Web进阶:Day3
Date: January 7, 2023
Summary: 移动端特点、百分比布局、Flex布局、实战演练
移动端特点
移动端和PC端网页不同点
PC端网页和移动端网页的有什么不同?
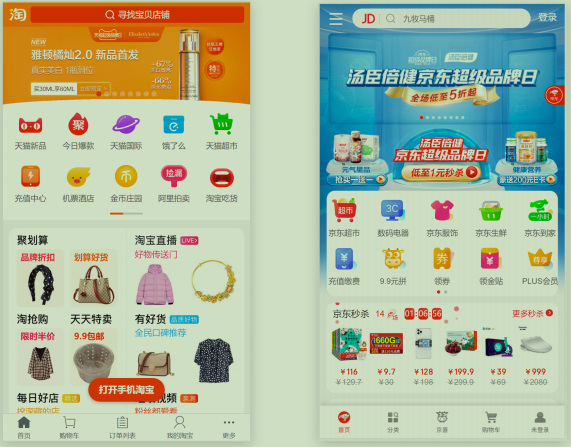
PC屏幕大,网页固定版心
手机屏幕小, 网页宽度多数为100%
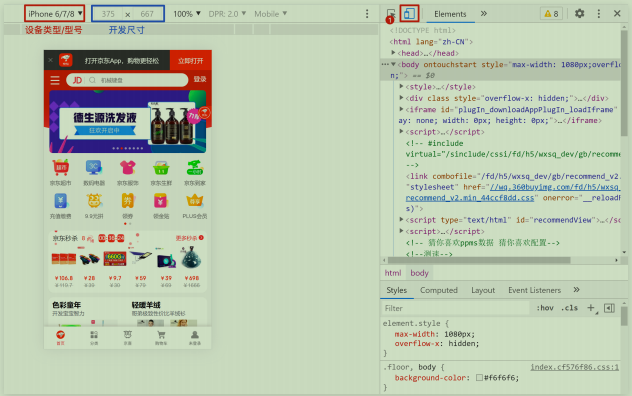
谷歌模拟器
如何在电脑里面边写代码边调试移动端网页效果?
谷歌模拟器

分辨率
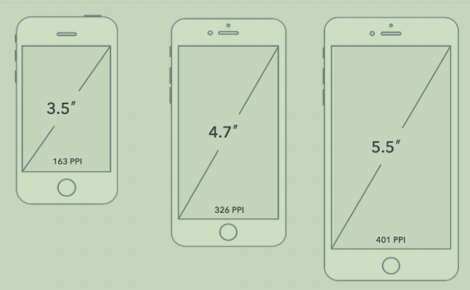
目标:了解屏幕尺寸概念概念
屏幕尺寸
指的是屏幕对角线的长度,一般用英寸来度量

目标:了解移动端主流设备分辨率
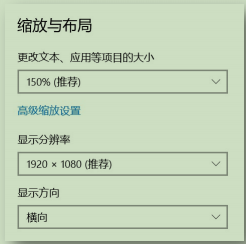
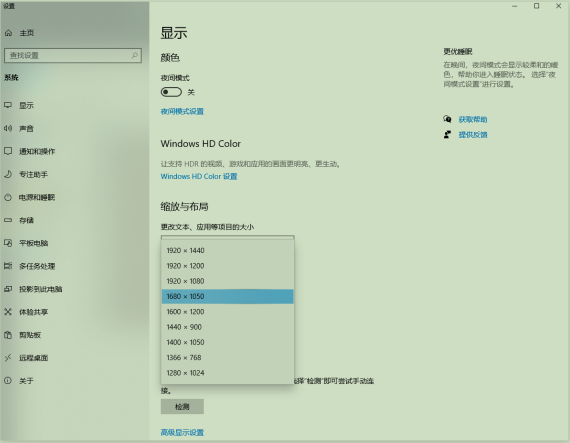
PC分辨率
1920 * 1080
1366 * 768
……
缩放150%
(1920/150%)*(1080/150%)

