vscode编辑器代码格式化设置
第一步:打开编辑器找到"设置"图标,选择"设置"选项

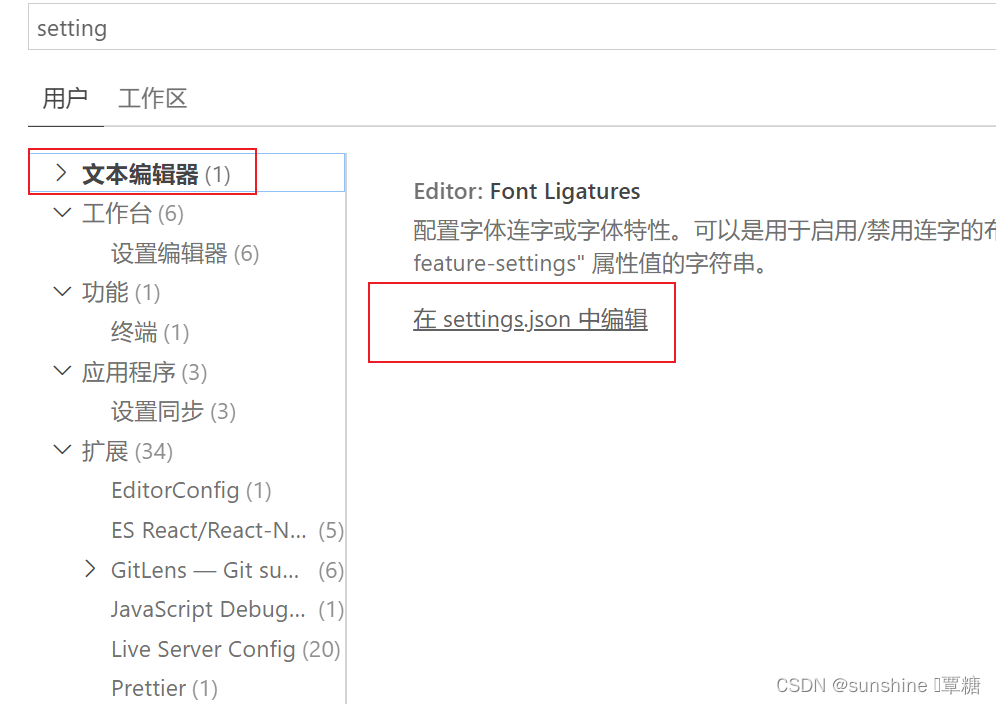
第二步:在搜索框输入"setting",选择文本编辑器选项,点击"settings.json中编辑"

第三步:把以下代码复制替换原来的配置即可
{
"update.mode": "none",
"window.zoomLevel": 1,
"files.autoSave": "afterDelay",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"workbench.tree.indent": 16,
"liveServer.settings.donotShowInfoMsg": true,
"editor.lineHeight": 30,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"workbench.activityBar.visible": true,
"workbench.iconTheme": "vscode-icons",
"editor.formatOnType": true,
"javascript.implicitProjectConfig.experimentalDecorators": true,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": true,
"singleQuote": true
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"search.followSymlinks": false,
"git.autorefresh": false,
"explorer.confirmDelete": false,
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.formatOnSaveTimeout": 2000, // 两个选择器中是否换行
"vetur.format.options.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vsicons.dontShowNewVersionMessage": true,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[Vue]": {
"editor.defaultFormatter": "HookyQR.beautify",
"editor.formatOnSave": "true",
},
"less.compile": {
"out": "${workspaceRoot}\\css\\"
// "compress": true, //是否压缩
// "sourceMap": false, //是否生成map文件,有了这个可以在调试台看到less行数
// "out": true, // 是否输出css文件,false为不输出
// "outExt": ".css", // 输出文件的后缀,小程序可以写'wxss'
},
"explorer.compactFolders": false,
"editor.fontSize": 16,
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"settingsSync.ignoredExtensions": [
],
"markdown.preview.lineHeight": 1.4,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"javascript.implicitProjectConfig.checkJs": true,
"editor.formatOnSave": true,
"launch": {
"configurations": [],
"compounds": []
},
"prettier.endOfLine": "crlf",
"workbench.colorTheme": "Default Light+"
}
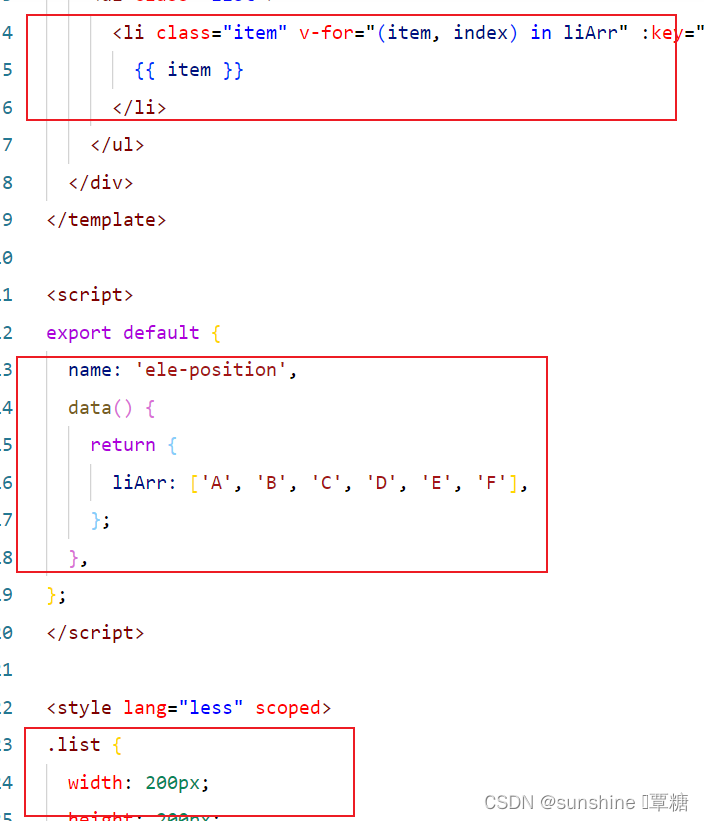
第四步:复制粘贴以上代码后,会提示重启,重启vscode之后可以看到组件中代码呈现出来的样式如下