Git 下载与安装
对于 Flutter 3.19,Git 版本需要 2.27 及以上
Git 下载:
- Git 官网:https://git-scm.com/
- Git 下载淘宝镜像:https://registry.npmmirror.com/binary.html?path=git-for-windows/
对于 Git 的安装教程,可以参考 https://blog.csdn.net/mukes/article/details/115693833,该文章中写的是真的详细
Flutter SDK 下载
在 https://flutter.cn/docs/get-started/install/windows/mobile?tab=download#install-the-flutter-sdk 中下载 Flutter SDK 稳定版本的压缩包
Flutter SDK 的安装
在电脑中选择合适的位置对下载的压缩包进行解压,把压缩包的 flutter 目录解压出来,解压完成即安装完成
我习惯对 SDK 的根目录添加 SDK 的版本,以便不同版本的区分

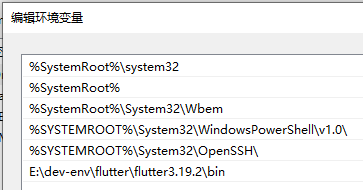
在系统环境变量中配置 Flutter 相关的环境变量
我的电脑=>鼠标右键=>属性=>高级系统设置=>环境变量=>系统变量=>Path=>新建
将 FLutter SDK 中 bin 目录添加到系统环境变量中,以便其中的可执行文件在任何位置都可以执行
- flutter.bat:执行 flutter 相关命令
- dart.bat:执行 dart 相关命令

检查 Flutter 所需的开发环境是否配置完整
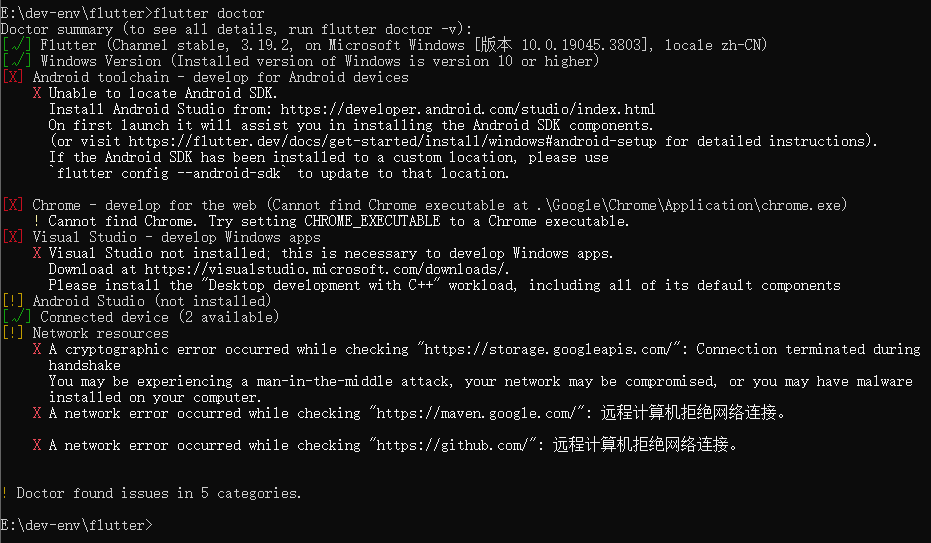
在系统环境变量中配置完成 Flutter 相关的环境变量后,我们就可以在命令行终端中使用如下命令检查 Flutter 所需的环境是否完整
如果出现执行如下命令长时间未响应,可以参考 https://www.yuque.com/u27599042/rwe4wi/sncif8ep6ecws0sc 进行解决
flutter doctor