总结
硬件分辨率(出厂设置)
缩放调节的分辨率(软件设置)
目标:了解移动端主流设备分辨率
分辨率分类
物理分辨率是生产屏幕时就固定的,它是不可被改变的
逻辑分辨率是由软件(驱动)决定的

思考:制作网页参考物理分辨率还是逻辑分辨率?
逻辑分辨率


注意:我们参考iPhone6/7/8手机型号,进行书写代码
视口
目标:使用meta标签设置视口宽度,制作适配不同设备宽度的网页

手机屏幕尺寸都不同, 网页宽度为100%, 网页的宽度和逻辑分辨率尺寸相同。

思考:默认情况下,网页的宽度和逻辑分辨率相同吗?
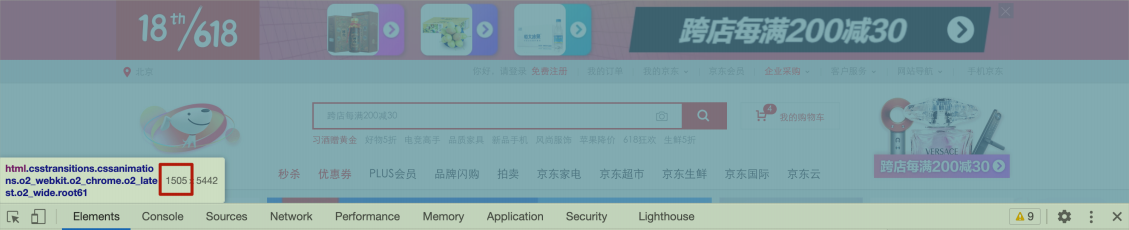
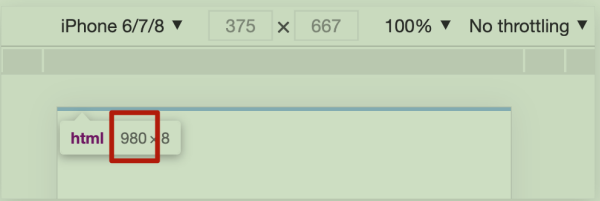
不同, 默认网页宽度是980px。

目标:网页宽度和设备宽度(分辨率)相同。
解决办法:添加视口标签。
视口:显示HTML网页的区域,用来约束HTML尺寸。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport:视口
width=device-width:视口宽度 = 设备宽度
initial-scale=1.0:缩放1倍(不缩放)
二倍图
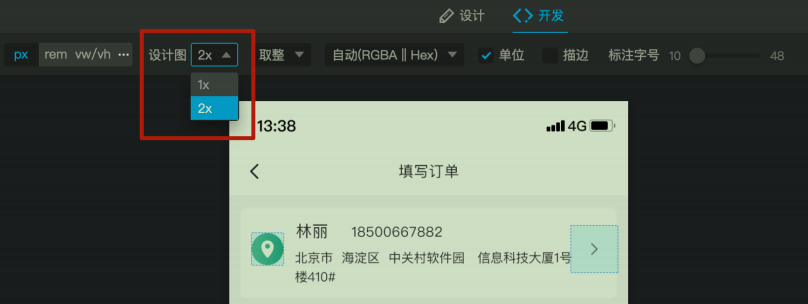
目标:能够使用像素大厨软件测量二倍图中元素的尺寸

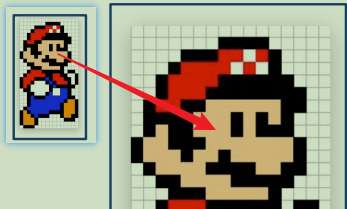
图片分辨率, 为了高分辨率下图片不会模糊失真
现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
二倍图设计稿尺寸:750px。

