文章目录
- 01.AJAX 概念和 axios 使用
- 模板
- 目标
- 讲解
- 代码解析
- 案例
- 前端
- 后端
- 结果截图
- 02.URL 查询参数
- 模板
- 目标
- 讲解
- 案例
- 前端
- 后端
- 结果截图
- 03.常用请求方法和数据提交
- 模板
- 目标
- 讲解
- 案例
- 前端
- 后端
- 结果截图
- 04.axios 错误处理
- 模板
- 目标
- 讲解
- 案例
- 前端
- 后端
- 结果截图
01.AJAX 概念和 axios 使用
模板
axios({
url: '目标资源地址'
}).then((result) => {
// 对服务器返回的数据做后续处理
})
注:url中的地址可以直接使用相对路径,不必写完整的IP或域名
例如:
url: ‘localhost:8080/test3’ 可以写成 url: ‘/test3’
目标
了解 AJAX 概念并掌握 axios 库基本使用
讲解
-
什么是 AJAX ? mdn
-
使用浏览器的 XMLHttpRequest 对象 与服务器通信
-
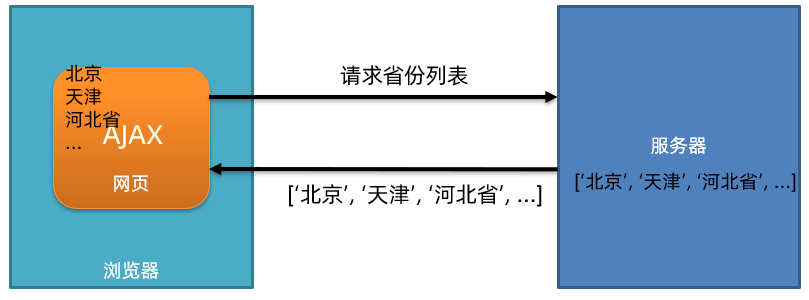
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页

-
-
什么是服务器?
- 可以暂时理解为提供数据的一台电脑
-
为何学 AJAX ?
- 以前我们的数据都是写在代码里固定的, 无法随时变化
- 现在我们的数据可以从服务器上进行获取,让数据变活
-
怎么学 AJAX ?
- 这里使用一个第三方库叫 axios, 后续在学习 XMLHttpRequest 对象了解 AJAX 底层原理
- 因为 axios 库语法简单,让我们有更多精力关注在与服务器通信上,而且后续 Vue,React 学习中,也使用 axios 库与服务器通信
-
需求:从服务器获取省份列表数据,展示到页面上(体验 axios 语法的使用)
获取省份列表数据 - 目标资源地址:http://hmajax.itheima.net/api/province
-
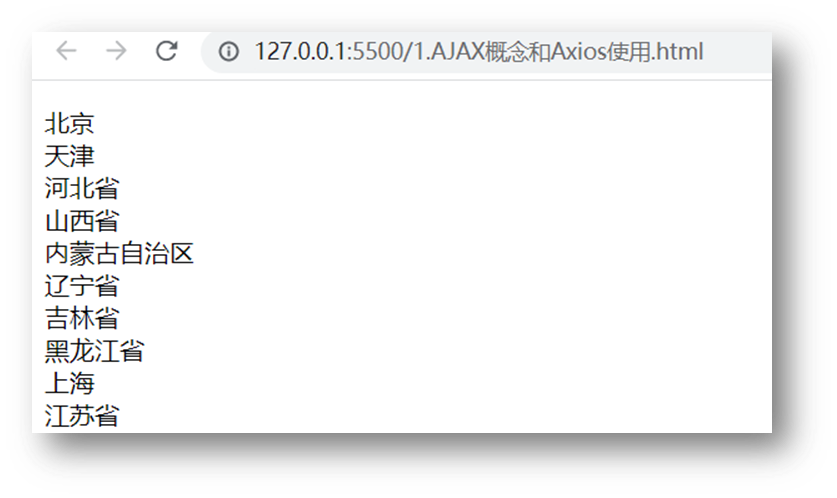
完成效果:

-
-
接下来讲解 axios 语法,步骤:
-
引入 axios.js 文件到自己的网页中
axios.js文件链接: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