安装 Android Studio (解决 Android Studio (not installed) 与 Android toolchain - develop for Android devices Unable to locate Android SDK.)
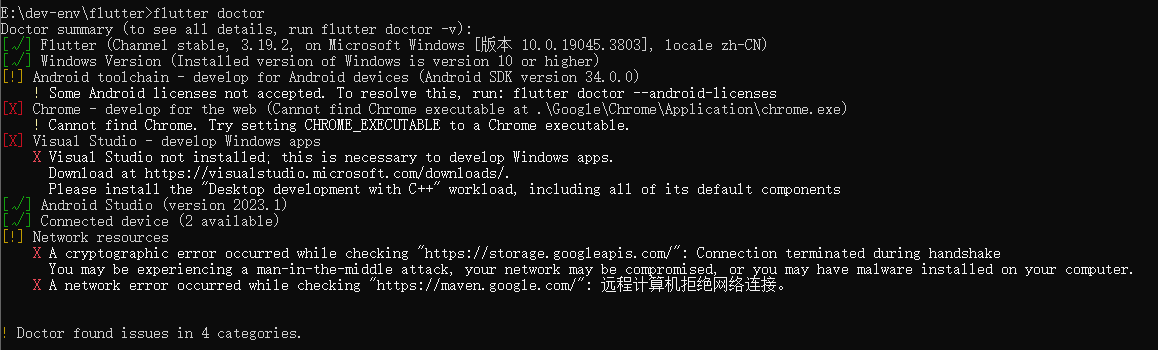
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[!] Android Studio (not installed)
对于 Android Studio 的安装,可以参考 https://www.yuque.com/u27599042/hifn96/qeq6hga4rw86mf4y
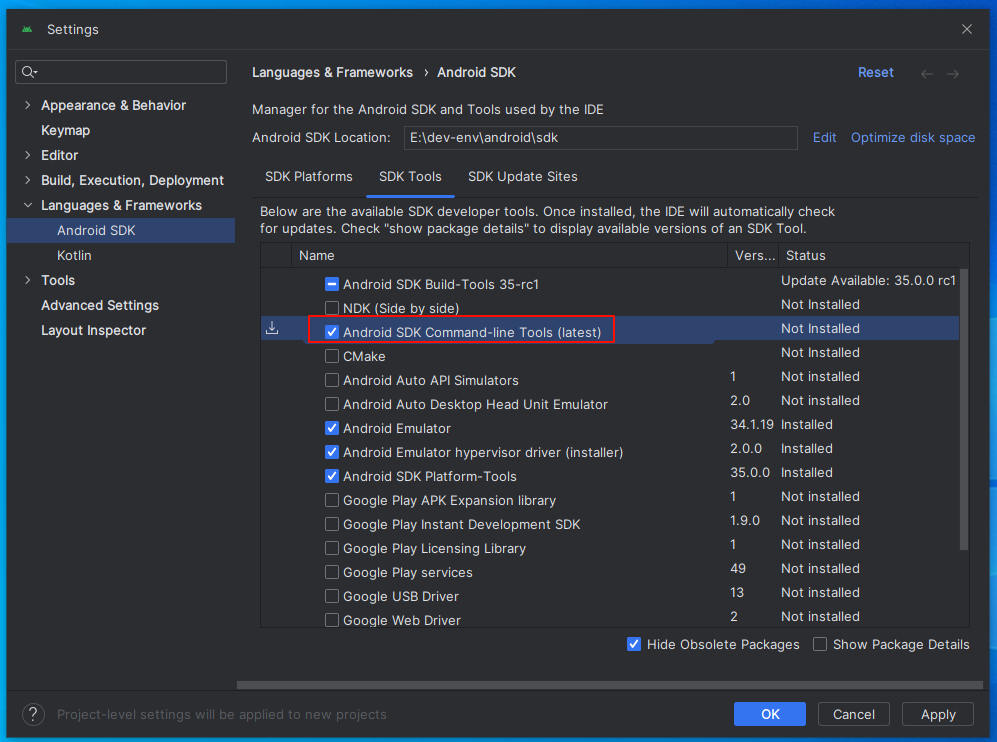
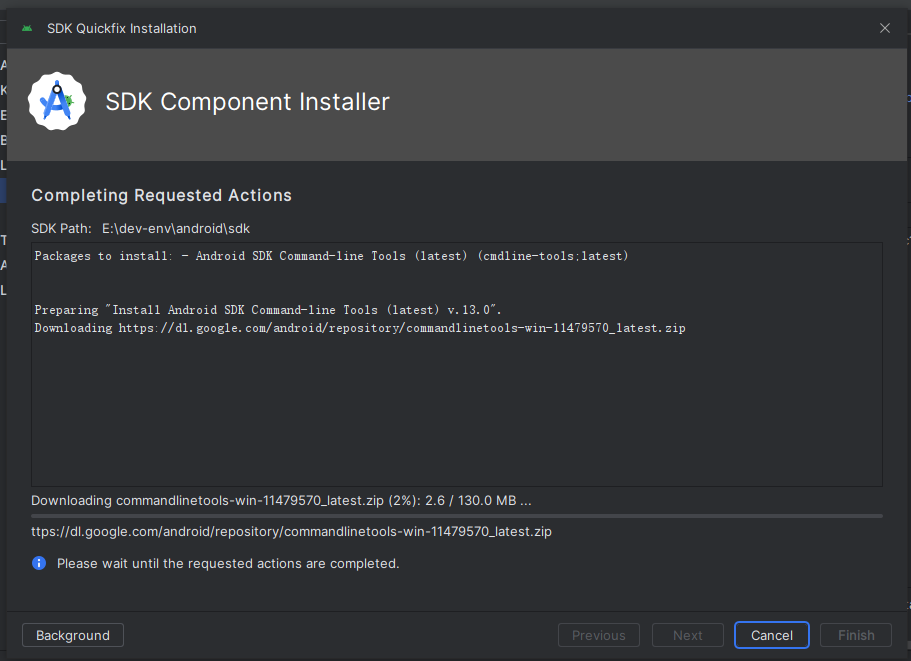
在 Android Studio 安装完成之后,进入 Android Studio 的设置界面,选择 Languages&Frameworks,然后选择 Android SDK,在该设置项中可以下载其他版本的 Android SDK 和 SDK Tools,然后选择 SDK Tools,勾选 Android SDK Command-line Tools (latest)
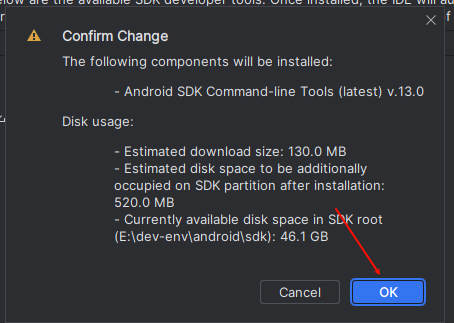
然后点击 Apply,由于本地没有 Android SDK Command-line Tools (latest),需要下载,点击 OK

