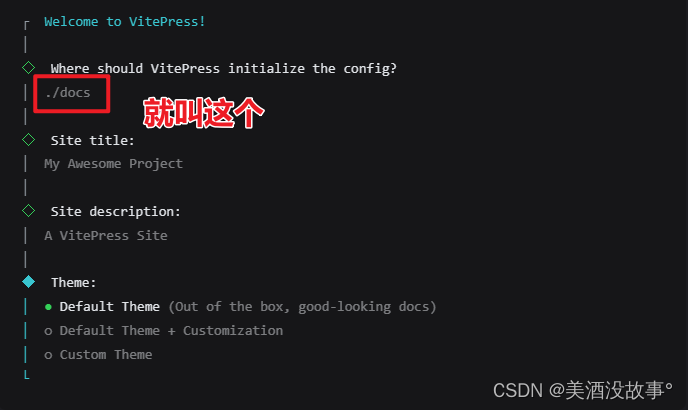
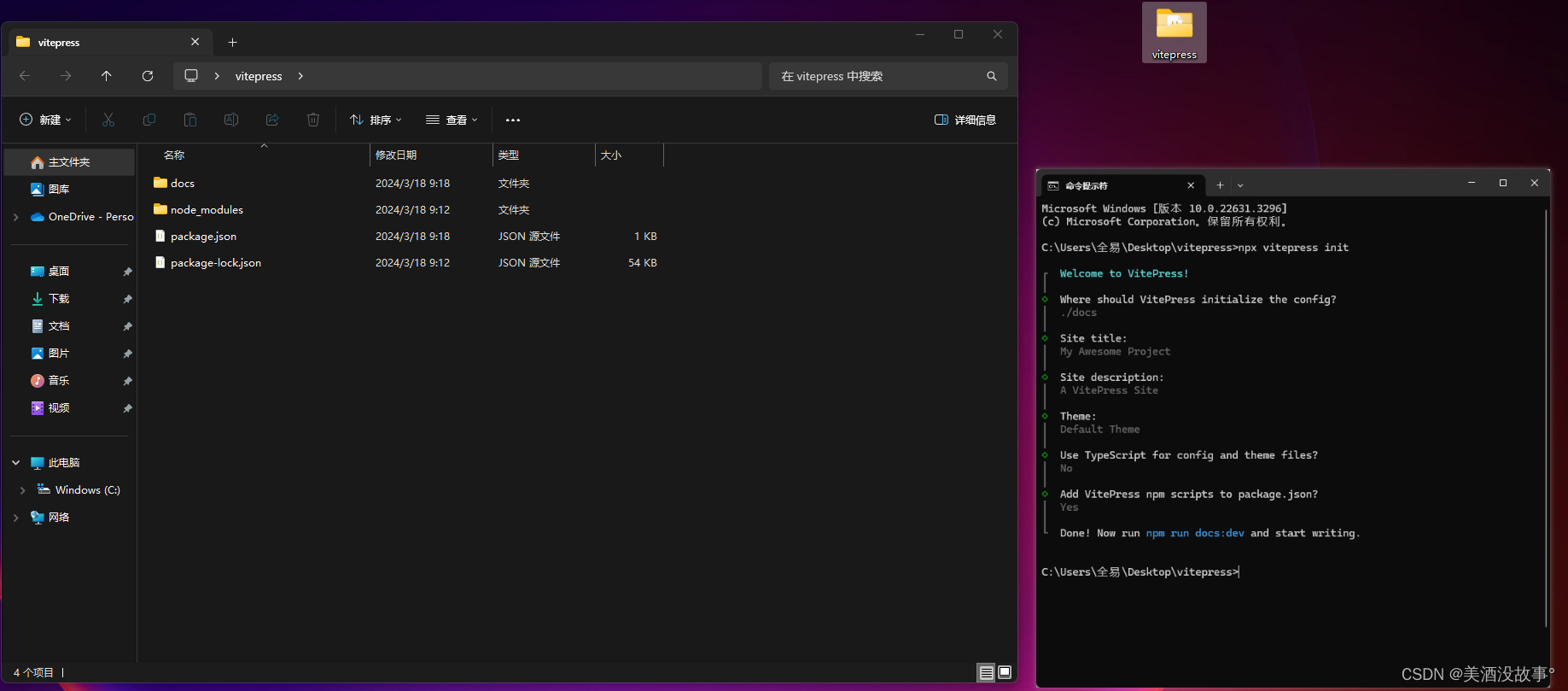
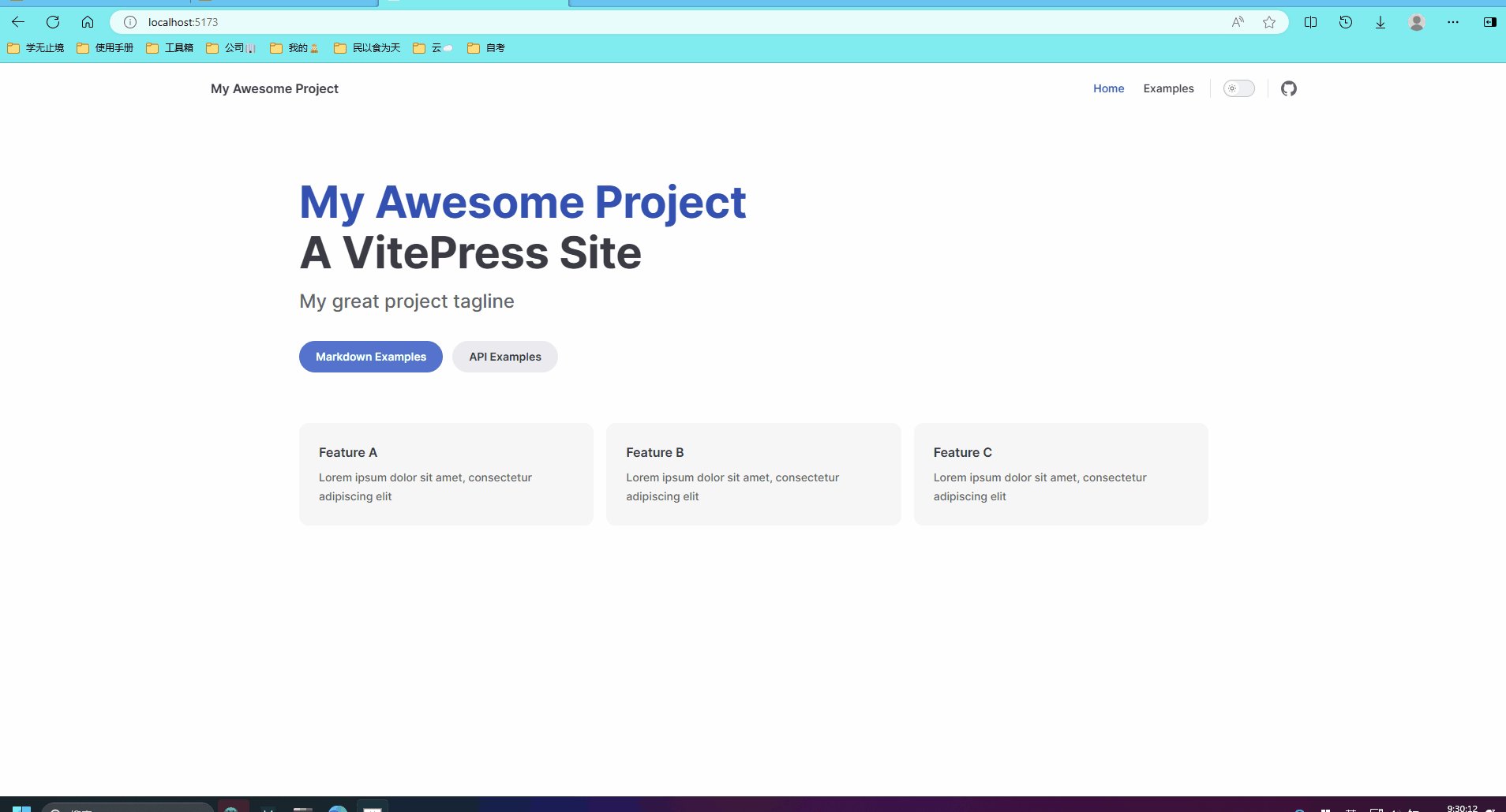
使用vitepress生成文档博客简单demo
news2025/4/13 18:07:24
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1529448.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
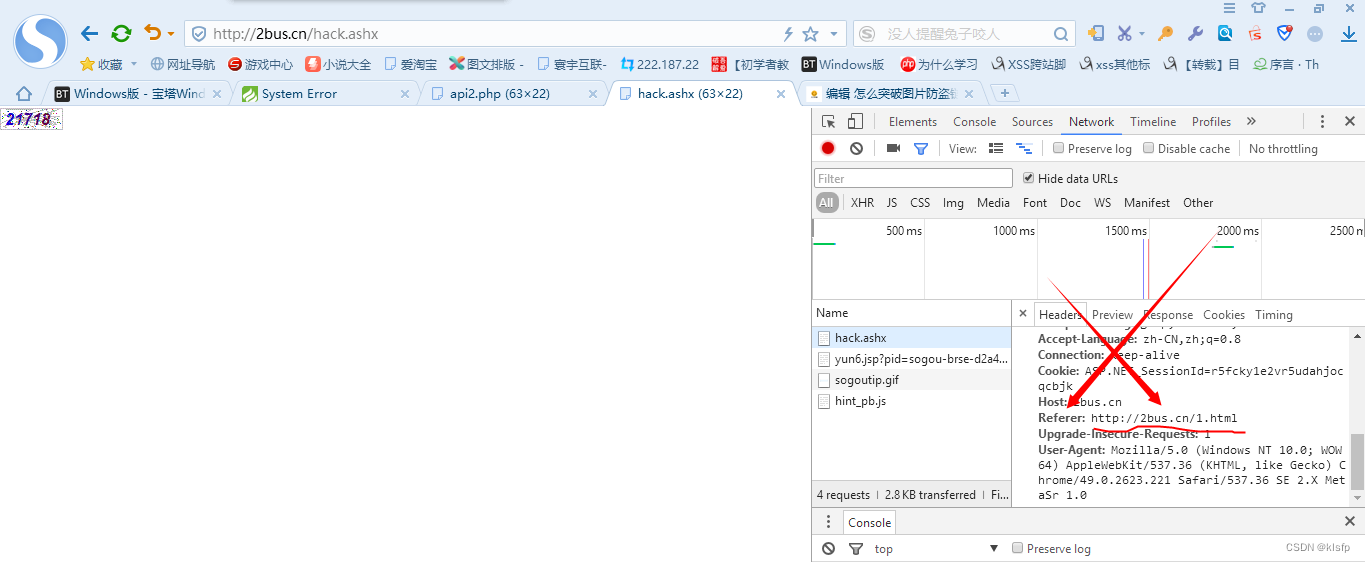
网站引用图片但它域名被墙了或者它有防盗链,我们想引用但又不能显示,本文附详细的解决方案非常简单!
最好的办法就是直接读取图片文件,用到php中一个常用的函数file_get_contents(图片地址),意思是读取远程的一张图片,在输出就完事。非常简单~话不多说,直接上代码 <?php
header("Content-type: image/jpeg&quo…
【FPGA】摄像头模块OV5640
本篇文章包含的内容 一、OV5640简介1.1 基本概述1.2 工作时序1.2.1 DVP Timing(数据传输时序)1.2.2 帧曝光工作模式 1.3 OV5640 闪光灯工作模式1.3.1 Xenon Flash(氙灯闪烁)模式1.3.2 LED 1&2 模式1.3.3 LED 3模式1.3.4 手动开…
● 647. 回文子串 ● 516.最长回文子序列 ● 动态规划总结篇
● 647. 回文子串
1.dp数组含义。
之前的题目,差不多都是求什么就怎么定义dp数组,最后返回dp的最后一个元素。但是这里如果定义一维数组dp[i]是[0,i]范围的回文子串的个数的话,怎么根据dp[i-1]得到dp[i]?发现很难找到递归关系…
2078: [蓝桥杯2023初赛] 01 串的熵
对于一个长度为 n 的 01 串 S x1x2x3...xn. 香农信息熵的定义为: 。 其中 p(0), p(1) 表示在这个 01 串中 0 和 1 出现的占比。 比如,对于S 100 来说,信息熵 H(S ) - 1/3 log2(1/3) - 2/3 log2(2/3) - 2/3 log2(2/3) 1.3083。 对于一个…
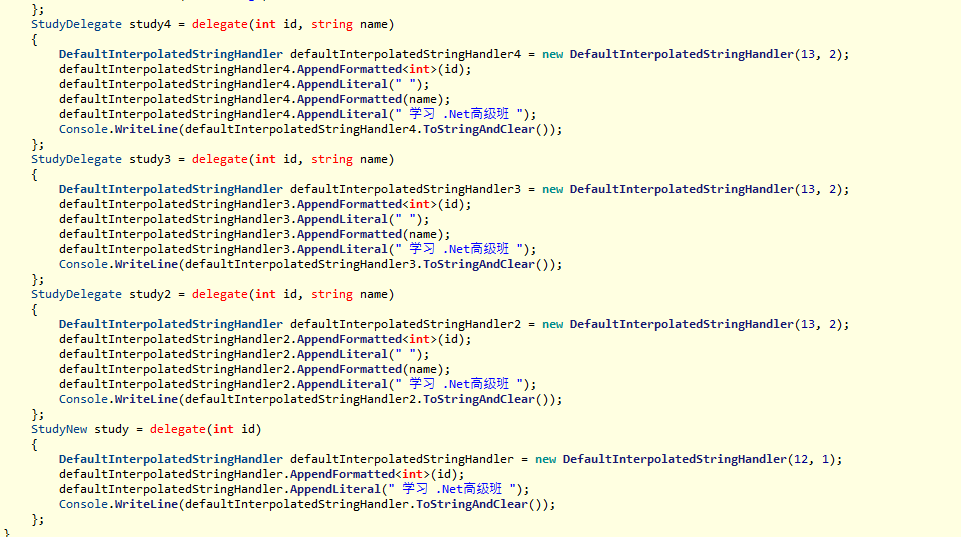
CSharp的lambda表达式匿名类扩展方法
c#的lamba表达式
之前已经写过一些关于委托还有事件的文章,今天就来介绍一下lambda表达式。 首先定义需要的函数以及委托
{
public delegate void DoNothingDelegate();
public delegate void StudyDelegate(int id, string name);private void DoNothing()
{Cons…
企业培训考试系统数字化解决方案优势有哪些?
企业员工内部培训考试系统,用数字技术和互联网平台,为企业提供高效、便捷、个性化的员工培训服务的解决方案。
企业员工培训考试数字化解决方案不仅能够提供更加高效、灵活和互动的学习体验,还能够帮助企业实现长期的人才发展战略࿰…
Go语言之函数、方法、接口
一、函数
函数的基本语法:
func 函数名(形参列表)(返回值列表) {执行语句...return 返回值列表
}
1.形参列表:表示函数的输入
2.函数中的语句:表示为了实现某一功能的代码块
3.函数可以有返回…
PTA L2-022 重排链表
给定一个单链表 L1→L2→⋯→Ln−1→Ln,请编写程序将链表重新排列为 Ln→L1→Ln−1→L2→⋯。例如:给定L为1→2→3→4→5→6,则输出应该为6→1→5→2→4→3。
输入格式:
每个输入包含1个测试用例。每个测试用例…
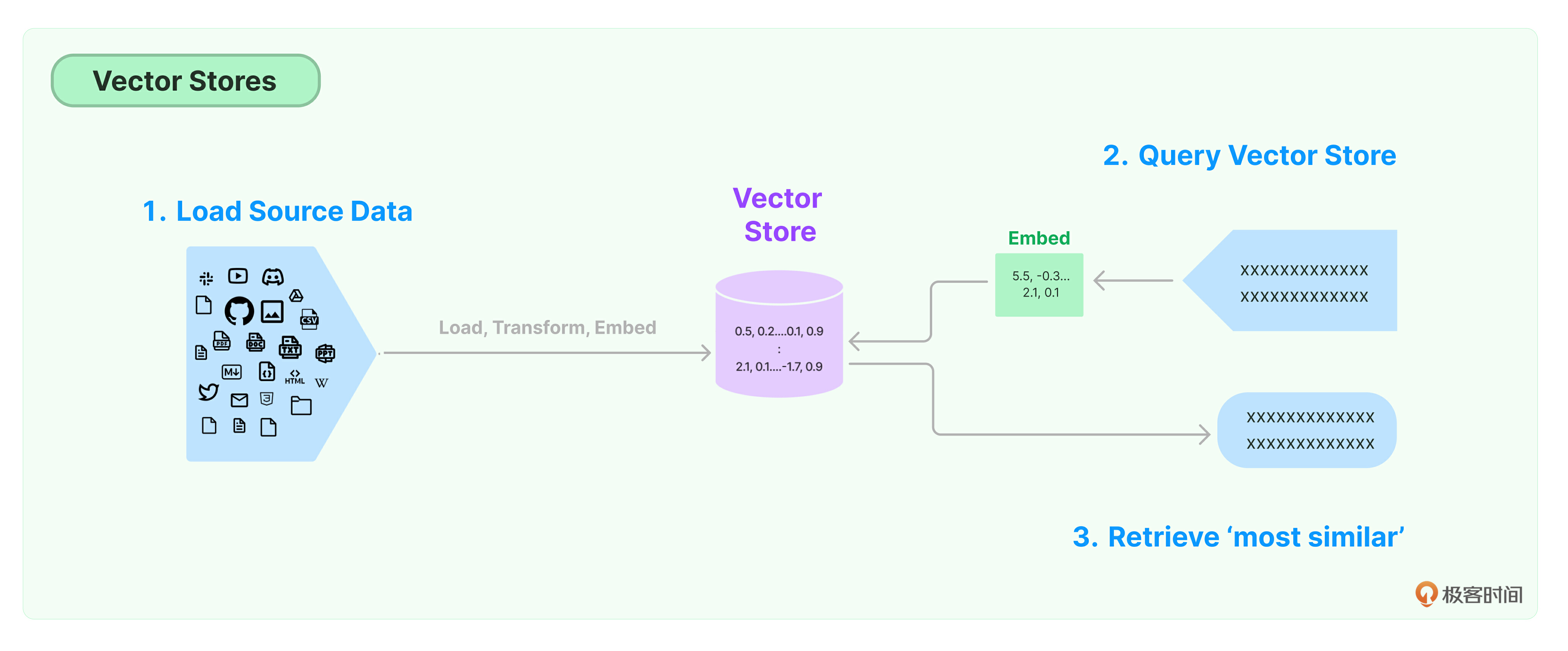
12|检索增强生成:通过RAG助力鲜花运营
什么是 RAG?其全称为 Retrieval-Augmented Generation,即检索增强生成,它结合了检 索和生成的能力,为文本序列生成任务引入外部知识。RAG 将传统的语言生成模型与大规模 的外部知识库相结合,使模型在生成响应或文本时可…
HarmonyOS NEXT应用开发之元素超出List区域
介绍
本示例介绍在List组件内实现子组件超出容器边缘的布局样式的实现方法。
List组件clip属性默认为true,超出容器边缘的子组件会按照List的布局范围被裁剪。为此,可以在List组件内部添加一个占位的ListItem,以达到预期的布局效果。List占…
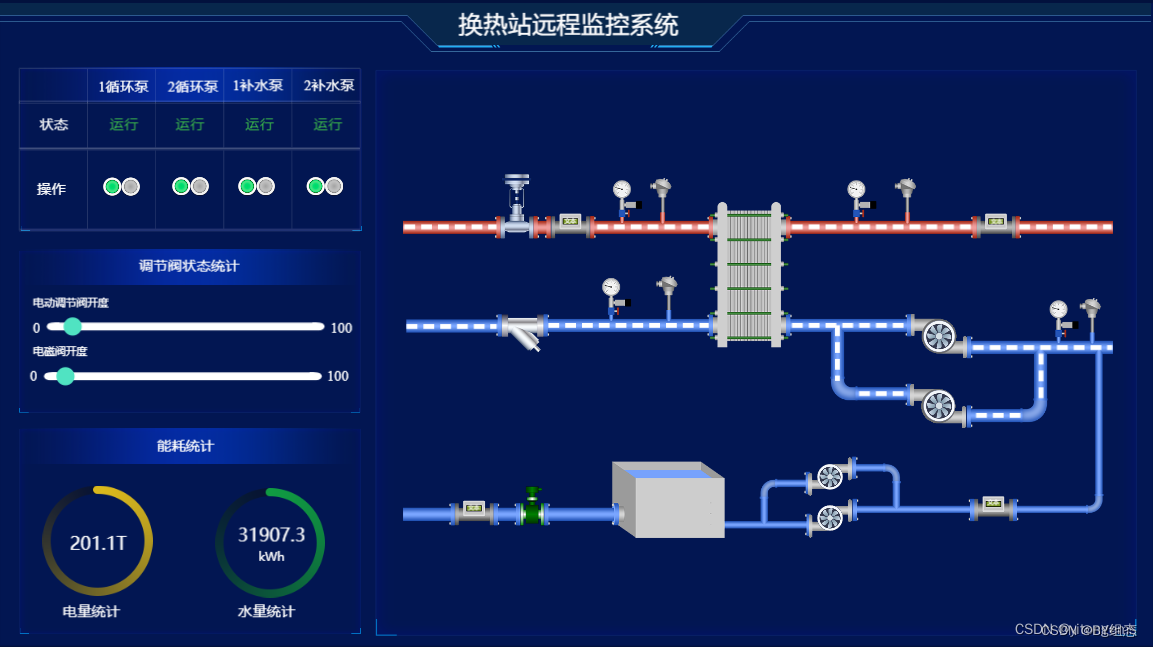
什么是组态软件?Web组态软件又是什么?
从事相关工作的对“组态软件”应该都不陌生,那Web组态软件又是什么呢?本文将对Web组态可视化软件(下称“Web组态软件”)做简单介绍,可视化编辑器是Web组态软件中的一个重要功能模块。除了编辑器,还有哪些功能模块?又…
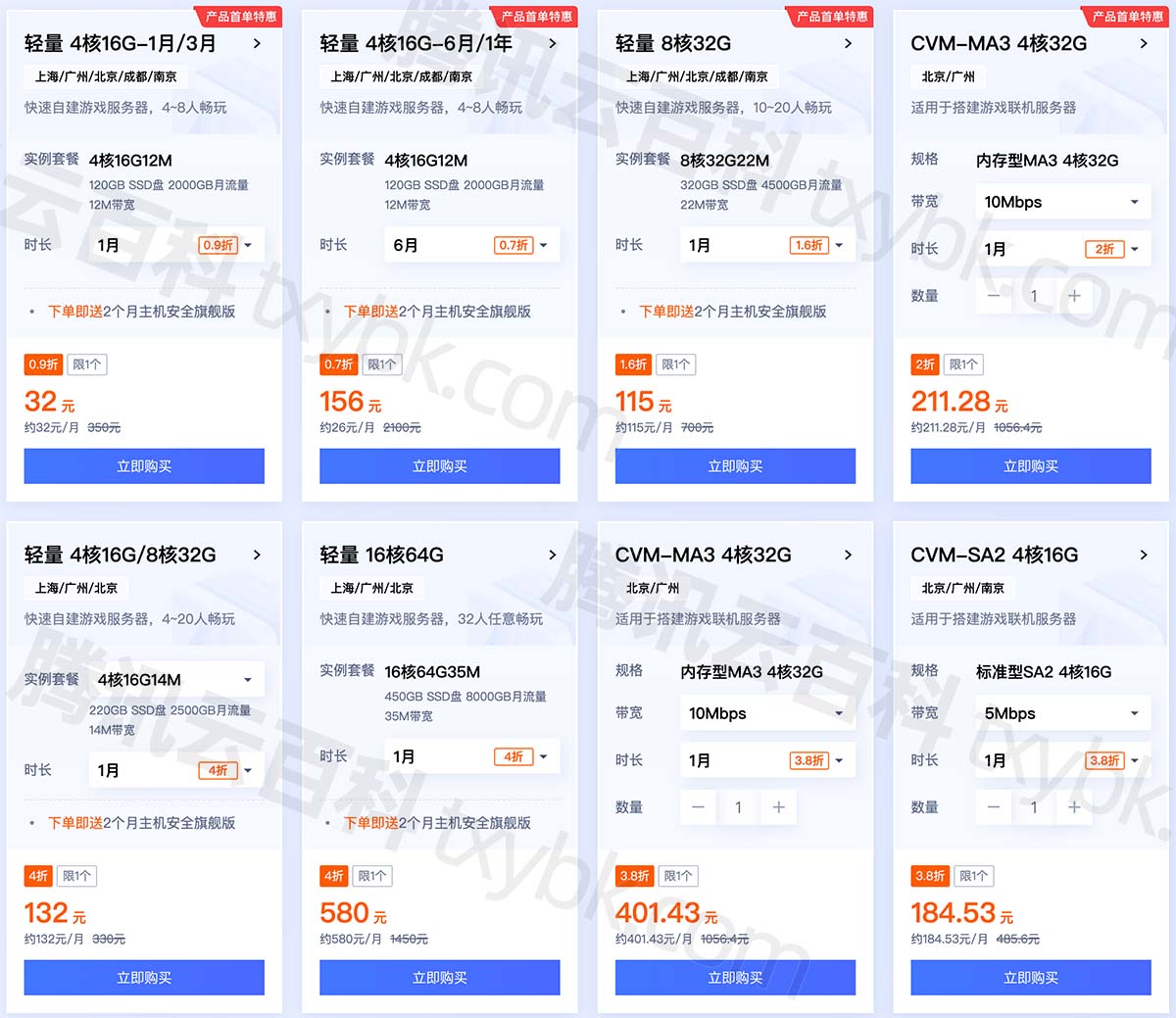
腾讯云服务器多少钱一个月?5元1个月,这价格没谁了
2024腾讯云服务器多少钱一个月?5元1个月起,腾讯云轻量服务器4核16G12M带宽32元1个月、96元3个月,8核32G22M配置115元一个月、345元3个月,腾讯云轻量应用服务器61元一年折合5元一个月、4核8G12M配置646元15个月、2核4G5M服务器165元…
亚信安慧AntDB:数字化创新背后的数据力量
亚信安慧AntDB的“融合实时”的特性,不仅使得数据库具备了更强大的适应性,更让企业在不同业务场景下能够更好地实现业务目标,释放出更大的商业价值。融合实时的特性让AntDB具有了高度灵活性和实时性,使其能够满足企业在不同业务需…
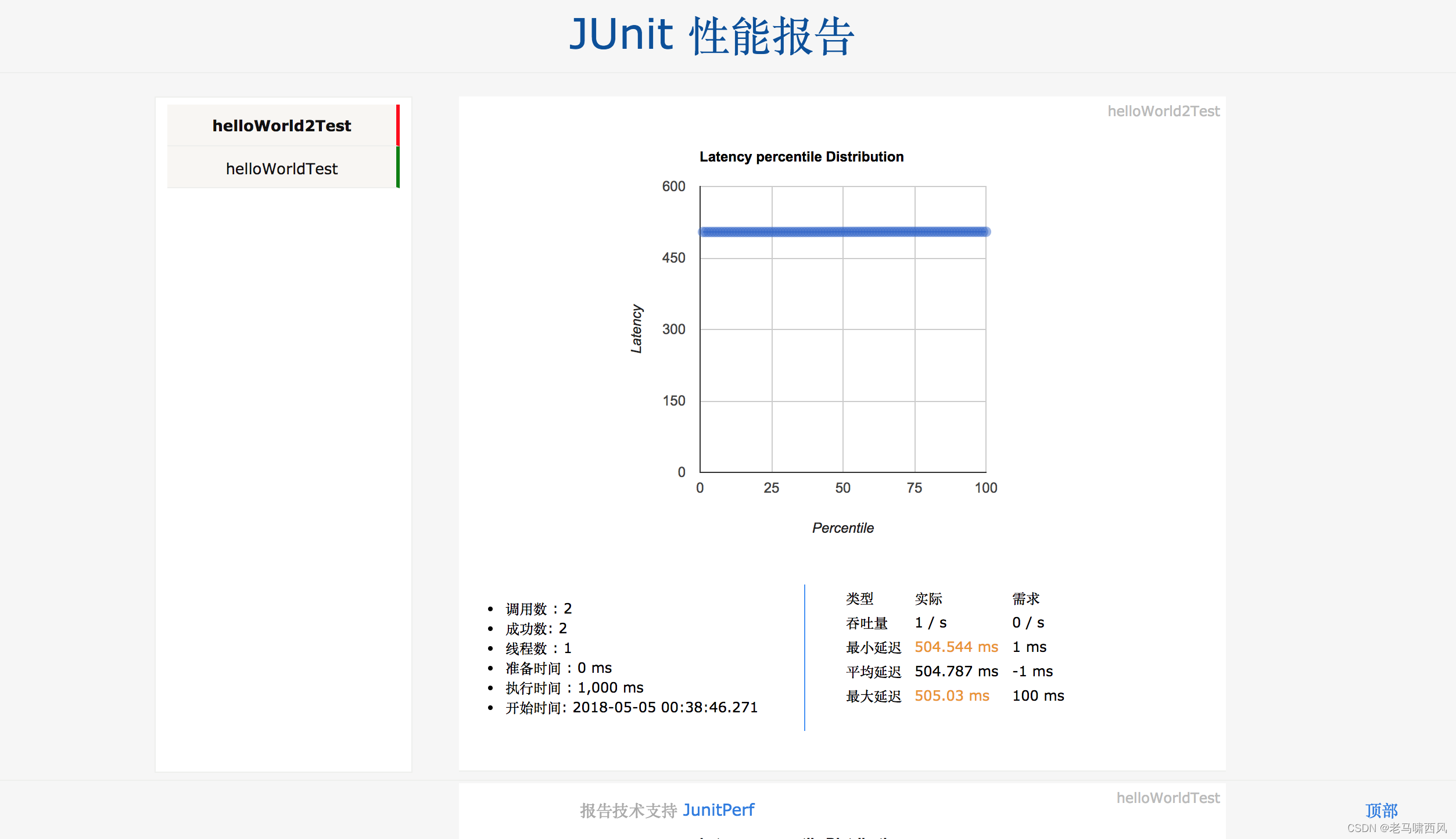
为 java 开发者设计的性能测试框架,用于压测+测试报告生成
拓展阅读
junit5 系列教程
基于 junit5 实现 junitperf 源码分析
Auto generate mock data for java test.(便于 Java 测试自动生成对象信息)
Junit performance rely on junit5 and jdk8.(java 性能测试框架。压测测试报告生成。)
junitperf
junitperf 是一款为 java 开…
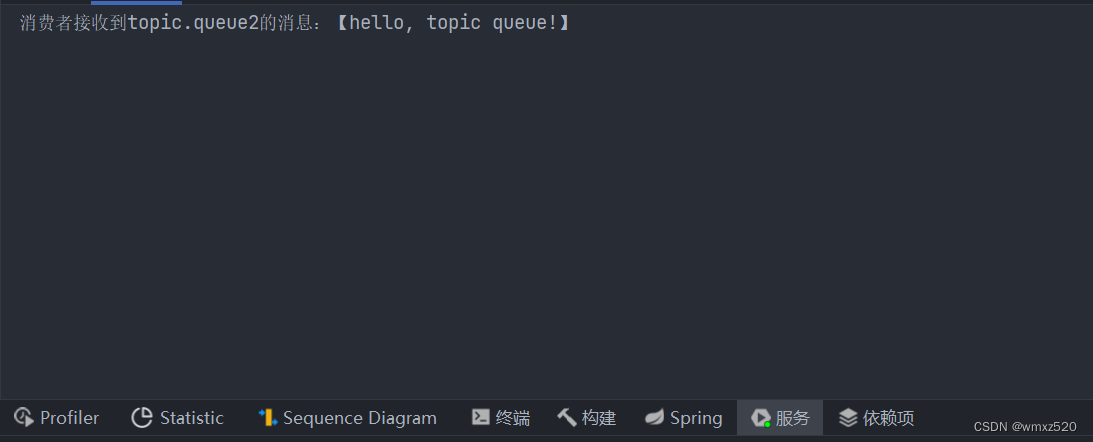
MQ之Spring AMQP学习
Spring AMQP学习
Spring AMQP
AMQP是Advanced Message Queuing Protocol的缩写。AMQP是用于在应用程序之间传递消息的开放标准,该协议与语言和平台无关,更符合微服务中独立性的要求。 Spring AMQP是基于AMQP协议定义的一套API规范,提供了模…
JavaScript高级(十八)---进程和线程,宏任务和微任务
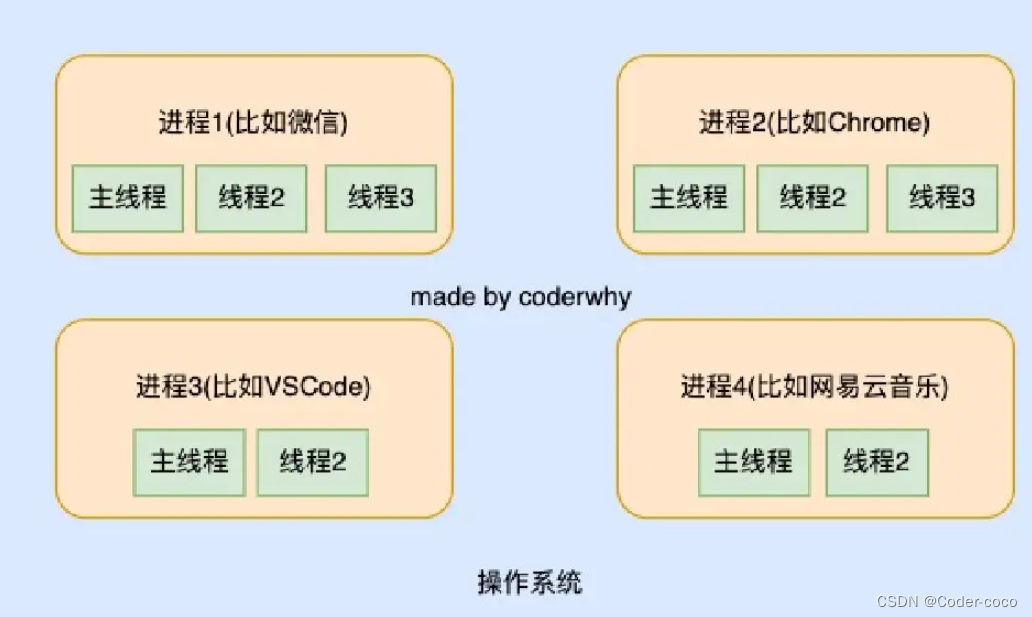
进程和线程
进程(process):计算机已经运行的程序,是操作系统管理程序的一种方式,我们可以认为,启动一个应用程序,就会默认启动一个进程(也可能是多个进程)。
线程&…







![2078: [蓝桥杯2023初赛] 01 串的熵](https://img-blog.csdnimg.cn/img_convert/d5473d1330c7732a8a60e8e1897c7de4.png)