以指定多种转场效果的组合效果和动画参数。 此外TransitionEffect提供了一些转场效果的静态成员变量:
| 静态成员名称 | 参数描述 |
|---|---|
| IDENTITY | 禁用转场效果。 |
| OPACITY | 指定透明度为0的转场效果。即相当于TransitionEffect.opacity(0) |
| SLIDE | 指定出现时从左侧滑入、消失时从右侧滑出的转场效果。即相当于TransitionEffect.asymmetric(TransitionEffect.move(TransitionEdge.START), TransitionEffect.move(TransitionEdge.END)) |
说明:
- TransitionEffect可通过combine函数实现多个转场效果的组合,可以为每个效果分别指定animation参数,且前一效果的animation的参数也可适用于后一效果。例如,TransitionEffect.OPACITY.animation({duration: 1000}).combine(TransitionEffect.translate({x: 100})),则时长为1000ms的动画参数对OPACITY和translate均生效。
- 动画参数的生效顺序为:本TransitionEffect指定的animation参数 > 前面的TransitionEffect指定的animation参数 > 触发该组件出现消失的animateTo中的动画参数。
- 如果未使用animateTo触发转场动画且TransitionEffect中也无animation参数,则该组件直接出现或者消失。
- TransitionEffect中指定的属性值如与默认值相同,则该属性不会产生转场动画。如TransitionEffect.opacity(1).animation({duration:1000}),由于opacity默认值也为1,未产生透明度动画,该组件直接出现或者消失。
- 更详细的关于scale、rotate效果的介绍可参考图形变换。
示例
下面是一个出现消失使用同一TransitionEffect(出现和消失互为逆过程)的示例。
// xxx.ets
@Entry
@Component
struct TransitionEffectExample1 {
@State flag: boolean = true;
@State show: string = 'show';
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
// 点击Button控制Image的显示和消失
if (this.flag) {
this.show = 'hide';
} else {
this.show = 'show';
}
this.flag = !this.flag;
})
if (this.flag) {
// Image的显示和消失配置为相同的过渡效果(出现和消失互为逆过程)
// 出现时从指定的透明度为0、绕z轴旋转180°的状态,变为默认的透明度为1、旋转角为0的状态,透明度与旋转动画时长都为2000ms
// 消失时从默认的透明度为1、旋转角为0的状态,变为指定的透明度为0、绕z轴旋转180°的状态,透明度与旋转动画时长都为2000ms
Image($r('app.media.testImg')).width(200).height(200)
.transition(TransitionEffect.OPACITY.animation({ duration: 2000, curve: Curve.Ease }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 })
))
}
}.width('100%')
}
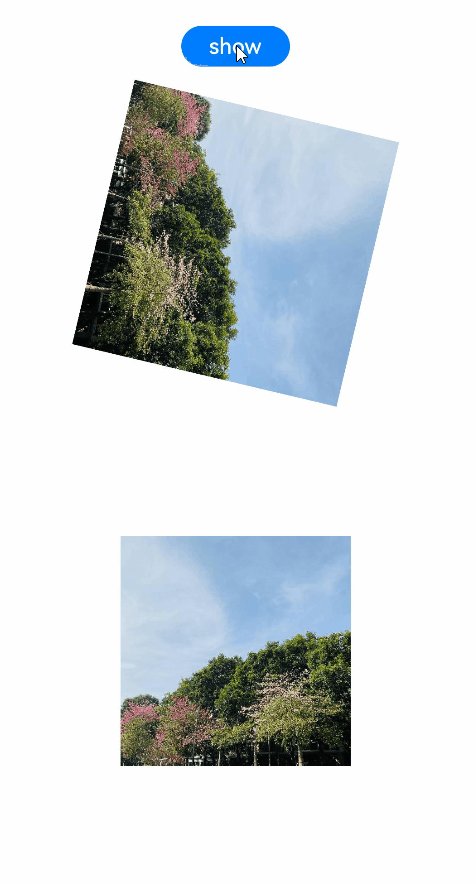
}示意图:

下面是一个出现和消失使用不同TransitionEffect的示例。
// xxx.ets
@Entry
@Component
struct TransitionEffectExample2 {
@State flag: boolean = true;
@State show: string = 'show';
build() {
Column() {
Button(this.show).width(80).height(30).margin(30)
.onClick(() => {
// 点击Button控制Image的显示和消失
if (this.flag) {
this.show = 'hide';
} else {
this.show = 'show';
}
animateTo({ duration: 2000 }, () => {
// 第一张图的TransitionEffect包含了animation,transition的动画参数由TransitionEffect指定
// 第二张图的TransitionEffect不包含animation,transition的动画参数由animateTo指定
this.flag = !this.flag;
});
})
if (this.flag) {
// Image的显示和消失配置为不同的过渡效果
// 出现时做从指定的透明度为0变为默认的透明度1的动画,该动画时长为1000ms,以及做从指定的绕z轴旋转180°变为默认的旋转角为0的动画,该动画1000ms后播放,时长为1000ms
// 消失时做从默认的透明度为1变为指定的透明度0的动画,该动画1000ms后播放,时长为1000ms,以及做从默认的旋转角0变为指定的绕z轴旋转180°的动画,该动画时长为1000ms
Image($r('app.media.testImg')).width(200).height(200)
.transition(
TransitionEffect.asymmetric(
TransitionEffect.OPACITY.animation({ duration: 1000 }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 }).animation({ delay: 1000, duration: 1000 }))
,
TransitionEffect.OPACITY.animation({ delay: 1000, duration: 1000 }).combine(
TransitionEffect.rotate({ z: 1, angle: 180 }).animation({ duration: 1000 }))
)
)
// 出现时做从x方向和y方向scale都为0变为默认的x方向和y方向scale都为1的动画,该动画时长为animateTo中指定的2000ms
// 消失时无转场效果
Image($r('app.media.testImg')).width(200).height(200).margin({ top: 100 })
.transition(
TransitionEffect.asymmetric(
TransitionEffect.scale({ x: 0, y: 0 }),
TransitionEffect.IDENTITY
)
)
}
}.width('100%')
}
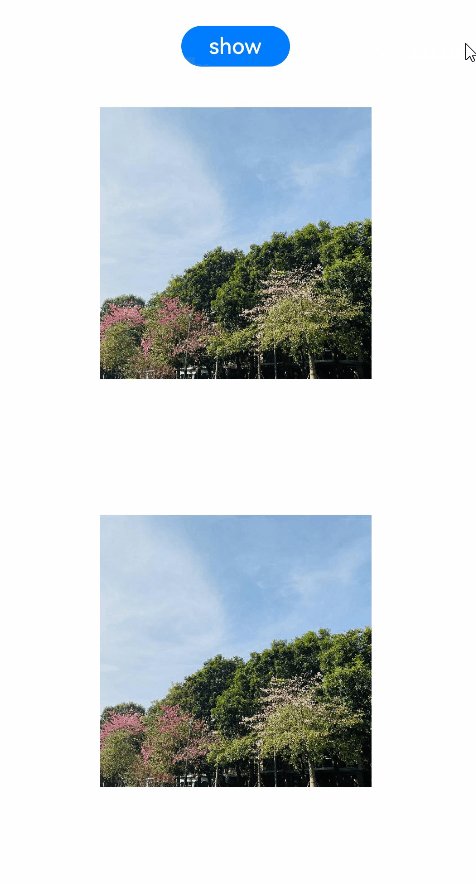
}示意图:

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

















![小字辈[天梯赛]](https://img-blog.csdnimg.cn/direct/d4ee3d3502844b00b6a875f0b15d33c3.png)