下载完成后点击 finish,然后点击 OK 确定设置修改并退出设置界面,运行 flutter doctor
如果你在安装 Android Studio 时,修改了 SDK 的存放位置,仍然会报错
Android toolchain - develop for Android devices Unable to locate Android SDK.,因为 Flutter 并不知道修改了 SDK 存放位置后 Android SDK Command-line Tools (latest) 在哪,可以参考 https://www.yuque.com/u27599042/rwe4wi/qxoh07f978md9kqr

同意 Android 许可协议
[!] Android toolchain - develop for Android devices (Android SDK version 34.0.0)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
我们在安装 Android Studio,并下载 Android SDK Command-line Tools (latest) 后,还需要执行如下命令,同意 Android 许可协议
flutter doctor --android-licenses
然后一路输入 y 同意协议即可

安装谷歌浏览器 (解决 Cannot find Chrome)
[X] Chrome - develop for the web (Cannot find Chrome executable at .\Google\Chrome\Application\chrome.exe)
! Cannot find Chrome. Try setting CHROME_EXECUTABLE to a Chrome executable.
谷歌浏览器的下载地址:https://www.google.cn/chrome/index.html
谷歌浏览器的安装,这里不进行赘述


安装 Visual Studio (解决 Visual Studio not installed)
[X] Visual Studio - develop Windows apps
X Visual Studio not installed; this is necessary to develop Windows apps.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
Visual Studio 下载地址:https://visualstudio.microsoft.com/downloads/
社区版够用


