HarmonyOS 的 ArkTS 说白了 就是 TS和JS混合 加了一些新特性的语言
定时任务 就还是用 js代码就OK了
我们代码这样写
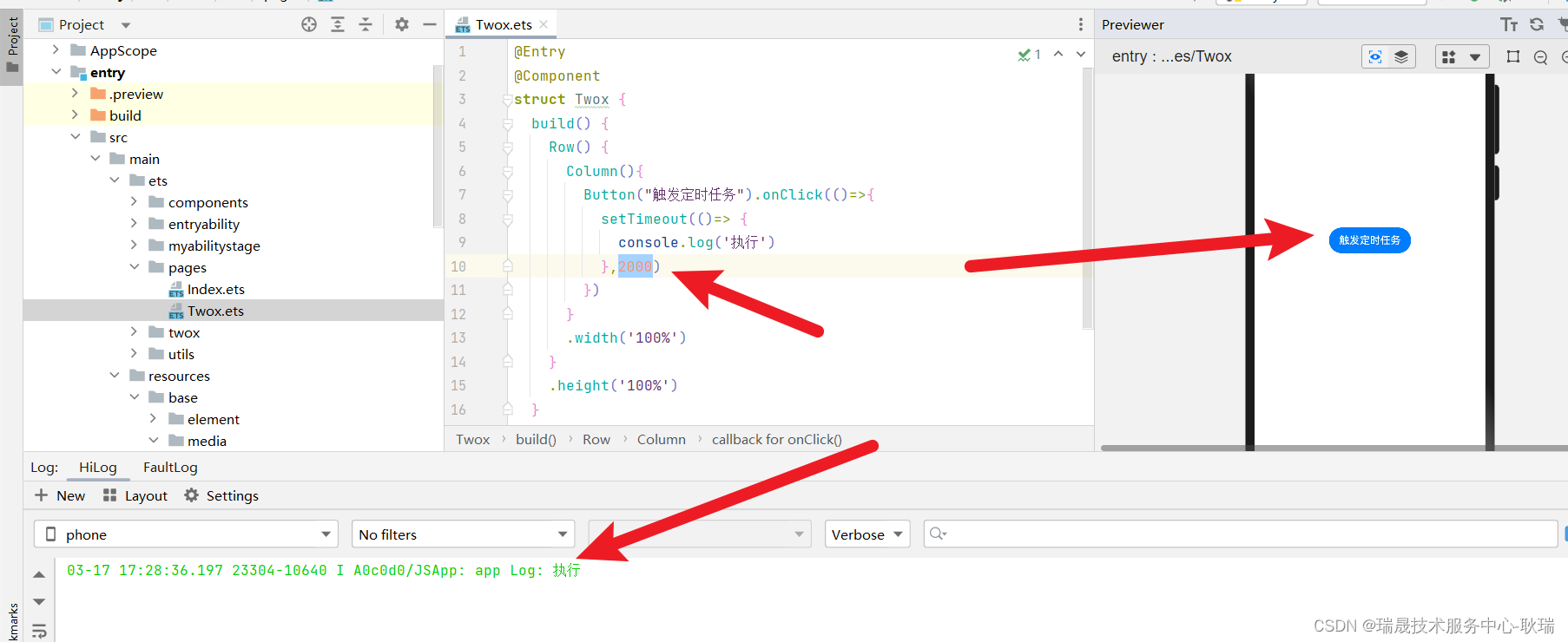
@Entry
@Component
struct Twox {
build() {
Row() {
Column(){
Button("触发定时任务").onClick(()=>{
setTimeout(()=> {
console.log('执行')
},2000)
})
}
.width('100%')
}
.height('100%')
}
}
给一个 BUTTON 按钮 点击触发定时任务
编辑器 运行 然后 打开控制台 点击按钮 两秒后 就会执行 console.log(‘执行’)

定时器的代码是
setTimeout(()=> {
//逻辑代码
},2000)
取消定时器代码 clearTimeout
例如
//定义一个定时器 叫vs
let vs = setTimeout(()=> {
