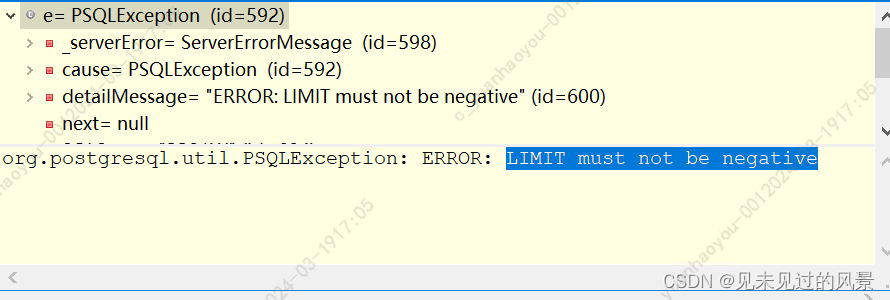
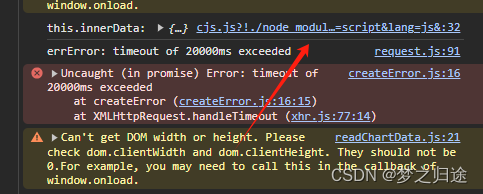
直接上图说话:

原因: 当你在浏览器的控制台看到的错误行数是打包后的 JavaScript 文件的行数,而不是源代码的行数,这通常是因为你的项目没有配置或者没有正确配置 source map。
source map 是一个映射文件,它可以将打包后的代码映射回原始源代码。这样,当你在浏览器的控制台看到一个错误时,你可以看到错误发生在源代码的哪一行,而不是打包后的代码的哪一行。
在 Vue 项目中,你可以在 vue.config.js 文件中配置 source map。以下是一个示例:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
这个配置会在开发模式下生成 source map。如果你想在生产模式下也生成 source map,你可以将 devtool 的值改为 ‘source-map’。
请注意,生成 source map 会增加构建时间和输出文件的大小,所以通常只在开发模式下使用。

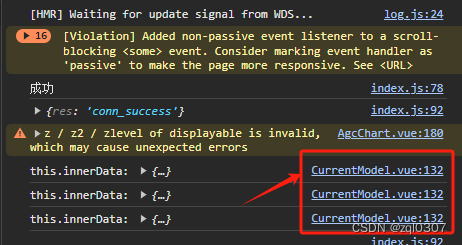
这是修改后的,显示的是我们源代码中的行数
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接