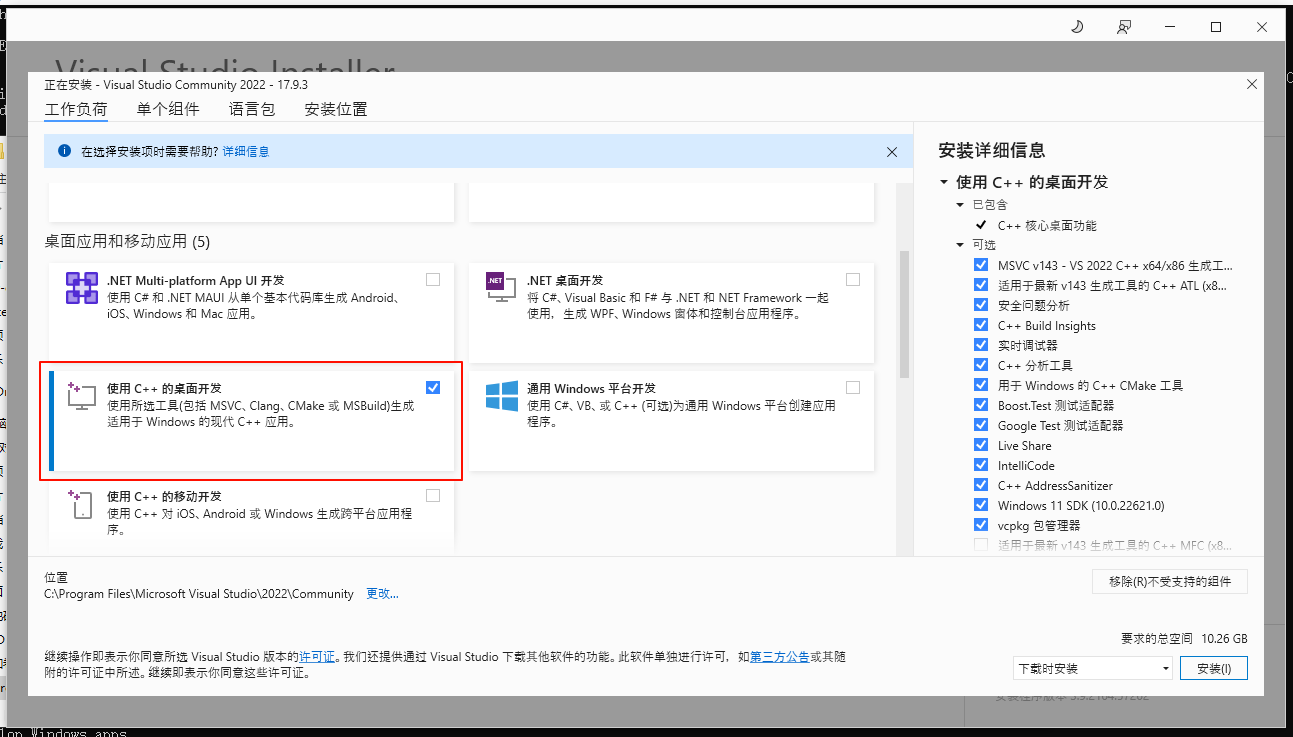
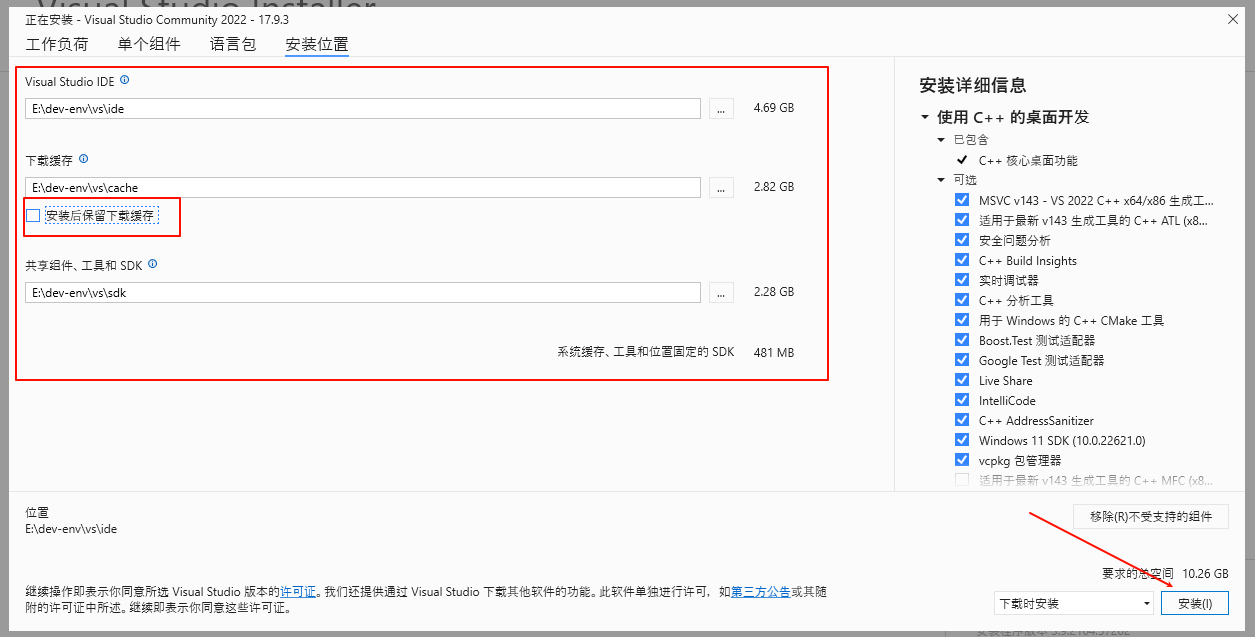
下载安装完成之后,在工作负荷界面勾选使用 C++ 的桌面开发
然后在安装位置界面,根据需要选择是否修改 IDE、缓存、SDK 的存放路径
取消勾选安装后保留下载缓存,然后点击安装
这个过程会挺漫长

