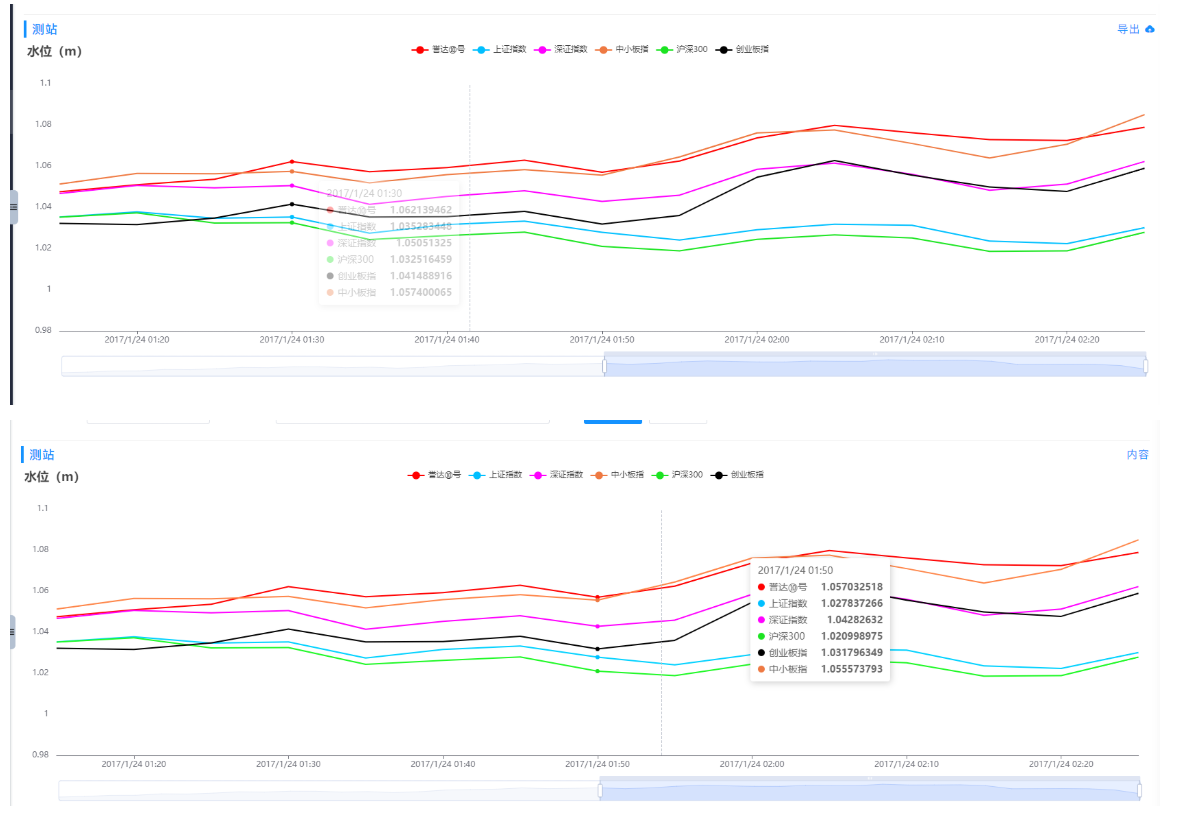
动态效果如图: 可以通过点击按钮,或者esc键实现全屏和退出全屏的效果

实现代码:
<template>
<div class="hello">
<el-button @click="fullScreen()" v-if="!isFullscreen">查看全屏</el-button>
<el-button @click="fullScreen()" v-else>退出全屏</el-button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
created() {
document.addEventListener('fullscreenchange', () => {
this.$nextTick(() => {
// 这里对全屏后样式进行操作
this.isFullscreen = !this.isFullscreen;
});
});
},
data() {
return {
isFullscreen: false
};
},
methods: {
fullScreen() {
/*判断是否全屏*/
let isFullscreen =
document.fullScreenElement || //W3C
document.msFullscreenElement || //IE
document.mozFullScreenElement || //火狐
document.webkitFullscreenElement || //谷歌
false;
if (!isFullscreen) {
let el = document.documentElement;
if (el.requestFullscreen) {
el.requestFullscreen();
} else if (el.mozRequestFullScreen) {
el.mozRequestFullScreen();
} else if (el.webkitRequestFullscreen) {
el.webkitRequestFullscreen();
} else if (el.msRequestFullscreen) {
el.msRequestFullscreen();
}
console.log('切换到了全屏');
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
console.log('退出了全屏');
}
}
}
};
</script>
<style scoped>
</style>