在 vite 开发环境,使用https自签证书 — mkcert
使用basicSsl(@vitejs/plugin-basic-ssl)
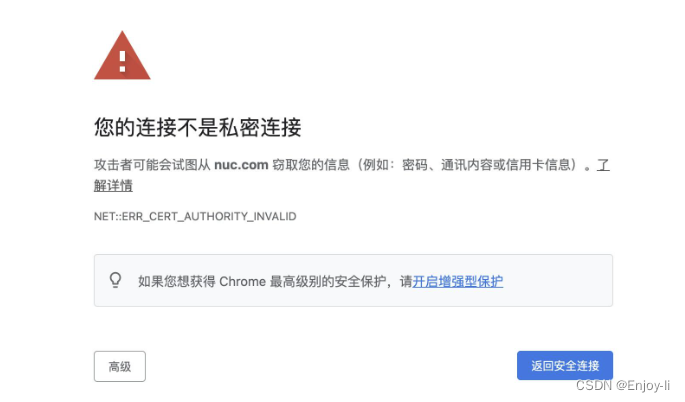
在vite开发环境中,使用 basicSsl 插件能暂时提供https服务,同时,也会面临总是提示一下的问题,如下图
提示https证书不安全

你的链接不是私密链接

这种情况下,除浏览器以外的特殊环境下,比如,在企业微信工作台,无法顺利进行开发和测试
mkcert生成安全的证书
mkcert 地址 https://github.com/FiloSottile/mkcert

共两条命令,生成cert.pem和key.pem 两个文件
mkcert -install
mkcert example.com "*.example.com" localhost 127.0.0.1 ::1
其中,第二条命令是生成匹配相应域名的,用引号包裹,可以支持正则来匹配多级域名的,运行后,会在本目录下生成相应的两个文件
vite 配置 https 证书
在 vite 配置文件中,配置server属性下 https属性,即可
import fs from 'node:fs'
export default defineConfig({
server: {
// https: true,
https: {
key: fs.readFileSync('cert/cert-key.pem'),
cert: fs.readFileSync('cert/cert.pem'),
},
}
})
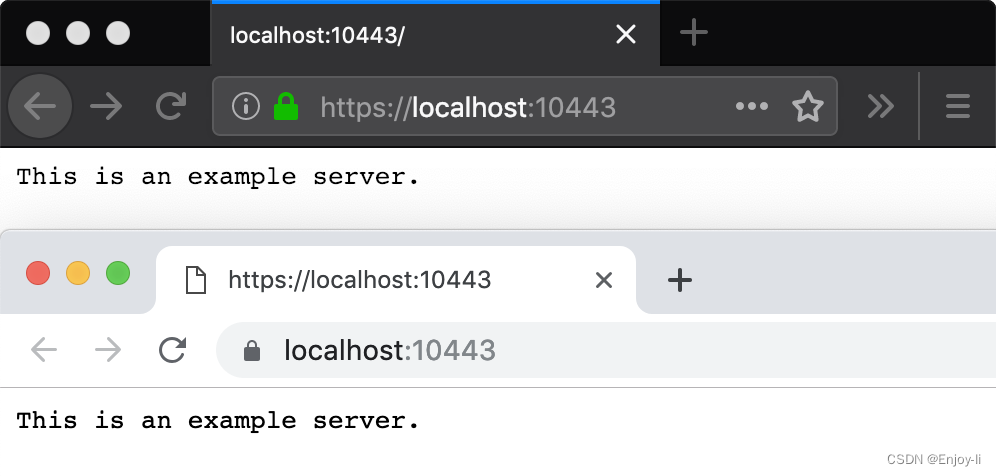
重启运行项目后,在浏览器地址栏,可以看到 https 的改变——安全的https,也不再总是提示你的链接不是私密链接
最后,可以在各种环境下,顺利开展,愉快工作






![[Uni-app] 微信小程序的圆环进度条](https://img-blog.csdnimg.cn/direct/1fc0bcdd2d2e4a14bf64fc87509cf7dd.png)