-
明确axios函数的使用语法
注意:请求的 url 地址, 就是标记资源的网址
注意:then 方法这里先体验使用,由来后续会讲到
-
对应代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX概念和axios使用</title>
</head>
<body>
<!--
axios库地址:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址:http://hmajax.itheima.net/api/province
目标: 使用axios库, 获取省份列表数据, 展示到页面上
1. 引入axios库
-->
<p class="my-p"></p>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 2. 使用axios函数
axios({
url: 'http://hmajax.itheima.net/api/province'
}).then(result => {
console.log(result)
// 好习惯:多打印,确认属性名
console.log(result.data.list)
console.log(result.data.list.join('<br>'))
// 把准备好省份列表,插入到页面
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>
代码解析
document.querySelector('.my-p'): 这一部分使用了querySelector方法来获取文档中具有class为my-p的第一个元素。querySelector方法返回匹配到的第一个元素,如果没有找到匹配的元素,则返回null。.innerHTML: 这是一个 DOM 元素的属性,用于获取或设置元素的 HTML 内容。在这里,它被用于设置元素的 HTML 内容。result.data.list.join('<br>'): 这部分使用了join方法,将result.data.list数组中的每个元素用<br>连接起来成为一个字符串。join方法会将数组的元素以指定的分隔符连接起来。在这里,分隔符是<br>,表示换行。
案例