总结:
二倍图的作用:让图片更清晰一些
二倍图在像素大厨中如何操作:设计图中选择2x,再去量尺寸
我们要给基于375px(即逻辑分辨率去书写代码),如果是750px,量出的尺寸都是二倍,到时候网页盛不下
百分比布局
目标: 能够使用百分比布局开发网页
百分比布局, 也叫流式布局
效果: 宽度自适应,高度固定

案例:
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>京东</title> <style> * { margin: 0; padding: 0; } li { list-style: none; } .toolbar { position: fixed; left: 0; bottom: 0; /* 百分比布局 流式布局 */ width: 100%; height: 50px; background-color: pink; border-top: 1px solid #ccc; } .toolbar li img { height: 100%; } .toolbar li { float: left; width: 20%; height: 50px; } </style> </head> <body> <div class="toolbar"> <ul> <li> <a href="#"><img src="./images/index.png" alt=""></a> </li> <li> <a href="#"><img src="./images/classify.png" alt=""></a> </li> <li> <a href="#"><img src="./images/jd.png" alt=""></a> </li> <li> <a href="#"><img src="./images/car.png" alt=""></a> </li> <li> <a href="#"><img src="./images/login.png" alt=""></a> </li> </ul> </div> </body> </html>
注意:这是较老的解决方案,现在宽高都会自适应
Flex布局
Flex布局模型构成
目标: 能够使用Flex布局模型灵活、快速的开发网页
思考:
多个盒子横向排列使用什么属性?
浮动
设置盒子间的间距使用什么属性?
margin
需要注意什么问题?
浮动的盒子脱标(父级不设置高度会产生这种情况)

Flex布局/弹性布局:
是一种浏览器提倡的布局模型
布局网页更简单、灵活
避免浮动脱标的问题
注意1:浮动原本是为了解决文字环绕问题的,而Flex是专门为了解决网页布局问题的
注意2:Flex可能不支持低版本的浏览器
作用:
基于 Flex 精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生。
Flex布局非常适合结构化布局
设置方式:
父元素添加 display: flex,子元素可以自动的挤压或拉伸
注意:必须是直接父元素,不可以是父元素的父元素
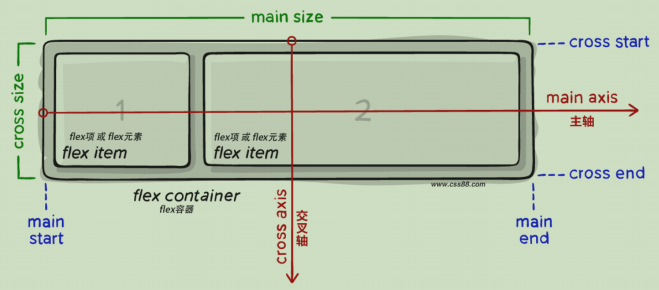
组成部分:
弹性容器:最大的父级
弹性盒子:子集
主轴:横着的轴默认是主轴
侧轴 / 交叉轴:竖着的轴默认是侧轴

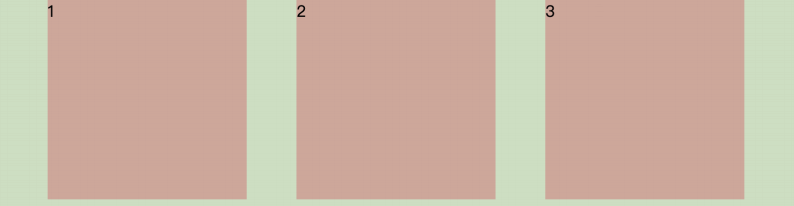
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>体验flex布局</title> <style> * { margin: 0; padding: 0; } .box { /* 视觉效果: 子级一行排列/水平排列 */ /* 水平排列: 默认主轴在水平, 弹性盒子都是沿着主轴排列 */ display: flex; height: 200px; border: 1px solid #000; } .box div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
主轴对齐方式
目标:使用justify-content调节元素在主轴的对齐方式
思考:网页中,盒子之间有距离吗?
答:有。
在Flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的间距。