//逻辑代码
},2000)
//取消vs定时器
clearTimeout(vs)
改为 时间间隔器 则是
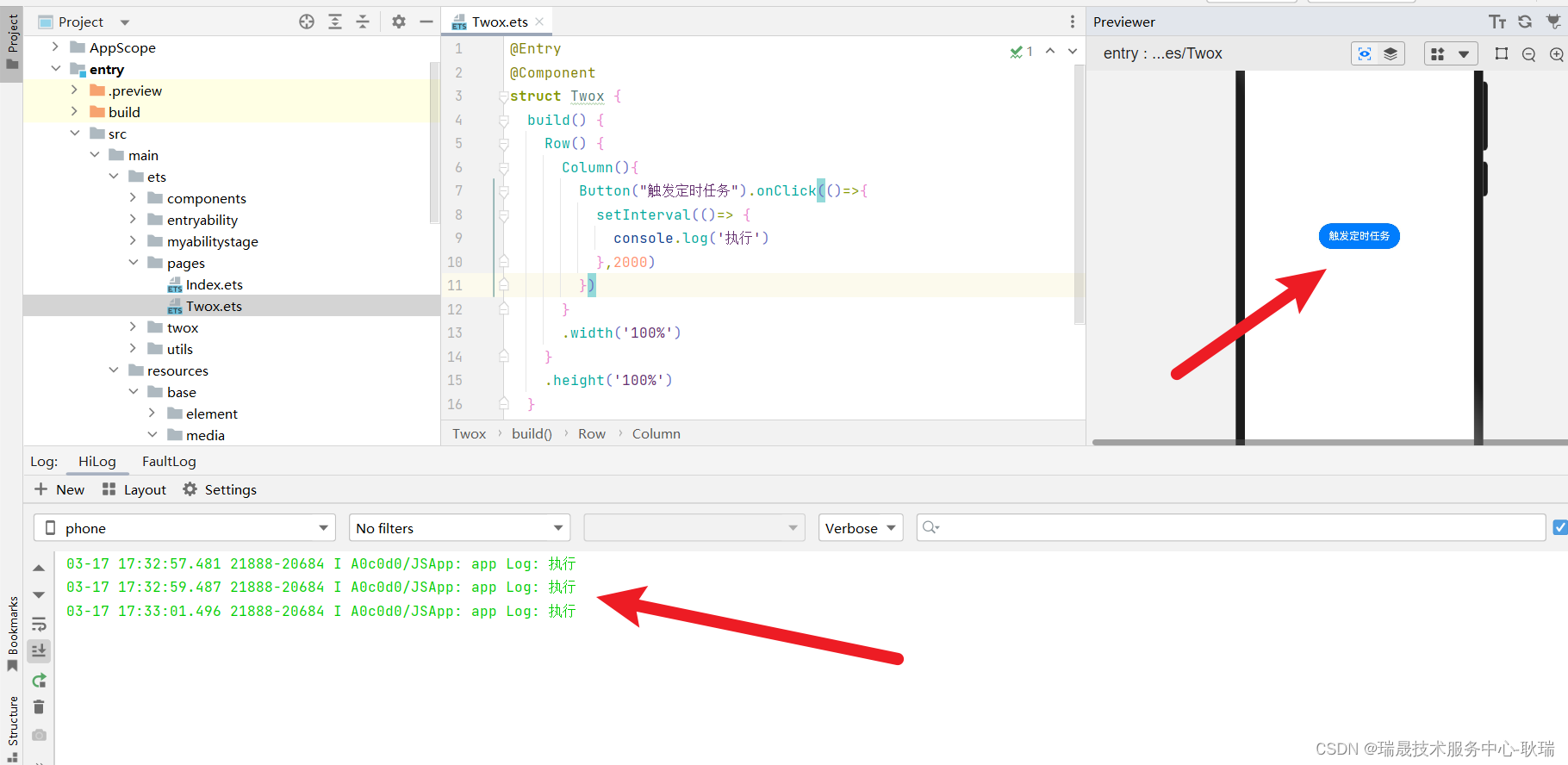
@Entry
@Component
struct Twox {
build() {
Row() {
Column(){
Button("触发定时任务").onClick(()=>{
setInterval(()=> {
console.log('执行')
},2000)
})
}
.width('100%')
}
.height('100%')
}
}
点击后 每两秒执行一次

setInterval(()=> {
//逻辑代码
},2000)
取消时间间隔期 clearInterval
//定义一个定时任务 叫vs
let vs = setInterval(()=> {
//逻辑代码
},2000)
//取消vs定时任务
clearInterval(vs)
这其实都是 js的知识点了 也就不说那么多了