下载安装完成,点击确定
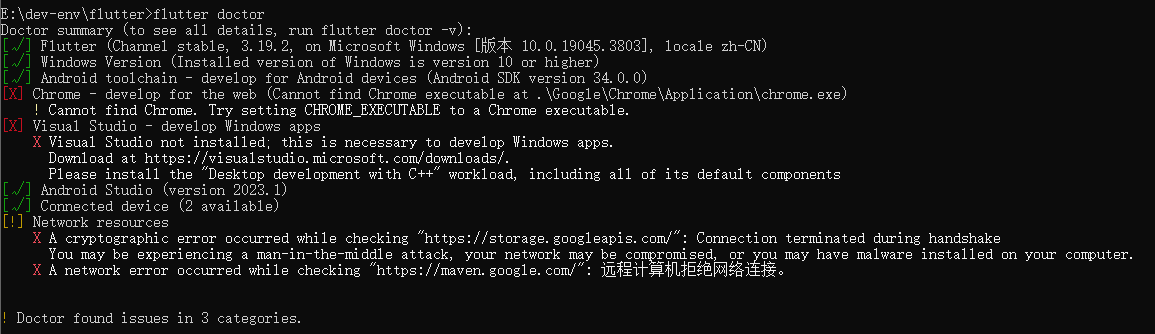
运行 flutter doctor
在系统环境变量中添加配置 storage 的国内镜像源(解决 A cryptographic error occurred while checking “https://storage.googleapis.com/”: Connection terminated during handshake)
[!] Network resources
X A cryptographic error occurred while checking "https://storage.googleapis.com/": Connection terminated during handshake
You may be experiencing a man-in-the-middle attack, your network may be compromised, or you may have malware installed on your computer.
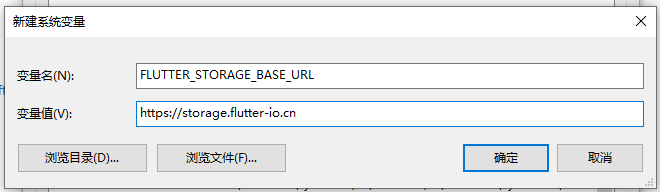
在系统环境变量中添加 FLUTTER_STORAGE_BASE_URL 环境变量,配置 Flutter 需要访问 https://storage.googleapis.com/ 的国内镜像
FLUTTER_STORAGE_BASE_URL 设置为 https://storage.flutter-io.cn

关闭重开命令行窗口,运行 flutter doctor
这里
X Anetwork error occurredwhilechecking"https://maven.google.com/":信号灯超时时间已到报错不见了,是由于 https://maven.google.com/ 这个时候可以访问到了,但是为了防止后面出现此报错,所以还是选择将 Flutter 访问的 maven 地址替换为国内镜像

配置 Flutter 使用的 maven 国内镜像(解决 X Anetwork error occurredwhilechecking"https://maven.google.com/":信号灯超时时间已到)
X Anetwork error occurredwhilechecking"https://maven.google.com/":信号灯超时时间已到
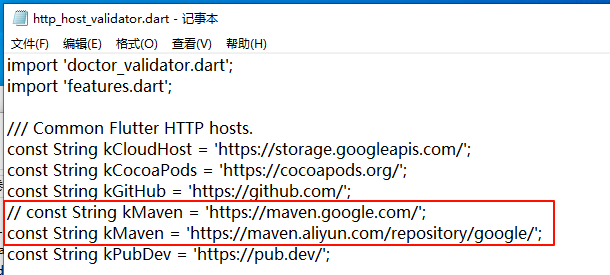
在 flutter3.19.2\packages\flutter_tools\lib\src 下的 http_host_validator.dart 文件中,找到 const String kMaven = 'https://maven.google.com/';,将 Flutter SDK 使用的 maven 镜像修改为国内镜像
const String kMaven = 'https://maven.aliyun.com/repository/google/';

