一、 z-index
1.1 作用
规定元素的堆叠顺序,取值越大,层级越往上
1.2 属性值
属性值为数字,可以取负值,不推荐
默认值:auto(跟父元素同一层级)
1.3 注意
必须配合定位(static除外)使用,默认情况下,后面的元素在上
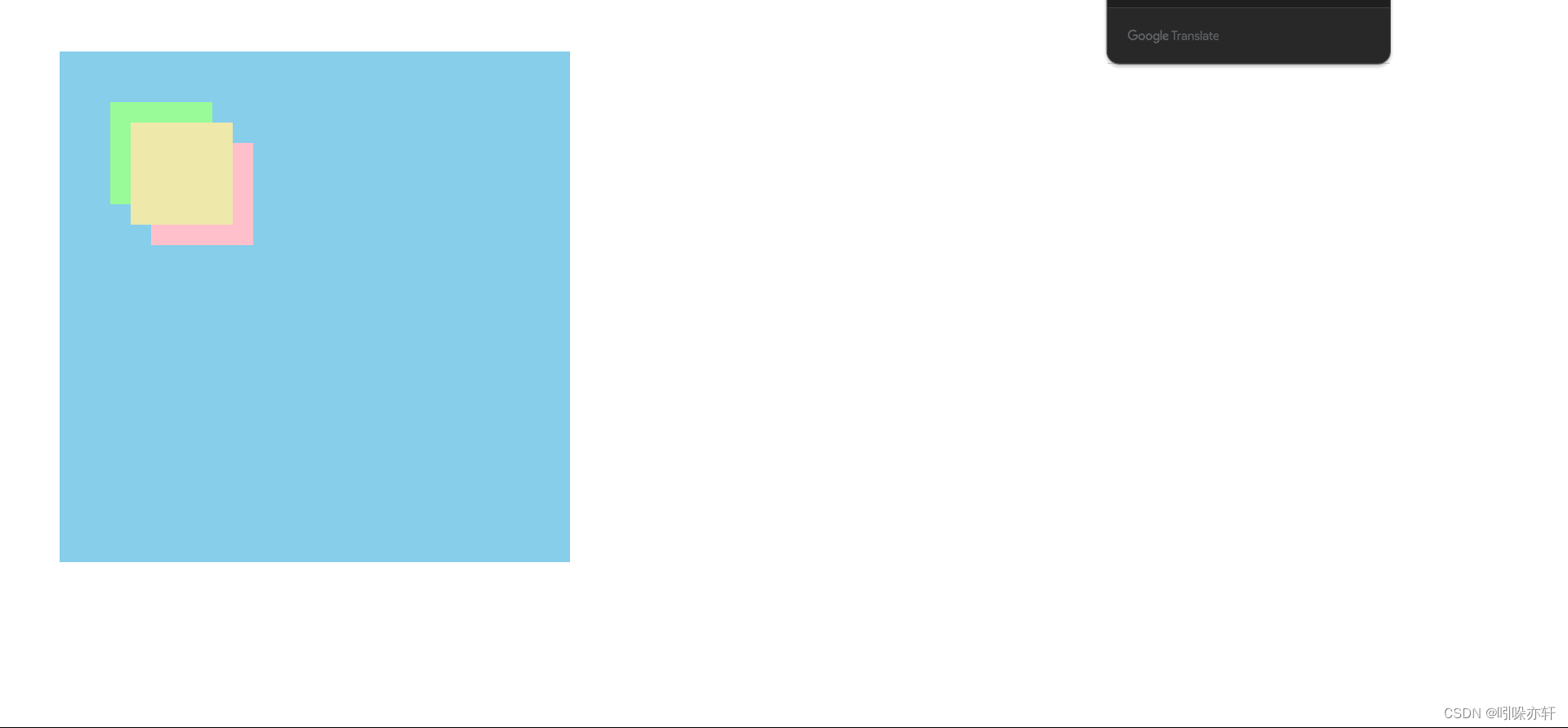
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: skyblue;
margin: 50px;
position: relative;
}
.box>div {
width: 100px;
height: 100px;
}
.one {
background-color: palegreen;
position: absolute;
top: 50px;
left: 50px;
z-index: 666;
}
.two {
background-color: palegoldenrod;
position: absolute;
top: 70px;
left: 70px;
z-index: 700;
}
.three {
background-color: pink;
position: absolute;
top: 90px;
left: 90px;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</body>
</html>
二、 脱离文档流的属性
2.1 float:left|right;
2.2 postion:fixed;
2.3 postion:absolute;
2.4 display:none;
三、 块级元素默认宽度由100%变为由内容撑开
3.1 float:left|right;
3.2 postion:fixed;
3.3 postion:absolute;
四、 display属性
4.1 作用
规定元素的类型
4.2 属性值
inline 默认值 行内元素
block 块级元素
inline-block 行内块,既在同一行显示,又可以设置宽高 例如:img、input、button等
none 隐藏元素
C3新增的属性值:
table 表格
table-row 行
table-cell 列
五、 隐藏元素的区别
5.1 display:none; 元素隐藏,脱离文档流
5.2 visiblity:hidden; 元素隐藏,不脱离文档流
5.3 overflow:hidden; 溢出部分隐藏
六、 元素的透明度
opacity:;
取值0-1,设置整个元素的透明度。当取值为0,隐藏整个元素,不脱离文档流。
注意和rgba的区别(rgba设置的是文字的透明度)
七、 转换为块级元素的方法
7.1 display:block;
7.2 float:left|right;
7.3 position:absolute;
7.4 position:fixed;
八、 BFC
8.1 概念
块级格式上下文
元素变为独立的一个区域,元素布局不受子元素的影响,也不会影响父元素的布局。
8.2 触发BFC的属性
1)overflow:hidden;
2)float:left|right;
3)position:absolute|fixed;
4)display:inline-block|table-cell|flex;
九、 块级元素和行内元素的区别
1)块级元素独占一行,行内元素在同一行显示
2)块级元素默认宽度100%,行内元素默认宽度内容撑开
3)块级元素可以设置宽高,行内元素设置宽高不生效
4)块级元素可以设置margin和padding的四周,行内元素只能设置margin和padding的左右
5)块级元素默认display:block;行内元素默认display:inline;
6)布局时,块级元素可以包含块级元素和行内元素,行内元素不推荐包含块级元素(hn、p等不要包含div)
7)块级元素:div、p、h1~h6、ul、ol、dl、dt、dd、li、header、nav、footer、aside、article、section、html、body等
8)行内元素:a、b、i、u、s、del、sup、sub、em、strong、span、img、input、button等
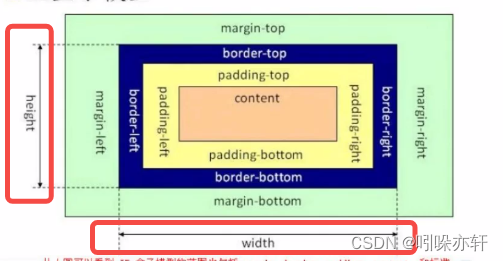
十、 盒模型
10.1 标准盒模型 w3c盒模型 (浏览器默认)
1)组成部分
content + padding + border + margin
2)实际大小
实际宽度:width+padding+border+margin
