后端使用 express 搭建,案例代码如下:
const express = require('express')
const app = express()
const PORT = 3000
app.get('/data', (req, res) => {
const jsonData = {
name: 'Alan',
age: 666,
city: 'GD'
}
const callback = req.query.callback // 获取前端中的回调函数名称
if (callback) {
res.send(`${callback}(${JSON.stringify(jsonData)})`)
} else {
res.status(400).send('Callback function name is required')
}
})
app.listen(PORT, () => { console.log(`listen http://localhost:${PORT}`) })
前端发起 JSONP 请求,实现跨域数据请求
<body>
<pre></pre>
<script>
// 定义一个回调函数来处理 JSONP 响应
function handleJsonpData(data) {
// 输出 JSONP 数据
document.querySelector('pre').innerText = JSON.stringify(data, null, 4)
}
// 创建一个 script 标签,设置 src 属性为 JSONP 请求的 URL,并指定回调函数名
const script = document.createElement('script')
script.src = 'http://localhost:3000/data?callback=handleJsonpData'
// 将 script 标签添加到文档中,触发 JSONP 请求,
// 然后服务器放回的字符串会被当成 js 命令执行,从而调用我们前面定义的函数
// 这样就可以获取到服务器的数据了
document.body.appendChild(script)
</script>
</body>
</html>
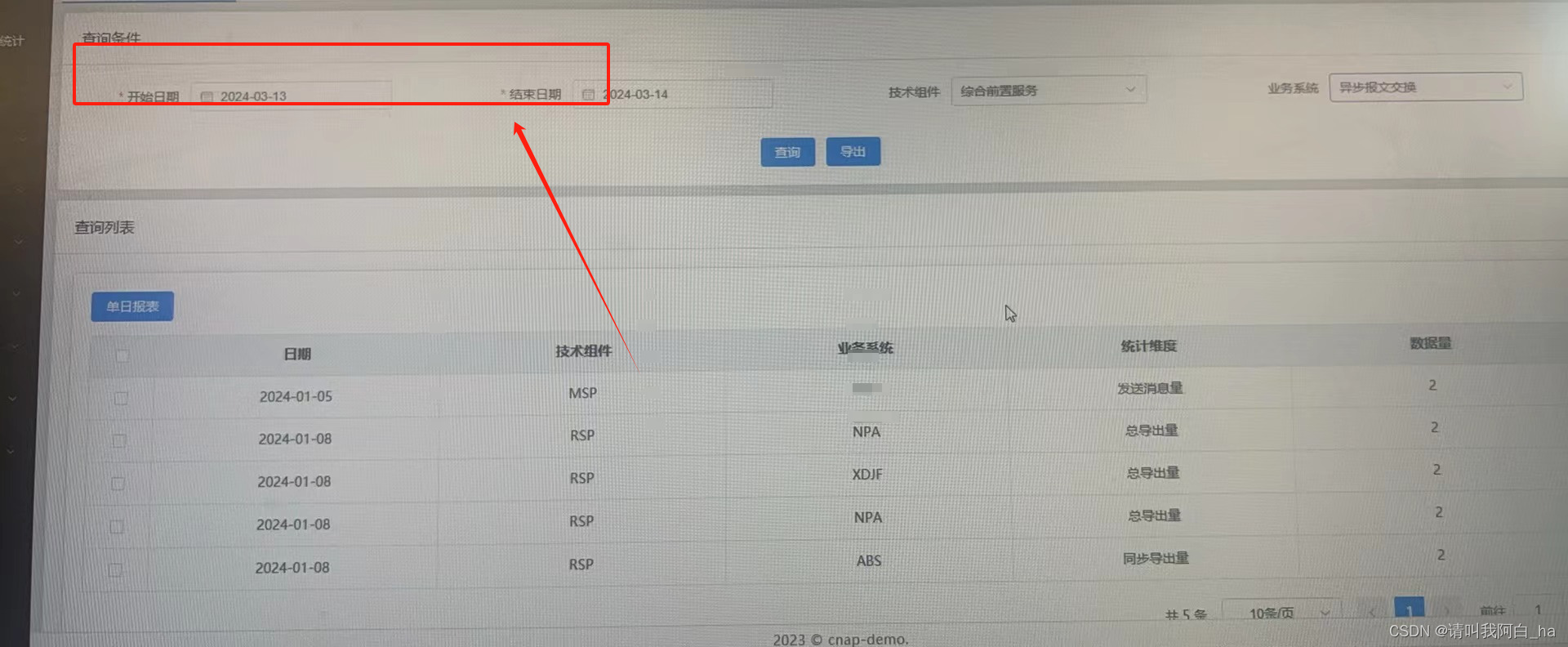
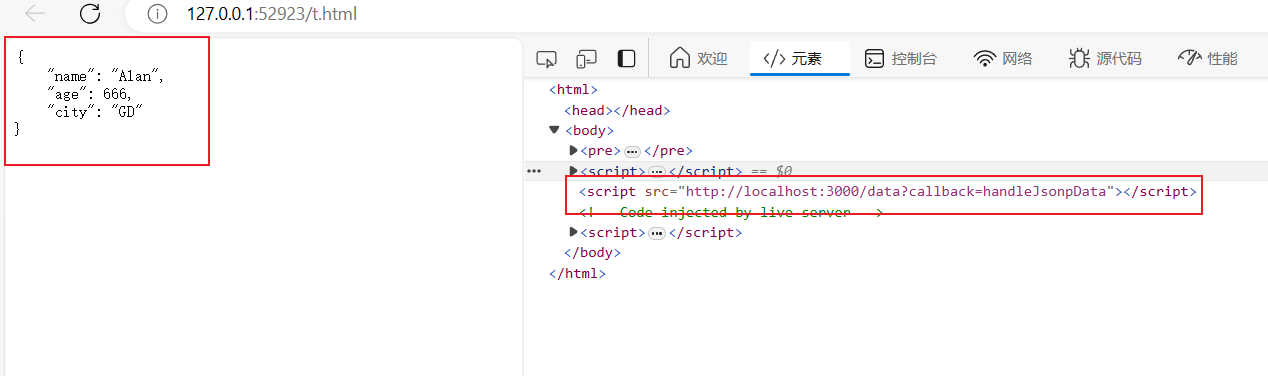
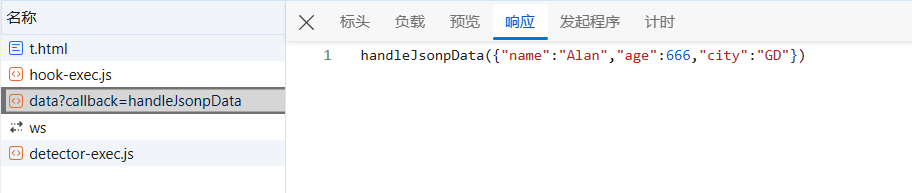
效果












![[Qt学习笔记]Qt鼠标事件mouseMoveEvent实时获取图像的坐标和像素值](https://img-blog.csdnimg.cn/img_convert/46d409e97a8ea4ad68ad7cb738ba0f0a.gif)