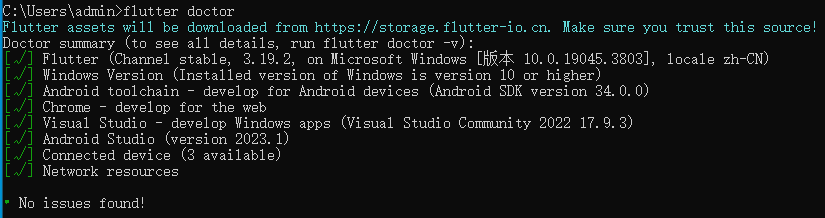
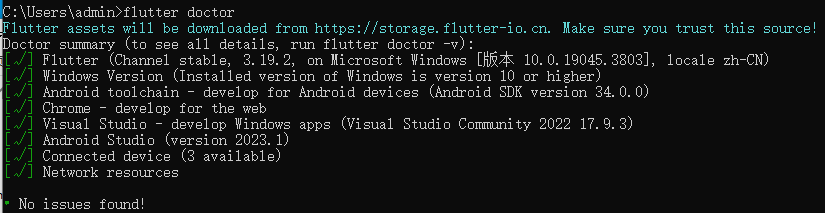
运行 flutter doctor
此时 Flutter 的开发环境搭建完成,接下来创建并运行 Flutter 项目进行测试
创建 Flutter 项目
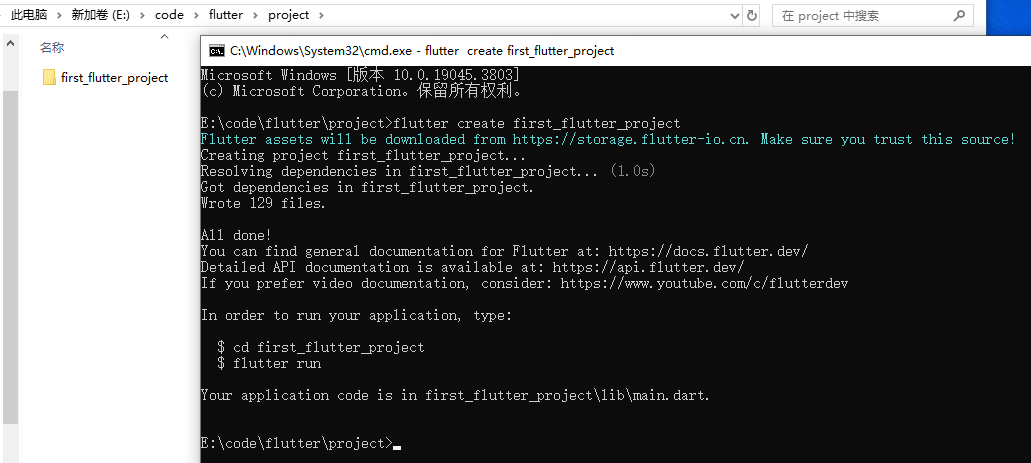
自行选择 Flutter 项目的存放位置,选择好项目的存放位置后,在命令行窗口中运行如下命令创建 Flutter 项目
Flutter 创建项目时使用的项目名之间不能使用
-分割单词,要使用_
flutter create <项目名>
flutter create first_flutter_project

运行 Flutter 项目
Flutter 项目创建完成后,进入项目根目录
cd <项目名>
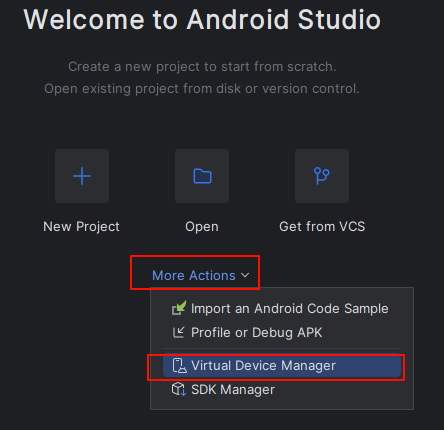
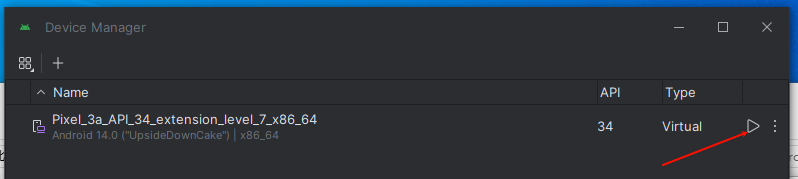
然后打开 Android Studio 启动 Android 虚拟设备
没有 Android 虚拟设备的,点击左上角的加号创建一个即可,Android Studio 创建 Android 虚拟设备可以参考 https://www.yuque.com/u27599042/hifn96/ky9gfust1ikvb2kg