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://localhost:8080/test'
}).then(result => {
console.log(result)
console.log(result.data.data)
console.log(result.data.data.join('<br>'))
// document.querySelector('.my-p').innerHTML=result.data.list.join('<br>')
var divs = document.getElementsByClassName('my-p');
var div1=divs[0];
div1.innerHTML=result.data.data.join('<br>')
});
</script>
<p class="my-p"></p>
</body>
</html>
后端
package nuage.controller;
import nuage.common.R;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping
public class TestController {
@GetMapping("/test")
public R<List<String>> test() {
List<String> list = new ArrayList<>();
list.add("a");
list.add("b");
list.add("c");
return R.success(list);
}
}
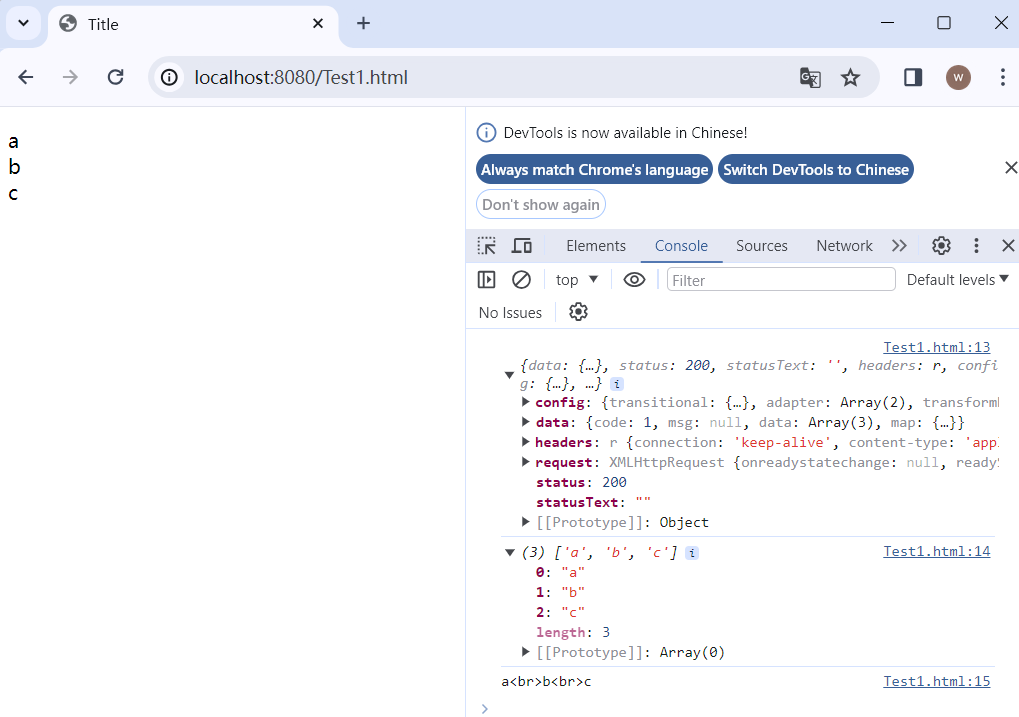
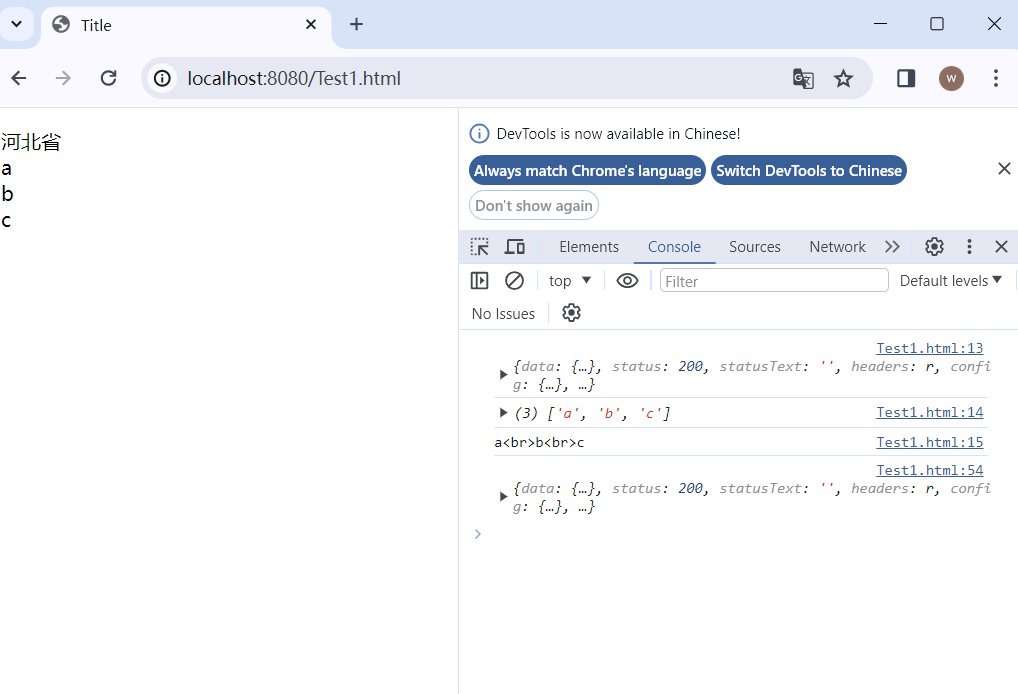
结果截图

02.URL 查询参数
模板
axios({
url: '目标资源地址',
params: {
参数名: 值
}
}).then(result => {
// 对服务器返回的数据做后续处理
})
目标
掌握-通过URL传递查询参数,获取匹配的数据
讲解
-
什么是查询参数 ?
-
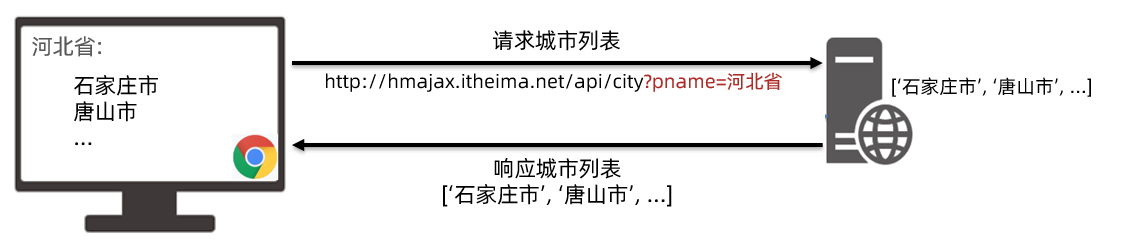
携带给服务器额外信息,让服务器返回我想要的某一部分数据而不是全部数据
-
举例:查询河北省下属的城市列表,需要先把河北省传递给服务器

-
-
查询参数的语法 ?
