简述:

补充固定定位也会脱离文档流、不会占据原先位置
1、什么是文档流
文档流是指HTML文档中元素排列的规律和顺序。在网页中,元素按照其在HTML文档中出现的顺序依次排列,这种排列方式被称为文档流。文档流决定了元素在页面上的位置和互相之间的关系。
2、具体代码和效果
(1)未设置定位前
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position 示例</title>
<style>
.container {
width: 500px;
margin: 50px auto;
border: 1px solid black;
position: relative;
}
.sticky-box {
width: 100px;
height: 100px;
background-color: purple;
}
.absolute-box {
width: 100px;
height: 100px;
background-color: blue;
}
.relative-box {
width: 100px;
height: 100px;
background-color: green;
}
.static-box {
width: 100px;
height: 100px;
background-color: gray;
}
.fixed-box {
width: 100px;
height: 100px;
background-color: orange;
}
.spacer {
height: 1000px;
}
</style>
</head>
<body>
<div class="container">
<div class="sticky-box">Sticky</div>
<div class="static-box">Static</div>
<div class="relative-box">Relative</div>
<div class="absolute-box">Absolute</div>
<div class="fixed-box">Fixed</div>
</div>
<div class="spacer"></div>
</body>
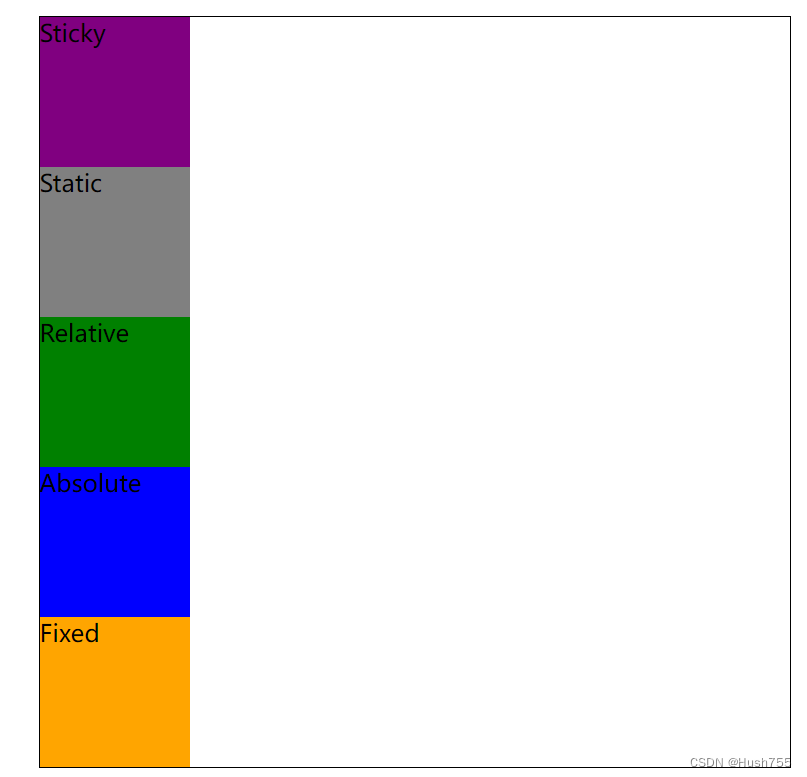
</html>效果

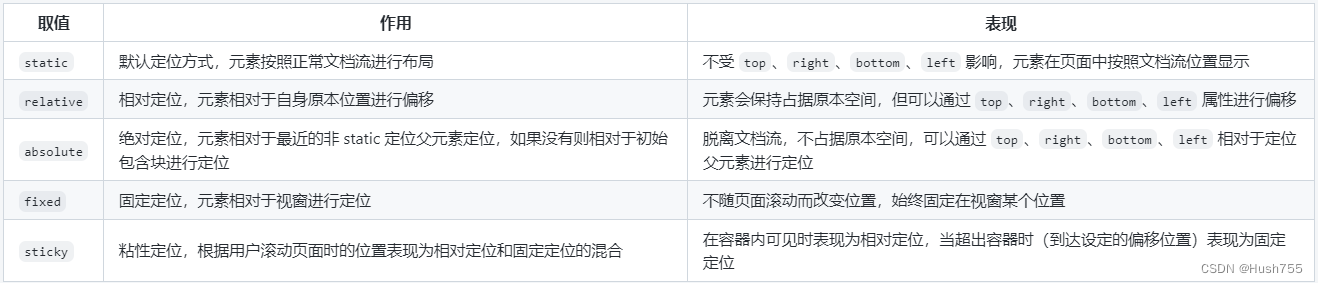
效果说明
基于文档正常流显示
(2)给static-box设置静态定位(static),并给left和top值后
代码
.static-box {
width: 100px;
height: 100px;
background-color: gray;
position: static;
left: 1000px;
top: 1000px;
}效果

效果说明
基于文档正常流显示、无任何变化
(3)给relative-box设置相对定位(relative),并给left和top值后
代码
.relative-box {
width: 100px;
height: 100px;
background-color: green;
position: relative;
left: 100px;
top: 100px;
}效果

