1、功能概述?
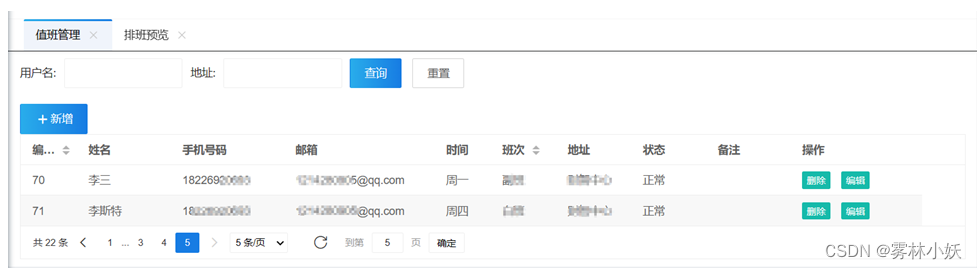
我们在使用layui框架的table显示数据的时候,会经常的使用分页技术,这个我们期望能够期望修改数据能停留在当前页,或者删除数据的时候也能够停留在当前页,这样的用户体验会更好一些,但往往事与愿违,实现这个功能非常的困难。
本人经过多次实验,提供一种较为简单的,行之有效的,实现删除和修改停留当前页的方式。

2、具体实现过程如下
2.1、Layui后端的创建方式
我这个案例是使用mybatisplus查询数据,没有什么值得说的。
重点是:layui的table接收的数据格式需要特定的格式:
Map<String, Object> results = new HashMap<>();
results.put("code", 0);
results.put("msg", "执行成功");
results.put("count", DutyList.getTotal());
results.put("data", DutyList.getRecords());
而且code的值必须是0,count后面是数据的总条数,data是当前的分页数据。
后端不管通过那种方式实现分页都可以,需要注意的是:layui的数据表格table,向后端传递的当前名称为page,每页的记录数是limit,这两个参数的名称是固定的。
//查询值班人员信息
@RequestMapping("/list")
@ResponseBody
public Map<String, Object> list(@RequestParam(defaultValue = "1") int page, @RequestParam(defaultValue = "10") int limit, @RequestParam(defaultValue = "") String dutyName, @RequestParam(defaultValue = "") String dutyAddress) {
Page<DutyInfo> pageParam = new Page<>(page, limit);
QueryWrapper<DutyInfo> queryWrapper = new QueryWrapper<>();
queryWrapper.like("dutyname", dutyName);
queryWrapper.like("dutyaddress", dutyAddress);
Page<DutyInfo> DutyList = dutyInfoService.selectPage(pageParam, queryWrapper);
Map<String, Object> results = new HashMap<>();
results.put("code", 0);
results.put("msg", "执行成功");
results.put("count", DutyList.getTotal());
results.put("data", DutyList.getRecords());
return results;
}
2.2、配置layui中table.render的当前页参数
下面的代码重点是需要关注currentPage的设置。
//定义当前默认的页数
var currentPage = 1;
//展示已知数据
table.render({
elem: '#dutyinfo'
,url:'/duty/list'
,cols: [[ //标题栏
{field: 'id', title: '编号', width: '6%', sort: true}
……表格其他列,不做过多展示
,{title: '操作', width: '14%',toolbar: '#editduty'}
]]
,skin: 'line' //表格风格
,even: true
,page:{
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip']
,limits: [5, 10, 15]
,limit: 5 //每页默认显示的数量
,curr:currentPage
}
,done: function(res, curr, count){// 数据渲染完毕的回调函数
currentPage = curr;//将当前页码赋值给全局变量currPage
}
});
2.3、通过toolbar创建删除按钮
<script type="text/html" id="editduty">
{{# if(d.dutystate==1){ }}
<a class="layui-btn layui-btn layui-btn-xs" lay-event="deleteduty">删除</a>
{{# } }}
</script>
2.4、删除按钮事件
下面的步骤相对较多,建议一步步测试,获取到想要的数据。
// 单元格工具事件
table.on('tool(dutyinfo)', function(obj){ //注:tool 是工具条事件名,dutyinfo 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event //获得 lay-event 对应的值
if(layEvent === 'deleteduty'){
//获取当前页数
var currentPage = $(".layui-laypage-skip .layui-input").val();
//通过异步请求实现删除数据功能
$.get("/duty/deleteDutyInfo",{"id":data.id},function(msg){
//获取table中数据总条数--删除前的总条数
var tablecount = $(".layui-laypage-count").text();
//截取条数,获取的原始数据 数据如:总 12 条
//从数据中截取中当前页12
tablecount=tablecount.substring(2,tablecount.length-1);
//得到当前table的limit,这limit就是每页的记录数
var limit = $(".layui-laypage-limits option:selected").val();
//根据公式计算出最新的总页数有多少页
var totalPage=(tablecount-1)/limit+1;
//如果当前页是最后一页,则重置当前页为当前页
//因为删除数据的时候,总页数会变化
if(currentPage == totalPage){
currentPage = currentPage - 1;
}
//刷新表格,将当前页传入表格,表格会通过done:function重置表格。
table.reload('dutyinfo',{page:{curr:currentPage}});
});
}
});