修改主轴对齐方式属性: justify-content

修改主轴对齐方式属性: justify-content

案例:
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>主轴对齐方式</title> <style> * { margin: 0; padding: 0; } .box { display: flex; /* 居中 */ justify-content: center; /* 间距在弹性盒子(子级)之间 */ justify-content: space-between; /* 所有地方的间距都相等 */ justify-content: space-evenly; /* 间距加在子级的两侧 */ /* 视觉效果: 子级之间的距离是父级两头距离的2倍 */ justify-content: space-around; height: 200px; margin: auto; border: 1px solid #000; } .box div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
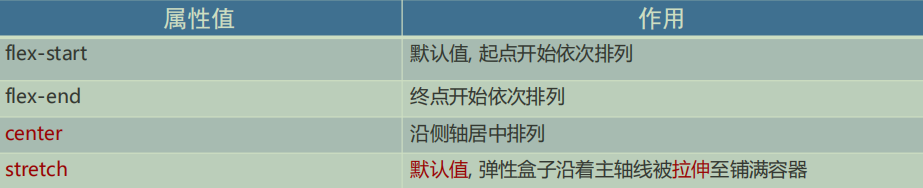
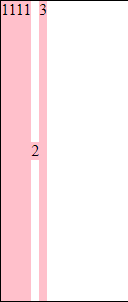
侧轴对齐方式
目标:使用align-items调节元素在侧轴的对齐方式

修改侧轴对齐方式属性:
align-items(添加到弹性容器)
align-self: 控制某个弹性盒子在侧轴的对齐方式(添加到弹性盒子)

案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>侧轴对齐方式</title> <style> * { margin: 0; padding: 0; } .box { display: flex; /* 居中 */ /* align-items: center; */ /* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */ /* align-items: stretch; */ height: 300px; margin: auto; border: 1px solid #000; } .box div { /* 没有宽度的话,盒子的宽度为内容的宽度 */ /* width: 100px; */ /* height: 100px; */ background-color: pink; } /* 单独设置某个弹性盒子的侧轴对齐方式 */ .box div:nth-child(2) { align-self: center; } </style> </head> <body> <div class="box"> <div>1111</div> <div>2</div> <div>3</div> </div> </body> </html>
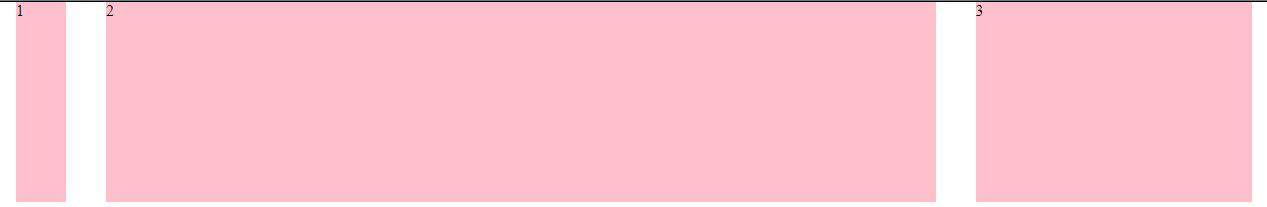
伸缩比
目标:使用flex属性修改弹性盒子伸缩比
属性
flex : 值;
取值分类
数值(整数)

