【报错】使用gradio渲染html页面无法加载本地图片
- 【报错】使用gradio渲染html页面无法加载本地图片
- [HTML] how to load local image by html output #884
- 成功解决
【报错】使用gradio渲染html页面无法加载本地图片
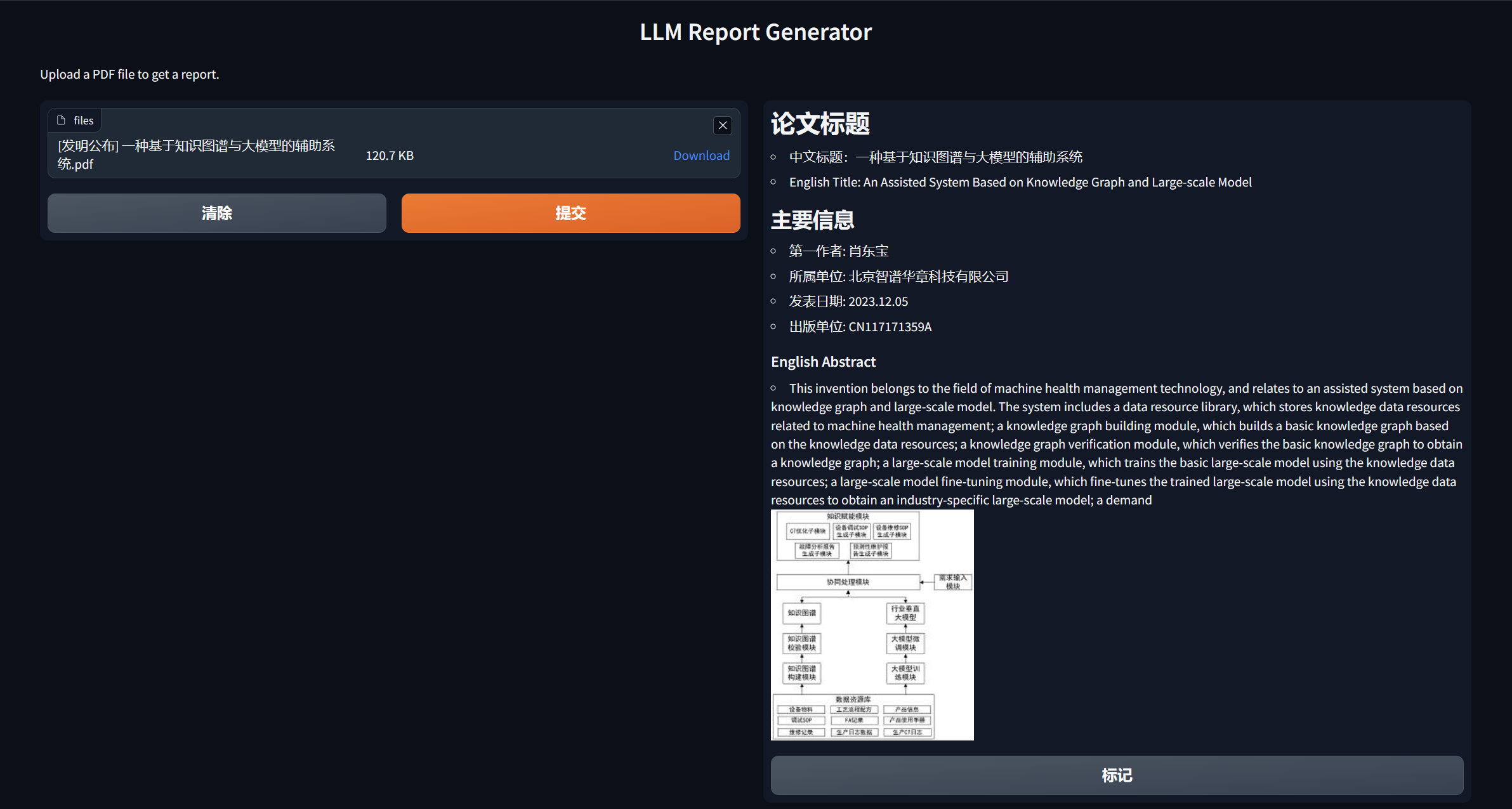
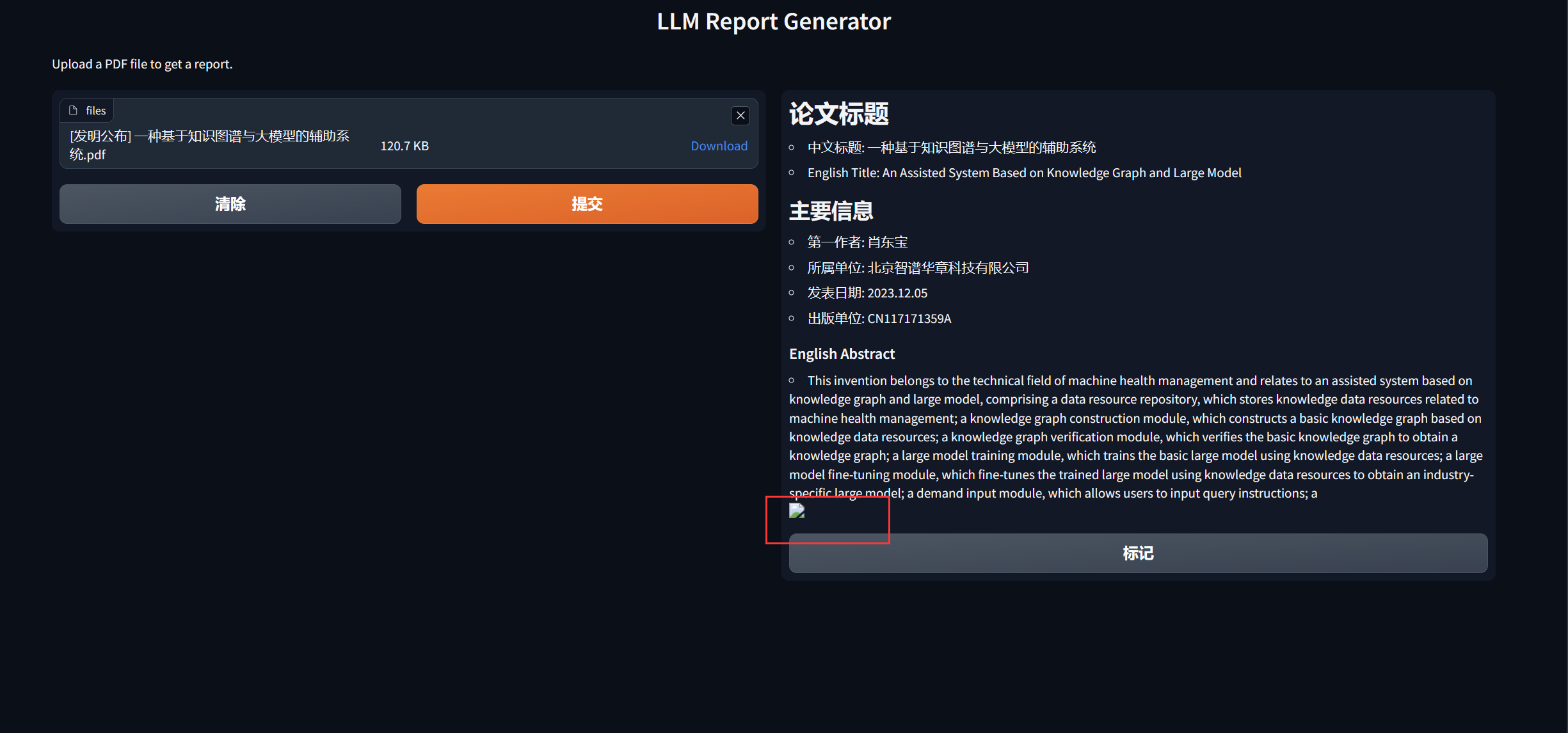
在使用gradio框架渲染html页面,使用绝对路径"D:\Pycharm_Projects\llm_report_generate\extracted_images"无法正确加载图片