- 在 url 网址后面用?拼接格式:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
- 参数名一般是后端规定的,值前端看情况传递即可
-
axios 如何携带查询参数?
-
使用 params 选项即可
查询城市列表的 url地址:http://hmajax.itheima.net/api/city
参数名:pname (值要携带省份名字)
-
-
需求:获取“河北省”下属的城市列表,展示到页面,对应代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>查询参数</title> </head> <body> <!-- 城市列表: http://hmajax.itheima.net/api/city 参数名: pname 值: 省份名字 --> <p></p> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> axios({ url: 'http://hmajax.itheima.net/api/city', // 查询参数 params: { pname: '辽宁省' } }).then(result => { console.log(result.data.list) document.querySelector('p').innerHTML = result.data.list.join('<br>') }) </script> </body> </html>
案例
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url: 'http://localhost:8080/test2',
params: {
name: '河北省'
}
}).then(result => {
console.log(result);
var list = document.getElementsByClassName("my-p");
var list1 = list[0];
list1.innerHTML=result.data.data.join('<br>')
});
</script>
<p class="my-p"></p>
</body>
</html>
后端
package nuage.controller;
import nuage.common.R;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping
public class TestController {
@GetMapping("/test2")
public R<List<String>> test2(String name) {
List<String> list = new ArrayList<>();
list.add(name);
list.add("a");
list.add("b");
list.add("c");
return R.success(list);
}
}
结果截图

03.常用请求方法和数据提交
模板
axios({
url: '目标资源地址',
