个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 什么是标签栏?
- 标签栏的属性
- 如何配置微信小程序标签栏?
- 什么是 **vw,vh单位**?
- input组件
- 表单组件
- 表单案例练习
什么是标签栏?
在微信小程序中标签栏常用于多个页面标签进行切换
一般在在微信小程序中全局配置文件app.json中添加tabBar配置项
注意:标签栏个数最少两个最多五个
标签栏的属性


如何配置微信小程序标签栏?
代码示例如下
"tabBar":{
"color":"#ccc",//标签颜色
"selectedColor":"#ff4c91",//选中的颜色
"backgroundColor":"#fff",
"borderstyle":"black",
"list":[
{
"pagePath":"pages/index/index",//页面路径
"text":"首页",//标签名
"iconPath":"images/home.png",//未选择图标路径
"selectedIconPath":"images/home-active.png"//选中时的图标路径
},
{
"pagePath":"pages/list/list",
"text":"本地生活",
"iconPath":"images/contact.png",
"selectedIconPath":"images/contact-active.png"
},
{
"pagePath":"pages/myform/myform",
"text":"菜单",
"iconPath":"images/home.png",
"selectedIconPath":"images/home-active.png"
}
]
}
什么是 vw,vh单位?
视口表示可视化区域的大小,可以看到的可视化的范围
比如浏览器展示的页面你所看到的便是可视化的范围
系统会将视口的宽度和高度分成100份
1vw占用视口宽度的百分之一
1vh占用视口高度的百分之一
1vw=375px /100=3.75px
input组件

表单组件

表单案例练习
有兴趣的可以完成以下案例练习,图片可以私信我

首先在app.json文件中配置tabBar组件
 找到app.json输入如下代码
找到app.json输入如下代码
"pages": [
"pages/index/index",
"pages/list/list",
"pages/myform/myform"
],
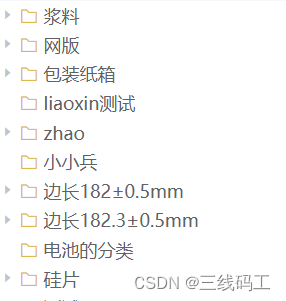
将会创建如下文件

tabBar标签设置

图片示例如下

出现如上按钮点击将可以进行标签切换
本地生活标签下可以将上次的案例放在上面
如图显示:
list.WXML
<!--pages/list/list.wxml-->
<navigation-bar title="本地生活" back="{{false}}" color="black" background="yellow"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<swiper interval="2000" autoplay="true" indicator-dots="true" indicator-color="gray" indicator-active-color="red">
<swiper-item>
<image src="../../images/swiper01.jpg" mode="widthFix"/>
</swiper-item>
<swiper-item>
<image src="../../images/swiper02.jpg" mode="widthFix"/>
</swiper-item>
</swiper>
<view class="List">
<view class="ListGrid">
<image src="../../images/shi.png" mode=""/>
<text>美食</text>
</view>
<view class="ListGrid">
<image src="../../images/xiu.png" mode=""/>
<text>装修</text>
</view>
<view class="ListGrid">
<image src="../../images/yu.png" mode=""/>
<text>洗浴</text>
</view>
<view class="ListGrid">
<image src="../../images/che.png" mode=""/>
<text>汽车</text>
</view>
<view class="ListGrid">
<image src="../../images/chang.png" mode=""/>
<text>唱歌</text>
</view>
<view class="ListGrid">
<image src="../../images/fang.png" mode=""/>
<text>汽车</text>
</view>
<view class="ListGrid">
<image src="../../images/xue.png" mode=""/>
<text>汽车</text>
</view>
<view class="ListGrid">
<image src="../../images/gong.png" mode=""/>
<text>汽车</text>
</view>
<view class="ListGrid">
<image src="../../images/hun.png" mode=""/>
<text>汽车</text>
</view>
</view>
</scroll-view>
list.WXSS
/* pages/list/list.wxss */
/* pages/list/list.wxss */
swiper {
height: 350rpx;
}
swiper image {
width: 100%;
height: 100%;
}
.List{
display: flex;
flex-wrap: wrap;
}
.List .ListGrid{
width: 250rpx;
height: 250rpx;
border-right: 1rpx solid #eee;
border-bottom: 1rpx solid #eee;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 九宫格区域中每一个格子中的图片和文字的样式 */
.List .ListGrid image {
width: 70rpx;
height: 70rpx;
}
.List .ListGrid text {
color: #999;
font-size: 28rpx;
margin-top: 20rpx;
}
切换到菜单栏目
将会显示如下

在myform.wxml页面上写如下代码
<!--pages/myform/myform.wxml-->
<navigation-bar title="菜单" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="box">
<image src="/images/bj_2.png" mode=" scaleToFill" style="background-size:100vw 100vh ;z-index: -1;position: absolute;top: 0;"/>
<view class="myform">
<input type="text" placeholder="请输入姓名" placeholder-class="phcolor" />
<input type="number" placeholder="请输入您的手机号" placeholder-class="phcolor" />
<view class="radio">
<radio-group bindchange="">
请选择您的性别:
<radio value="" />男
<radio value="" />女
</radio-group>
</view>
<text> 请选择您需要的点心: </text>
<checkbox-group bindchange="" class="check">
<checkbox value="" />蛋糕
<checkbox value="" />甜甜圈
<checkbox value="" />巧克力
</checkbox-group>
<button style="background-color: pink; color: white;"> 提交</button>
</view>
</view>
</scroll-view>
myfrom.wxss页面如下
/* pages/myform/myform.wxss */
/* .img_bj{
width: 100%;
} */
.box{
z-index: 1;
width: 100vw;
height: 100vh;
}
/* 输入框 */
.box input{
font-size: large;
border: 1px solid #ff4c91;
border-radius: 10px;
padding: 1.5vh 40rpx;
margin-bottom: 1.5vh;
color: #ff4c91;
}
.box .check {
font-size: large;
margin-bottom: 1.5vh;
color: #ff4c91;
}
.box .phcolor {
color: #ff4c91;
}
/* */
image{
height: 100vh;
width: 100vw;
}
.myform{
font-size: 20px;
color: pink;
width: 100vw;
height: 100vh;
/* margin-bottom: -200px; */
text-align: left;
padding-top: 650rpx;
justify-content: center;
}
.check checkbox-group {
margin-top: 1.5vh;
color: #ff4c91;
}
.check checkbox-group checkbox {
margin-left: 20rpx;
}
.check checkbox-group checkbox:nth-child(1) {
margin-left: 0;
}
/* 提交按钮的样式 */
.box button {
font-size: large;
background: #ff4c91;
color: #fff;
}
案例中的图片可以私信我,或者添加我的qq:1554845699 我将会发给你, 有什么不对的地方欢迎大家指正,一起学习,一起进步