实际高度:height+padding+border+margin
width和height只包含内容区域
3)box-sizing:content-box; 默认值
10.2 怪异盒模型 IE盒模型
1)组成部分
content + padding + border + margin
2)实际大小
实际宽度:width+margin
实际高度:height+margin
width和height包含content+padding+border

3)box-sizing:border-box;
十一、 雪碧图 精灵图 css sprite
11.1 概念
雪碧图是一项图片整合技术,把网页的小图整合到一张大图上面
11.2 优点
1)减少图片的字节数
2)减少网页的http请求
3)减少UI的命名困扰
11.3 原理
background-image:url(""); 引入背景图片
background-postion:; 移动背景图片,默认显示左上角
十二、 居中问题
12.1 元素内容水平居中
text-align:center;12.2 块级元素水平居中
margin:0 auto;12.3 一行文字垂直居中
line-height:;12.4 子元素在父元素中水平垂直居中
1)子元素宽高已知
<div class="box1">
<div class="box2"></div>
</div>①子元素绝对定位
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
position: absolute;
top: 200px;
left: 200px;
}
</style>②子元素设置margin *****
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
overflow: hidden;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
margin: 200px;
}
</style>③父元素设置padding
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
padding: 200px;
/* 转换为怪异盒模型 */
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
}
</style>④ 子元素相对定位
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
position: relative;
top: 200px;
left: 200px;
}
</style>⑤子元素绝对定位 *****
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
/* 相对于已经定位的父元素 */
position: absolute;
/* 百分比相对于父元素的宽高 */
/* 1.子元素往右下移动了父元素的一半 */
top: 50%;
left: 50%;
/* 2.子元素往左上移动自己宽高的一半 */
margin-top: -100px;
margin-left: -100px;
}
</style>⑥绝对定位配合auto ***
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
position: relative;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
position: absolute;
/* 触发margin垂直方向自动计算的条件 */
/* top、bottom、left、right同时存在,left、top生效 */
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
</style>⑦表格法
<style>
.box1{
width: 600px;
height: 600px;
background-color: skyblue;
/* 转换为单元格 */
display: table-cell;
text-align: center;
vertical-align: middle;
}
.box2{
width: 200px;
height: 200px;
background-color: palegreen;
display: inline-block;
}
</style>2)子元素宽高未知
(日后总结)