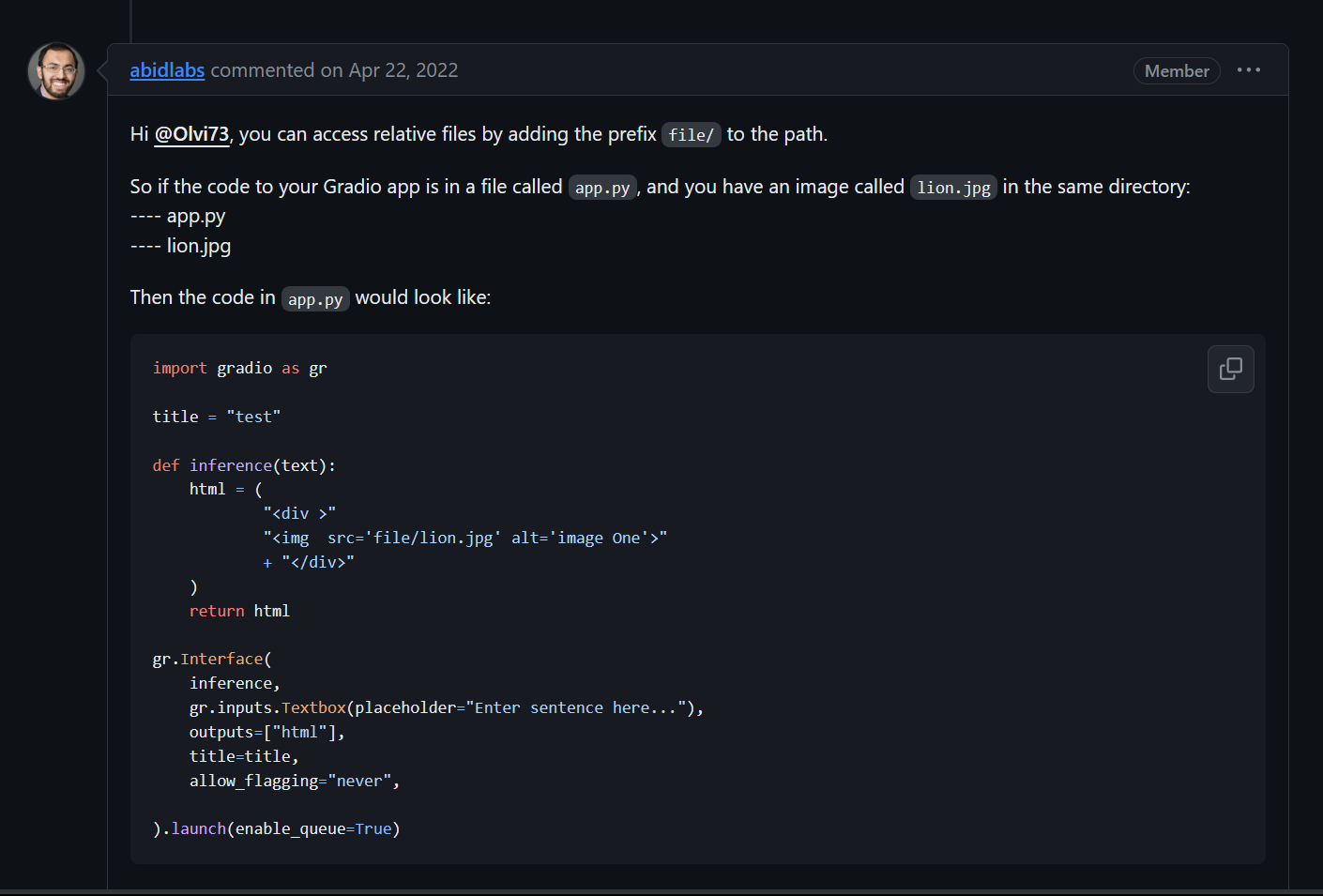
[HTML] how to load local image by html output #884
Closed
Olvi73 opened this issue on Mar 27, 2022 · 5 comments
查看github issue下的解决方案,将运行gradio的文件所在位置与图片所在位置使用相对路径,

因此,如果你的Gradio应用程序的代码在一个名为app.py的文件中,并且你在同一目录中有一张名为lion.jpg的图像:
----app.py
----lion.jpg
那么app.py中的代码将如下所示:
import gradio as gr
title = "test"
def inference(text):
html = (
"<div >"
"<img src='file/lion.jpg' alt='image One'>"
+ "</div>"
)
return html
gr.Interface(
inference,
gr.inputs.Textbox(placeholder="Enter sentence here..."),
outputs=["html"],
title=title,
allow_flagging="never",
).launch(enable_queue=True)
请注意,出于安全原因,应用程序中包含的任何文件都必须位于app.py的同一目录或子目录中。
成功解决