练习一

<!--练习,做一个简单的加法计算器-->
<html>
<input type="text" size = "2" id = "num1" >
+
<input type="text" size = "2" id = "num2" >
=
<input type="text" size = "2" id = "result">
<input type="button" value="运算" οnclick="get()">
<script>
function get(){
var value1 = parseInt(document.getElementById("num1").value);
var value2 = parseInt(document.getElementById("num2").value);
document.getElementById("result").value = value1 + value2;
}
</script>
</html>
参考:
关于javascript:如何将document.getElementById值转换为整数变量而不是字符串?
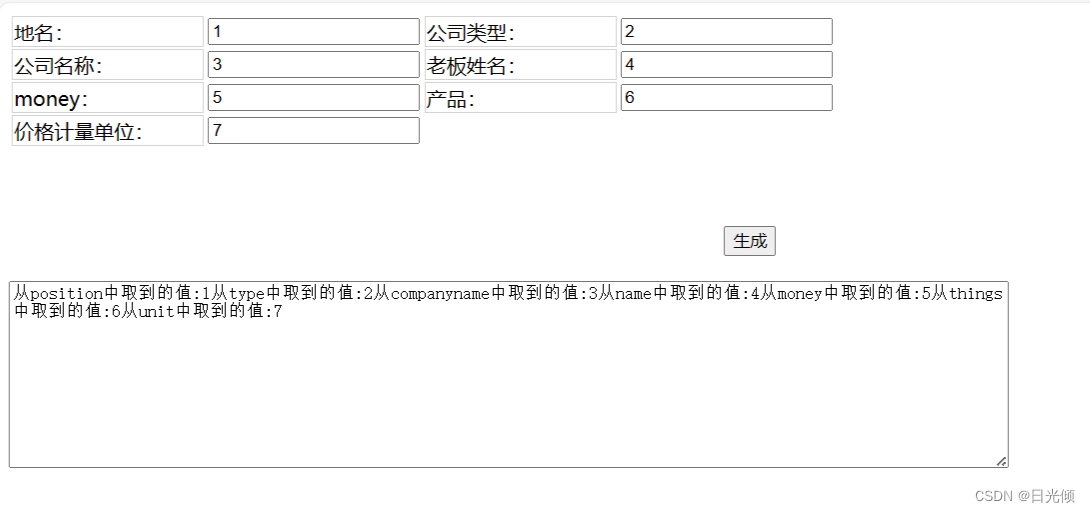
练习二

<html>
<script>
function get(){
var value1 = document.getElementById("position").value;
var value2 = document.getElementById("type").value;
var value3 = document.getElementById("companyname").value;
var value4 = document.getElementById("name").value;
var value5 = document.getElementById("money").value;
var value6 = document.getElementById("things").value;
var value7 = document.getElementById("unit").value;
document.getElementById("result").value="从position中取到的值:"+value1 + "从type中取到的值:"+value2+
"从companyname中取到的值:"+value3+"从name中取到的值:"+value4+
"从money中取到的值:"+value5+ "从things中取到的值:"+value6+
"从unit中取到的值:"+value7;
}
</script>
<style>
table{
border:1px solid transparent;
}
#left{
border-style:solid;
border-color:lightgrey;
border-width:1px;
}
.button{
margin-top:20px;
width:900px;
float:right;
}
#result{
width: 800px;
height:150px;
margin-top:20px;
}
</style>
<table border="1">
<tr>
<td id = "left" width = "150px">地名:</td>
<td><input type="text" size="20" id = "position"></td>
<td id = "left" width = "150px">公司类型:</td>
<td><input type="text" size="20" id = "type"></td>
</tr>
<tr>
<td id = "left">公司名称:</td>
<td><input type="text" size="20" id = "companyname"></td>
<td id = "left">老板姓名:</td>
<td><input type="text" size="20" id ="name"></td>
</tr>
<tr>
<td id ="left">money:</td>
<td><input type="text" size="20" id ="money"></td>
<td id ="left">产品:</td>
<td><input type="text" size="20" id = "things"></td>
</tr>
<tr>
<td id ="left">价格计量单位:</td>
<td><input type="text" size="20" id = "unit"></td>
</tr>
</table>
<div class="button">
<br>
<br>
<input type="button" value="生成" onclick="get()">
</div>
<br>
<br>
<br>
<br>
<textarea id="result" ></textarea>
</html>
练习三
<style>
table{
border-collapse:collapse;
}
td{
border:1px silver solid;
padding: 5px;
font-size:12px;
}
input{
width:180px;
}
</style>
<script>
/*取幂函数*/
function p(base, power){
if(1==power)
return base
if(0==power)
return 1;
var result = base;
for(var i = 0; i<power-1; i++){
result = result*base;
}
return result;
}
/*取复利*/
function fuli(rate, year){
var result = 0;
for(var i=year;i>0;i--){
result+=p(rate,i);
}
return result;
}
function calc(){
var initMoney= getNumberValue("initMoney");
var rate= getNumberValue("rate") +0.0;
var year= getNumberValue("year");
var each= getNumberValue("each");
var sum1 = (year-1)*each+initMoney;
var sum3=each* fuli( (1+rate/100),(year-1)) + initMoney*p( (1+rate/100) ,year);
var sum2 = sum3-sum1;
setValue("sum1",sum1);
setValue("sum2",sum2);
setValue("sum3",sum3);
}
function setValue(id,value){
document.getElementById(id).value=value;
}
function getNumberValue(id){
return parseFloat(document.getElementById(id).value);
}
</script>
<table>
<tr>
<td>起始资金</td>
<td><input type="text" id="initMoney" value='10000'> ¥</td>
<tr>
<td>每年收益</td>
<td><input type="text" id="rate" value='5'> %</td>
</tr>
<tr>
<td>复利年数</td>
<td><input type="text" id="year" value='10'> 年</td>
</tr>
<tr>
<td>每年追加资金</td>
<td><input type="text" id="each" value='10000'> ¥</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="计算" onclick="calc()"></td>
</tr>
<tr>
<td>本金和</td>
<td><input type="text" id="sum1" value='0'> ¥</td>
</tr>
<tr>
<td>利息和</td>
<td><input type="text" id="sum2" value='0'> ¥</td>
</tr>
<tr>
<td>本息和</td>
<td><input type="text" id="sum3" disabled="disabled" value='0'> ¥</td>
</tr>
</table>