文章写的多了,开头就不知道怎么写了,硬挤一些句子总觉的卖弄。其实更多的想留下各位看官,多多的点赞,多多的关注,多的收藏。为将来的博客化动作做好前期数据粉丝基础。哦哦哦,我在想啥呢。。这大下午的。。。。嘿嘿。。。。。。。
言归正传,不阿传。
开发过程中总有一些数据存放在服务器,但是这些数据基本上一旦生成不会再变,比如省市区三级联动数据、一些静态数据字典等。每次进入页面每次都通过接口加载,总不是最好的方案。今天闲来针对 axios请求库里面增加缓存功能,纯手撸逻辑,抛砖引玉提供一个思路。以下为源代码:
注意此缓存为内存缓存模型,未写入localstorage,你自己可以实现localstorage缓存读取。
/**缓存池,此缓存为内存缓存模块,未写入localstorage,你自己可以实现localstorage缓存读取*/ const cache = {}; const sortParams = (params)=>{ params = params?params:{} let sort = Object.keys(params).sort(); return sort.reduce((sorted,key)=>{ sorted[key] = params[key] return sorted; },{}) } const serializedParams = (params) => { let p = Object.entries(params).map(([key,value]) => `$[key=${encodeURIComponent(value)}`).join('&') return p } const generateCacheKey = (config)=>{ const {url,params} = config; const sp = sortParams(params) const sep = serializedParams(sp); return `${url}${sep}` } const cacheAdapter = (config) =>{ const cacheKey = generateCacheKey(config); const response = cache[cacheKey]; if (config.cache && response) { return Promise.resolve(response); } return axios.defaults.adapter(config); } const saveCache = (config,data) =>{ const cacheKey = generateCacheKey(config); const rp = JSON.parse(JSON.stringify(data)); cache[cacheKey] = rp } // 创建axios实例 const service = axios.create({ baseURL: process.env.NODE_ENV === "production" ? process.env.VUE_APP_BASE_API : "/", // api 的 base_url timeout: Config.timeout, // 请求超时时间 adapter:cacheAdapter }); // request拦截器 service.interceptors.request.use( (config) => { if (getToken()) { config.headers["Authorization"] = getToken(); // 让每个请求携带自定义token 请根据实际情况自行修改 } config.headers["Content-Type"] = "application/json"; return config; }, (error) => { Promise.reject(error); } ); // response 拦截器 service.interceptors.response.use( (response) => { if (response.config.cache) { saveCache(response.config,response) } return response.data; }, (error) => { // 兼容blob下载出错json提示 return Promise.reject(error); } ); export default service;
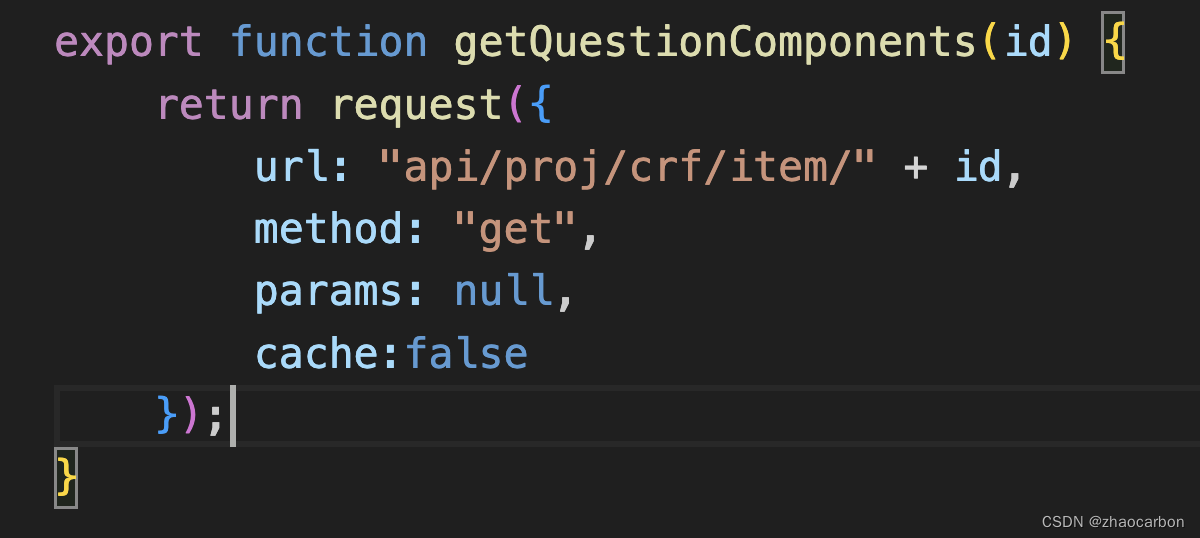
在调用接口的地方稍微改造一下:增加一个属性:cache:true时则会读取缓存进行接口响应。不使用缓存时,这个值给false或者是不给这个属性即可。
A、使用缓存:

B、不使用缓存:











![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)