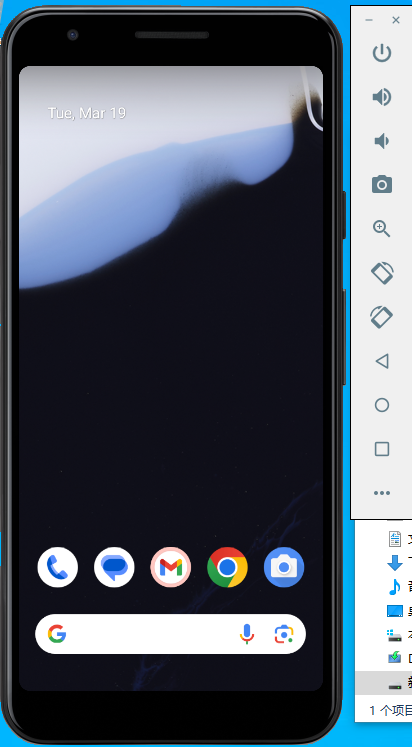
虚拟设备启动运行情况说明
第一次启动 Android 虚拟设备会比较慢

然后再 Flutter 项目根目录中运行如下命令,启动运行 Flutter 项目
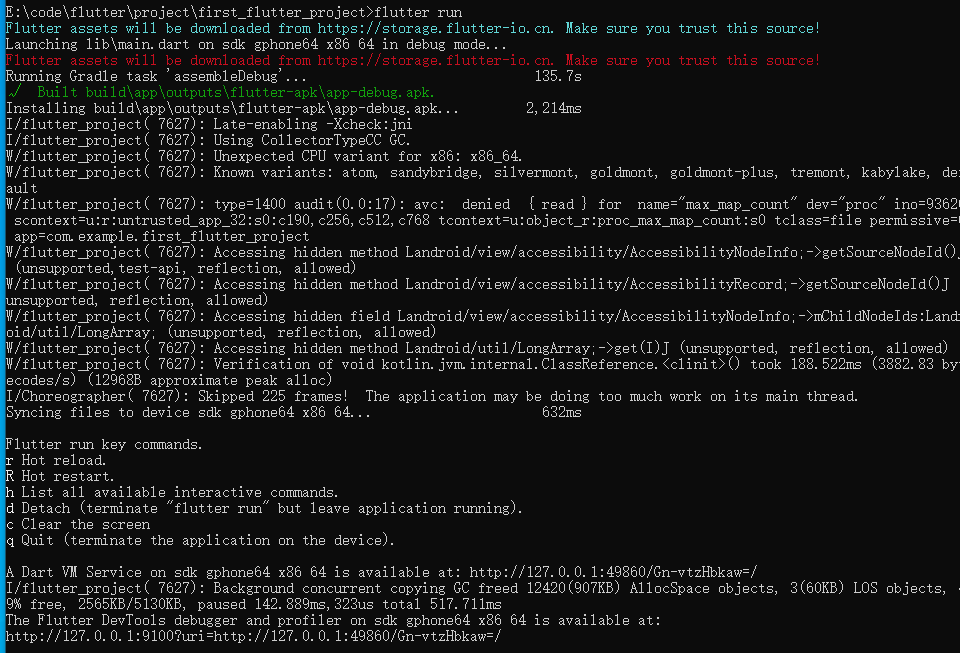
如果一直卡在 Running Gradle task ‘assembleDebug’,解决方法可以参考 https://www.yuque.com/u27599042/rwe4wi/ozui5zabcpqucvz0,一直卡在 Running Gradle task ‘assembleDebug’,正在进行资源的下载,可能是由于 Gradle 构建项目时访问的 maven 镜像是国外的导致的
这里我由于一直卡在 Running Gradle task ‘assembleDebug’,就配置了 