method: '请求方法',
data: {
参数名: 值
}
}).then(result => {
// 对服务器返回的数据做后续处理
})
目标
掌握如何向服务器提交数据,而不单单是获取数据
讲解
-
想要提交数据,先来了解什么是请求方法
-
请求方法是一些固定单词的英文,例如:GET,POST,PUT,DELETE,PATCH(这些都是http协议规定的),每个单词对应一种对服务器资源要执行的操作
-
前面我们获取数据其实用的就是GET请求方法,但是axios内部设置了默认请求方法就是GET,我们就没有写
-
但是提交数据需要使用POST请求方法
请求方法 操作 GET 获取数据 POST 数据提交 PUT 修改数据(全部) DELETE 删除数据 PATCH 修改数据(部分)
-
-
什么时候进行数据提交呢?
-
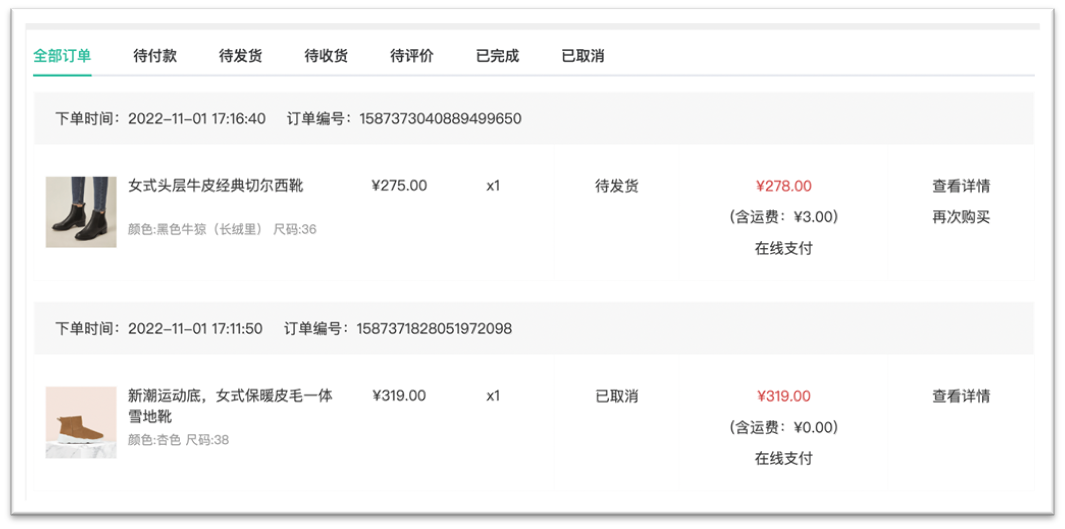
例如:多端要查看同一份订单数据,或者使用同一个账号进行登录,那订单/用户名+密码,就需要保存在服务器上,随时随地进行访问


3.需求:注册账号,提交用户名和密码到服务器保存
注册用户 URL 网址:http://hmajax.itheima.net/api/register
请求方法:POST
参数名:
username:用户名(要求中英文和数字组成,最少8位)
password:密码(最少6位)

4.正确代码如下:
/* 注册用户:http://hmajax.itheima.net/api/register 请求方法:POST 参数名: username:用户名(中英文和数字组成,最少8位) password:密码 (最少6位) 目标:点击按钮,通过axios提交用户和密码,完成注册 */ document.querySelector('.btn').addEventListener('click', () => { axios({ url: 'http://hmajax.itheima.net/api/register', method: 'POST', data: { username: 'itheima007', password: '7654321' } }) })注:PUT和DELETE与POST类似,只需要将method改为PUT或DELETE即可
实现路径参数,只需要在url后面拼接字符串即可,如:
url: '/user/delet/' + row.id,row.id根据上下文查询 -
案例
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用请求方法和数据提交</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
function dianji() {
// console.log(123)
var username = document.getElementsByClassName("username")[0].value;
var password = document.getElementsByClassName("password")[0].value;
console.log(username);
