注:此课程需要有Git的基础才能学习
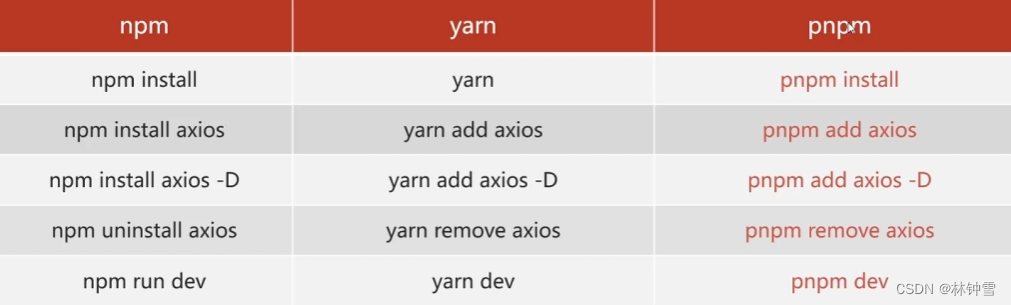
一、pnpm包管理工具
1、使用原因
1.1、速度快,远胜过yarn和npm
1.2、节省磁盘空间
2、使用方式
2.1、安装方式
npm install -g pnpm
2.2、创建项目
pnpm create vue


二、Eslint配置代码风格
1、环境同步
1、禁用Prettier插件(如果安装了)
2、安装Eslint插件,并配置保存时自动修复
2.1、步骤
(1)打开vscode设置
(2)点击右上角配置
(3)设置"source.fixAll"为true
2、配置文件 .eslintrc.cjs
//将以下代码加入到eslinterc.cjs钟,实现代码规范化配置
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 💡 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}
三、配置代码检查工作流
1、配置代码提交前检查
0、打开bash终端
1、初始化git仓库
——执行git init
2、初始化husky工具配置
——执行
pnpm dlx husky-init && pnpm install
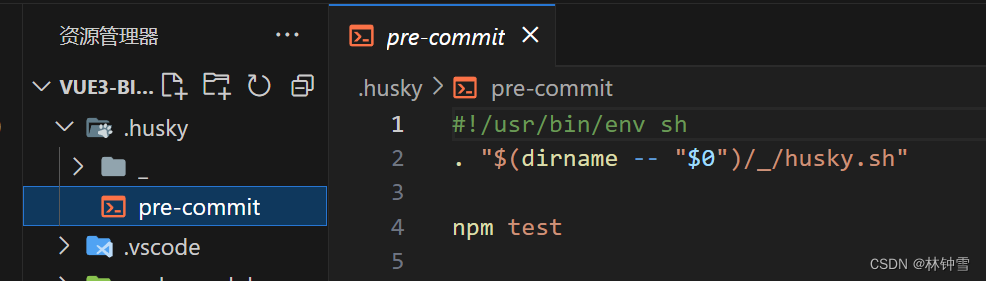
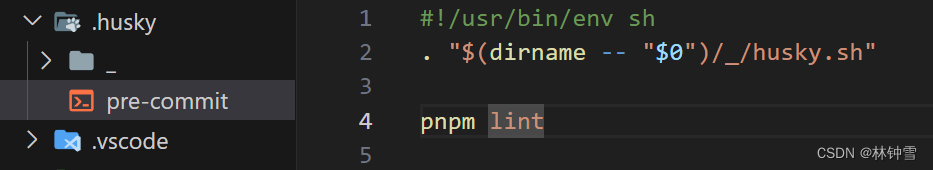
3、修改.husky/pre-commit文件
将npm test
修改为pnpm lint
//pnpm lint会对所有文件进行校验,并尝试进行修复


2、暂存区eslint校验
1、概念
由于lint是全量校验,而面对历史问题没有办法,所以引出了eslint校验
2、使用
2.1、安装int-staged
pnpm i lint-staged -D
2.2、在package.json中配置lint-staged命令
//将以下命令添加到package.json中
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
...
//将以下命令添加到package.json下scripts之中
"lint-staged": "lint-staged"
2.3、在.husky/pre-commit文件中进行修改
将pnpm lint修改为pnpm lint-staged
四、目录调整
1、删除无用文件
2、添加utils目录用于存放工具函数,api目录用于存放请求模块相关
3、拷贝全局样式和图片,安装预处理器支持
4、安装sass
pnpm add sass -D