https://www.yuque.com/u27599042/rwe4wi/ozui5zabcpqucvz0 中的第五个配置操作,然后重新运行flutter run等一会就没有一直一直卡在 Running Gradle task ‘assembleDebug’
如果仍然不行,可以尝试把 https://www.yuque.com/u27599042/rwe4wi/ozui5zabcpqucvz0 中没有进行的配置操作配置一下试试看
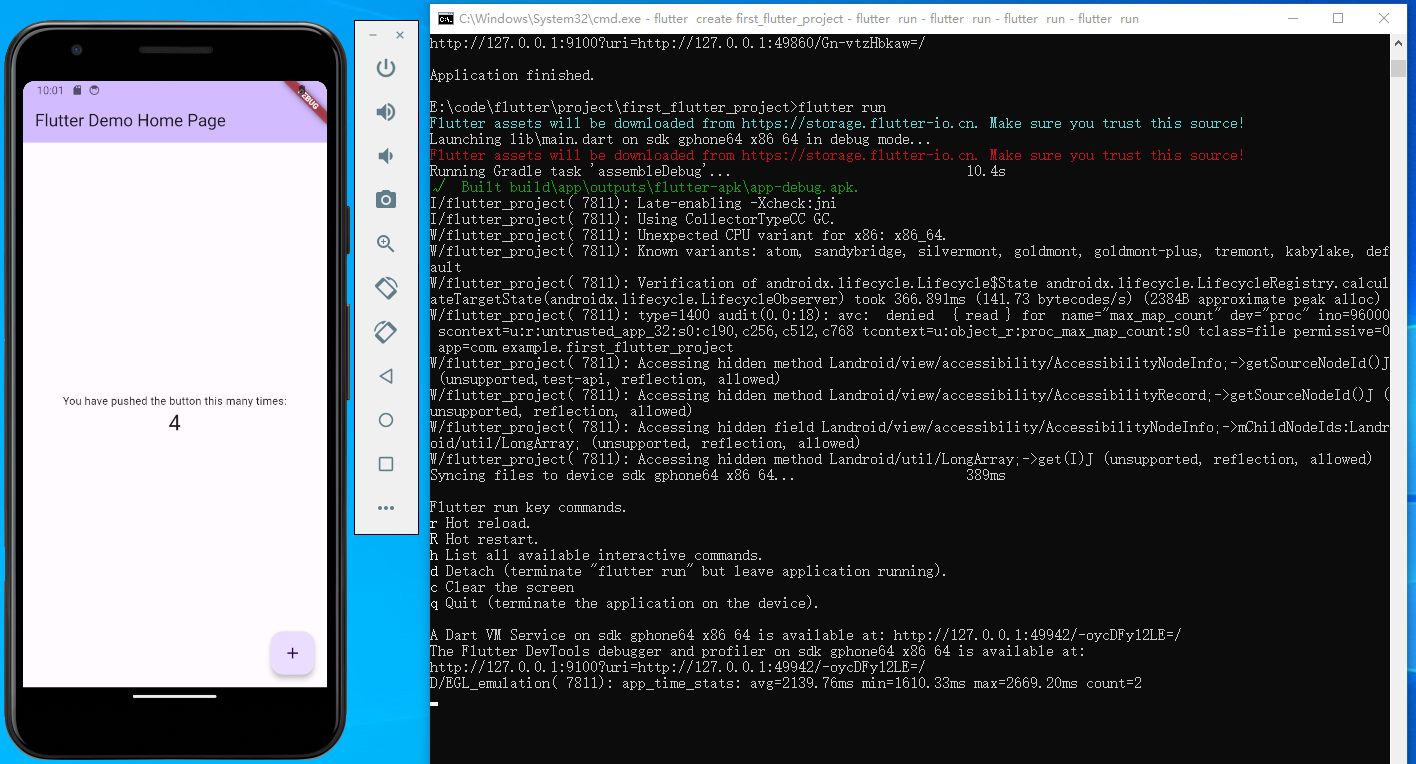
flutter run

至此,成功,nice


















![[OpenCV学习笔记]获取鼠标处图像的坐标和像素值](https://img-blog.csdnimg.cn/img_convert/538512804500b8edfd1edc71f301e12e.webp?x-oss-process=image/format,png)