axios({
url: 'http://localhost:8080/test3',
method: 'POST',
data: {
username: username,
password: password
}
}).then(result=>{
console.log(result.data);
alert(result.data.data)
})
}
</script>
用户名:<input class="username" type="text" >
<br>
密码:<input class="password" type="password">
<br>
<button class="bt" onclick="dianji()">注册</button>
</body>
</html>
后端
package nuage.controller;
import nuage.common.R;
import nuage.entity.User;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping
public class TestController {
@PostMapping("/test3")
public R<String> test3(@RequestBody User user) {
System.out.println(user);
return R.success("注册成功");
}
}
package nuage.entity;
public class User {
private String username;
private String password;
//get和set方法自己补充
}
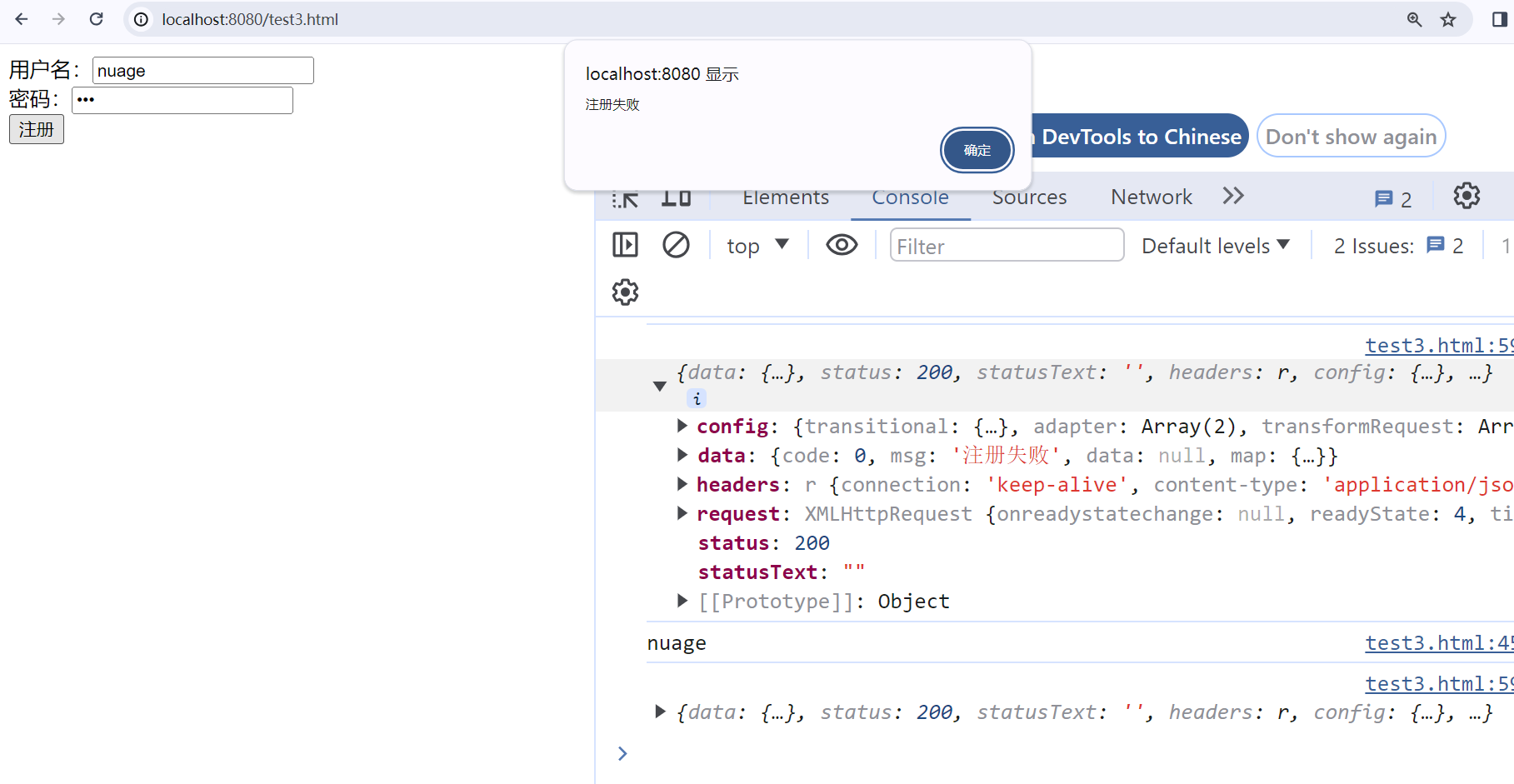
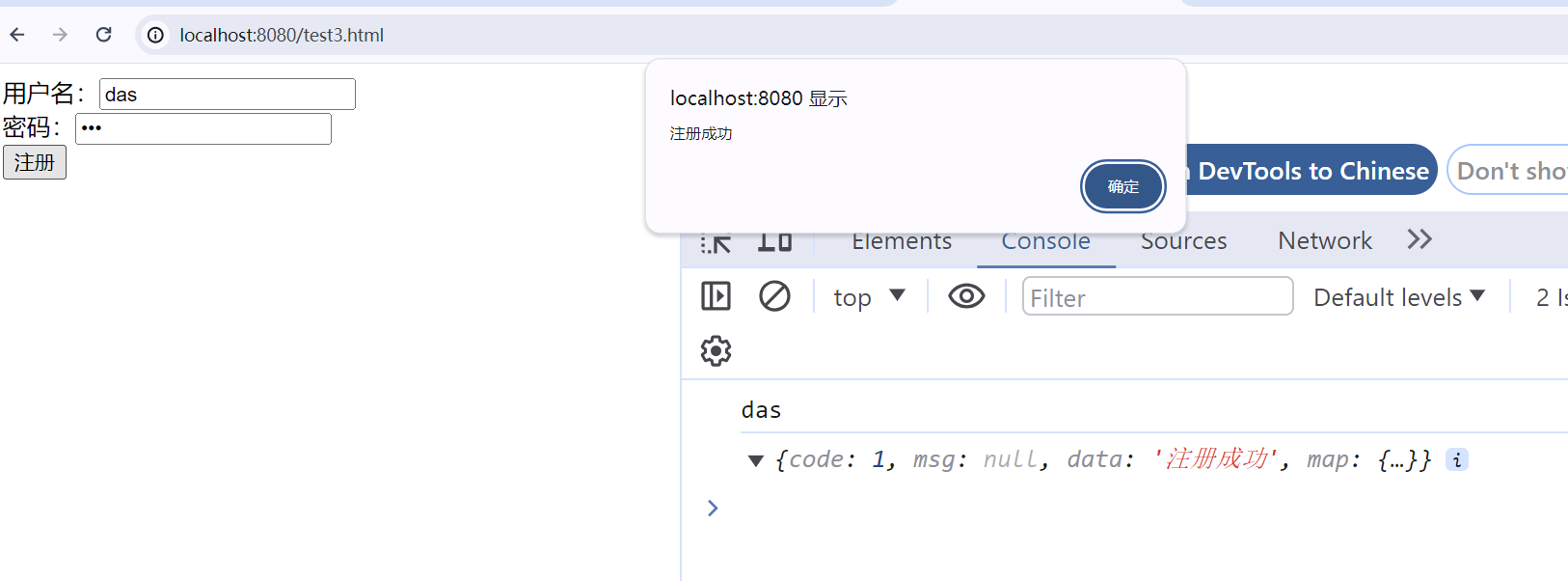
结果截图

04.axios 错误处理
模板
axios({
// ...请求选项
}).then(result => {
// 处理成功数据
}).catch(error => {
// 处理失败错误
})
目标
掌握接收 axios 响应错误信息的处理语法
讲解
-
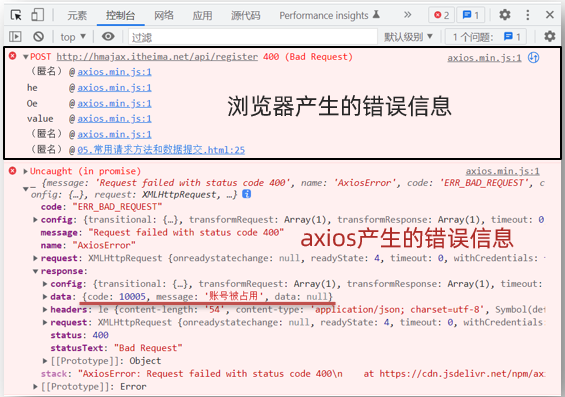
如果注册相同的用户名,则会遇到注册失败的请求,也就是 axios 请求响应失败了,你会在控制台看到如图的错误:

-
在 axios 语法中要如何处理呢?
- 因为,普通用户不会去控制台里看错误信息,我们要编写代码拿到错误并展示给用户在页面上
-
需求:再次重复注册相同用户名,提示用户注册失败的原因


-
对应代码
document.querySelector('.btn').addEventListener('click', () => { axios({ url: 'http://hmajax.itheima.net/api/register', method: 'post', data: { username: 'itheima007', password: '7654321' } }).then(result => { // 成功 console.log(result) }).catch(error => { // 失败 // 处理错误信息 console.log(error) console.log(error.response.data.message) alert(error.response.data.message) }) })
案例
因为项目中我们的错误信息也是返回正确的状态码,所以不能写在.catch中,我们可以根据后端传过来的code来进行判断
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常用请求方法和数据提交</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
function dianji() {
// console.log(123)
var username = document.getElementsByClassName("username")[0].value;
var password = document.getElementsByClassName("password")[0].value;
console.log(username);
axios({
url: 'http://localhost:8080/test3',
method: 'POST',
data: {
username: username,
password: password
}
}).then(result => {
if (result.data.code === 1) {
console.log(result);
alert(result.data.data)
}else if (result.data.code === 0) {
console.log(result);
alert(result.data.msg)
}
}).catch(error => {
});
}
</script>
用户名:<input class="username" type="text" >
<br>
密码:<input class="password" type="password">
<br>
<button class="bt" onclick="dianji()">注册</button>
</body>
</html>
后端
package nuage.controller;
import nuage.common.R;
import nuage.entity.User;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping
public class TestController {
@PostMapping("/test3")
public R<String> test3(@RequestBody User user) {
if (user.getUsername().equals("nuage")) {
return R.error("注册失败");
}
System.out.println(user);
return R.success("注册成功");
}
}
结果截图