注意 : 只占用父盒子剩余尺寸
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } .box { display: flex; height: 300px; border: 1px solid #000; } .box div { height: 200px; margin: 0 20px; background-color: pink; } .box div:nth-child(1) { width: 50px; } .box div:nth-child(2) { /* 占用父级剩余尺寸的份数 */ flex: 3; } .box div:nth-child(3) { flex: 1; } </style> </head> <body> <div class="box"> <div>1</div> <div>2</div> <div>3</div> </div> </body> </html>
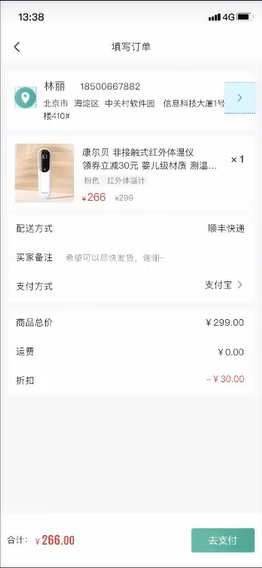
实战演练-小兔鲜儿 - 确认订单
目标:使用Flex布局模型快速开发网页

-
Code:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>确认订单</title> <link rel="stylesheet" href="./lib/iconfont/iconfont.css"> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/orders.css"> </head> <body> <!-- 主体内容: 滑动查看 --> <div class="main"> <!-- 用户信息 --> <div class="pannel user_msg"> <div class="location"> <i class="iconfont icon-location"></i> </div> <div class="user"> <div class="top"> <h5>林丽</h5> <p>18500667882</p> </div> <div class="bottom">北京市 海淀区 中关村软件园 信息科技大厦1号 楼410# </div> </div> <div class="more"> <i class="iconfont icon-more"></i> </div> </div> <!-- 用户信息 --> </div> <!-- 主体内容: 滑动查看 --> <!-- 底部支付: 固定定位 --> <div class="pay"> <div class="left"> 合计: <span class="red">¥<i>266.00</i></span> </div> <div class="right"> <a href="#">去支付</a> </div> </div> <!-- 底部支付: 固定定位 --> </body> </html>CSS
orders.css
body { background-color: #f7f7f8; } /* 公共样式 */ .red { color: #cf4444; } .pannel { margin-bottom: 10px; background-color: #fff; border-radius: 5px; } /* 主体内容 */ .main { /* 80px: 为了内容不被底部区域盖住 */ padding: 12px 11px 80px; } /* 用户信息 */ .user_msg { display: flex; align-items: center; padding: 15px 0 15px 11px; } .user_msg .location { width: 30px; height: 30px; margin-right: 10px; background-image: linear-gradient(90deg, #6fc2aa 5%, #54b196 100%); border-radius: 50%; text-align: center; line-height: 30px; color: #fff; } .user_msg .user { flex: 1; } .user_msg .user .top { display: flex; } .user_msg .user .top h5 { width: 55px; font-size: 15px; font-weight: 400; } .user_msg .user .top p { font-size: 13px; } .user_msg .user .bottom { margin-top: 5px; font-size: 12px; } .user_msg .more { width: 44px; height: 44px; /* background-color: pink; */ text-align: center; line-height: 44px; color: #808080; } /* 主体内容 */ /* 底部支付 */ .pay { position: fixed; left: 0; bottom: 0; display: flex; /* 主轴对齐方式 */ justify-content: space-between; /* 侧轴对齐方式 */ align-items: center; width: 100%; height: 80px; padding: 0 11px; /* background-color: pink; */ border-top: 1px solid #ededed; } .pay .left { font-size: 12px; } .pay .left i { font-size: 20px; } .pay .right a { display: block; width: 90px; height: 35px; background-image: linear-gradient(90deg, #6fc2aa 5%, #54b196 100%); border-radius: 3px; text-align: center; line-height: 35px; font-size: 13px; color: #fff; } /* 底部支付 */base.css
* { margin: 0; padding: 0; box-sizing: border-box; } body { font: 16px/1.5 sans-serif; color: #333; background-color: #fff; } li { list-style: none; } em, i { font-style: normal; } a { text-decoration: none; color: #333; } a:hover { color: #5eb69c; } img { width: 100%; vertical-align: middle; } input { padding: 0; border: none; outline: none; color: #333; } button { cursor: pointer; } /* 清除浮动 */ .clearfix:before, .clearfix:after { content: ''; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }