文章目录
- 一、JavaScript 程序流程控制简介
- 1、顺序流程控制
- 2、分支流程控制
- 3、分支流程控制 - 代码示例
一、JavaScript 程序流程控制简介
JavaScript 程序 执行过程中 , 不同的代码执行顺序 , 得到的结果是不同的 ,
在编程中 经常 需要 根据 不同的条件 执行不同的代码块 , 或 重复执行 代码块 ,
" 程序流程控制 " 就是 管理 和 控制 代码 的执行顺序 ;
JavaScript 语言的 程序流程控制 分为以下几种 :
- 顺序流程控制
- 分支流程控制
- if 分支流程控制
- 三元表达式
- switch 分支流程控制
- 循环流程控制
- for 循环
- while 循环
- for-in 循环
- do-while 循环
JavaScript 语言 提供了 条件语句 , 循环语句 , 跳转语句 , 来控制 程序执行流程 ;
1、顺序流程控制
" 程序流程控制 " 的 顺序流程控制 就是 按照 代码的书写的先后顺序 , 从上到下依次执行 , 这也是程序代码的默认执行方式 ;

2、分支流程控制
在 " 顺序流程控制 " 代码执行时 , 可以根据 不同的 前置条件 , 执行不同的代码路径 , 不同的代码路径得到的结果不同 , 这就是 " 分支流程控制 " ;

分支流程控制 有以下几类 :
- if 分支流程控制 : 根据 下面的 condition 条件表达式结果 执行相应的代码 ;
if (condition) {
// condition 为 true 执行此处代码
} else {
// condition 为 false 执行此处代码
}
- 三元表达式 : 根据 condition 条件判断结果返回两个值中的一个 , 如果为 true 则返回
value_if_true值 , 如果 为 false 则返回value_if_false值 ;
condition ? value_if_true : value_if_false;
- switch 分支流程控制 : 根据 expression 表达式的值 匹配不同的 case , 并执行相应的代码块 ;
switch (expression) {
case value1:
// 如果表达式的值等于 value1,执行这里的代码
break;
case value2:
// 如果表达式的值等于 value2,执行这里的代码
break;
default:
// 如果表达式的值不等于任何 case,执行这里的代码
}
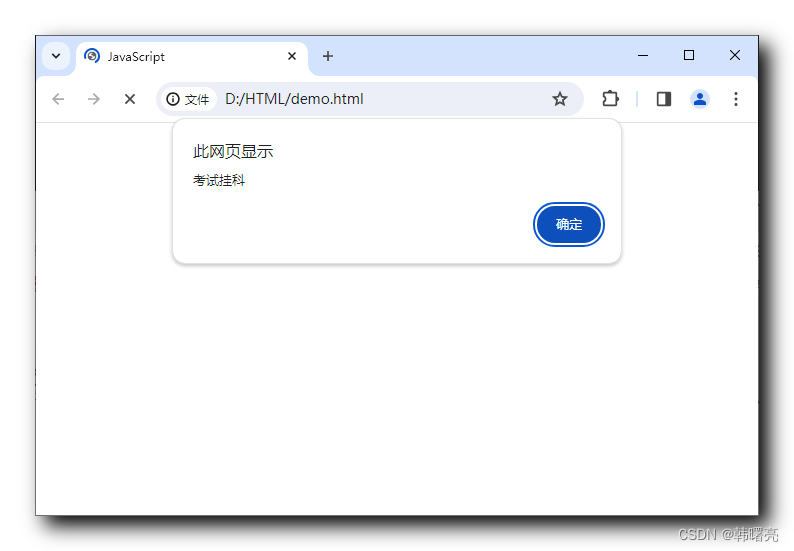
3、分支流程控制 - 代码示例
弹出 prompt 输入框 , 输入考试成绩 , 根据不同的成绩 , 弹出是否及格的判断 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 分支控制流程
var score = prompt('请输入考试成绩 : ');
if (score >= 60) {
alert('考试通过');
} else {
alert('考试挂科');
}
</script>
</head>
<body>
</body>
</html>
执行效果 :

刷新页面后 , 输入考试成绩 ,

弹出考试成绩结果 :