在平时个人开发的过程中是不是有这样的烦恼:
项目开发完成,Push之后
登录服务器,手动git pull,然后运行部署命令
这真的很烦诶!
那么能不能Git push之后,远端服务器自动 Git pull 然后运行部署命令呢?
答案当然是可以的!
这就要请出我们的秘密武器啦!
分析
先分析一波,自动化部署需要实现以下功能:
- 监听代码仓库的变动。
- 当检测到代码更新时,自动拉取最新代码。
- 运行必要的构建和测试脚本。
- 将构建产物部署到服务器。
而实现这一切的前提,就是GitHub 提供的WebHook。

WebkHook提供了一种通知web服务器有关仓库变更有关的事件,你可以简单理解为:
git仓库发生了变化,包括但不限于push、pull、fork等等
git官方服务器会发送一个请求到你设置webHook链接
*你根据这个请求对应的事件进行*操作。
动手
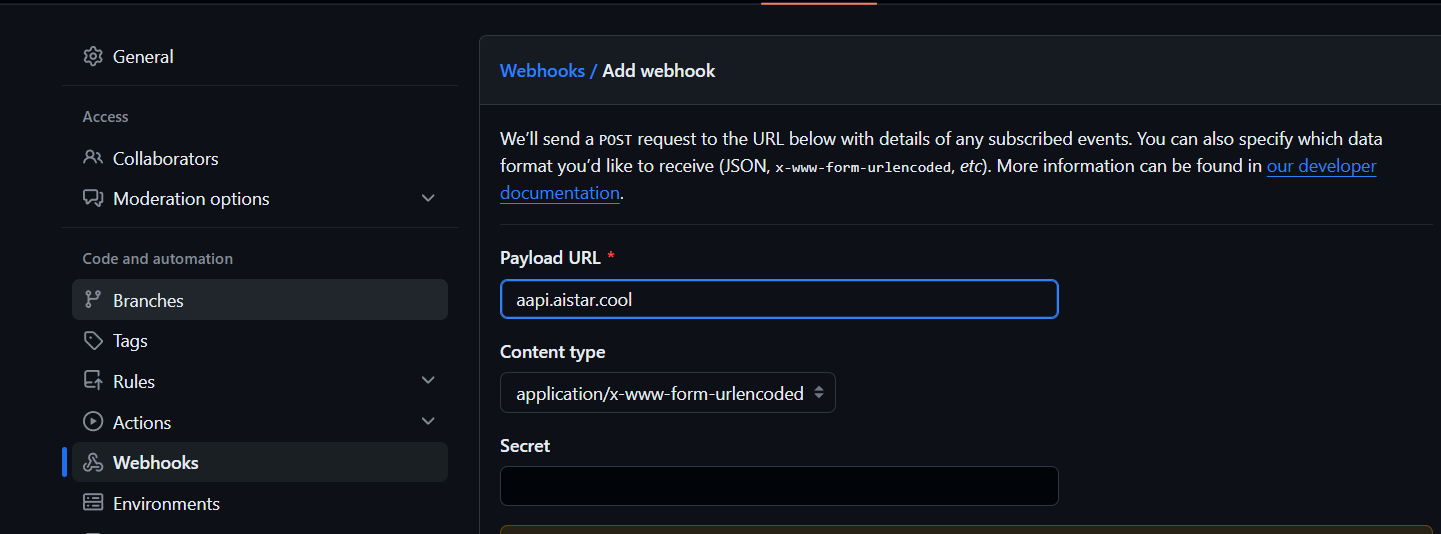
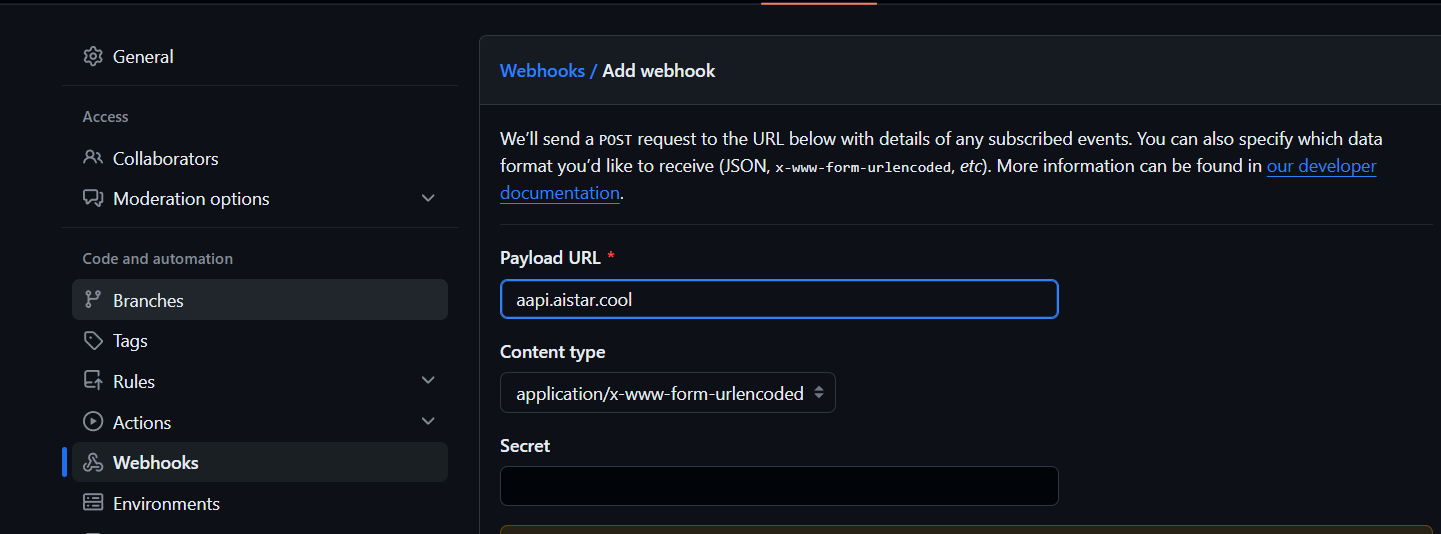
第一步:配置Webhooks
直接上手吧,在repo-setting设置webHook,例如:http://your-server-ip:3000/webhook

在你的Git仓库(如GitHub)中,找到Webhooks设置,添加一个新的Webhook。Payload URL设置为你服务器上的一个URL,例如http://your-server-ip:3000/webhook。
第二步:创建监听服务
(你也可以使用python、php、golang,anyway)
在服务器上创建一个Node.js应用来监听Webhook的POST请求。创建一个webhook-listener.js文件,并写入以下内容:
const express = require('express');
const bodyParser = require('body-parser');
const cmd = require('node-cmd');
const app = express();
const port = 3000; // Webhook监听端口
app.use(bodyParser.json());
app.post('/webhook', (req, res) => {
// 这里需要验证Webhook的secret,这个示例中省略了验证步骤
if (req.headers['x-github-event'] === 'push') {
cmd.get('git pull', (err, data) => {
if (err) {
console.error(err);
res.status(500).send('Server Error');
return;
}
cmd.get('yarn install', (err, data) => {
if (err) {
console.error(err);
res.status(500).send('Server Error');
return;
}
cmd.get('yarn run build', (err, data) => {
if (err) {
console.error(err);
res.status(500).send('Server Error');
return;
}
cmd.run('serve -s build -l 3003');
console.log('Deployment completed');
res.status(200).send('OK');
});
});
});
} else {
res.status(200).send('Received');
}
});
app.listen(port, () => {
console.log(`Webhook listener running on port ${port}`);
});
运行该脚本:
node webhook-listener.js
这将启动一个监听3000端口的服务,等待GitHub的Webhook通知。
(端口你可以自行指定)
第五步:测试Webhook
推送代码到你的Git仓库,以测试Webhook是否正确触发了自动部署脚本。
如果一切设置正确,你应该能够在服务器上看到自动拉取代码并执行构建和部署的过程。
完结
你,学废了吗?