效果说明
元素会保持原本占据空间、并基于自身进行偏移。
(4)给absolute-box设置绝对定位(absolute),并给left和top值后
代码
.relative-box {
width: 100px;
height: 100px;
background-color: green;
position: relative;
left: 100px;
top: 100px;
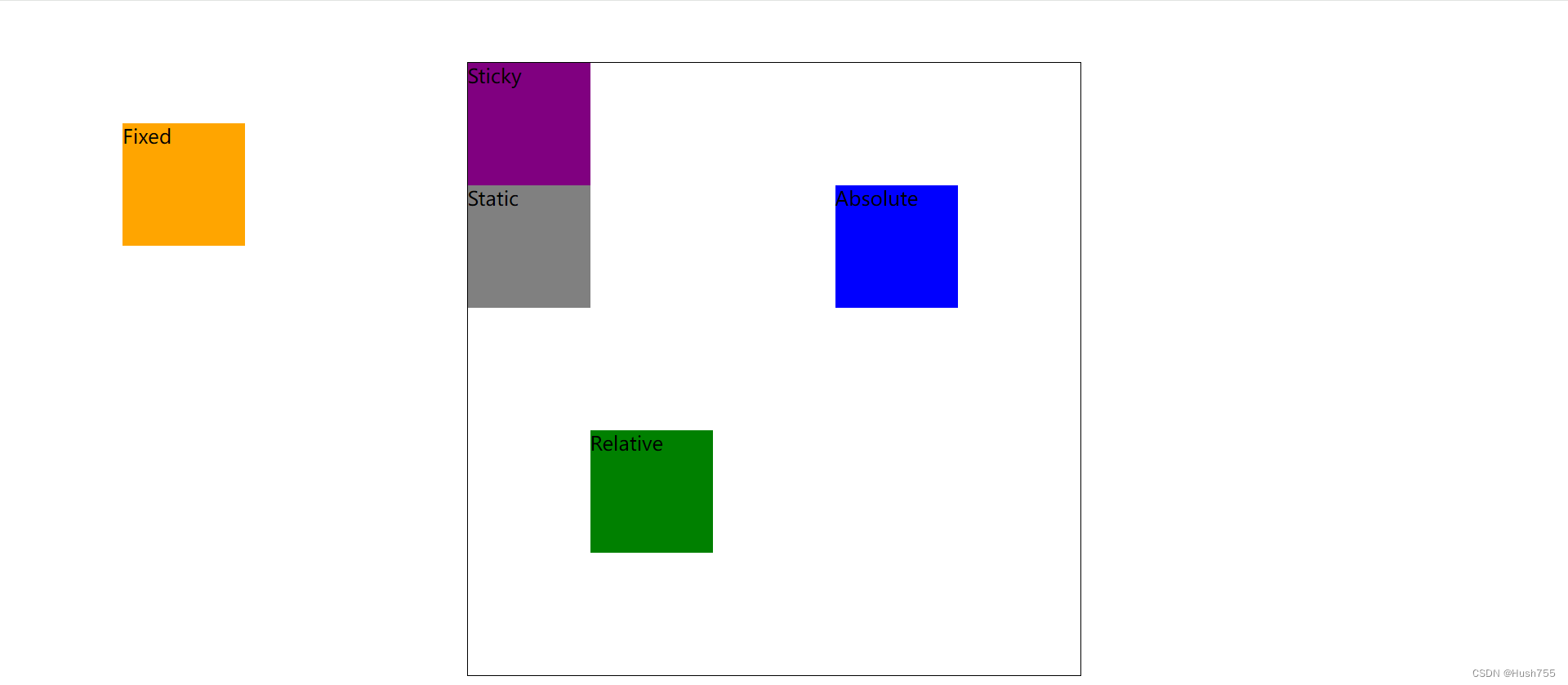
}效果

效果说明
脱离了文档流、并未占原先位置、并基于最近的非static的父元素盒子偏移。
(5)给fixed-box设置绝对定位(fixed),并给left和top值后
代码
.fixed-box {
width: 100px;
height: 100px;
background-color: orange;
position: fixed;
top: 100px;
left: 100px;
}效果

效果说明
脱离了文档流、并未占原先位置、并基于视窗偏移。
(6)给父容器盒子加上滚动条、sticky-box设置绝对定位(sticky),并给left和top值后
代码
.container {
width: 500px;
height: 500px;
margin: 100px auto;
border: 1px solid black;
position: relative;
overflow: scroll;
}
.sticky-box {
width: 100px;
height: 200px;
background-color: purple;
position: sticky;
left: 100px;
top: 100px;
}
<div class="container">
<div class="sc" style="height: 300px;"></div>
<div class="sticky-box">Sticky</div>
<div class="static-box">Static</div>
<div class="relative-box">Relative</div>
<div class="absolute-box">Absolute</div>
<div class="fixed-box">Fixed</div>
<div class="sc" style="height: 1000px;"></div>
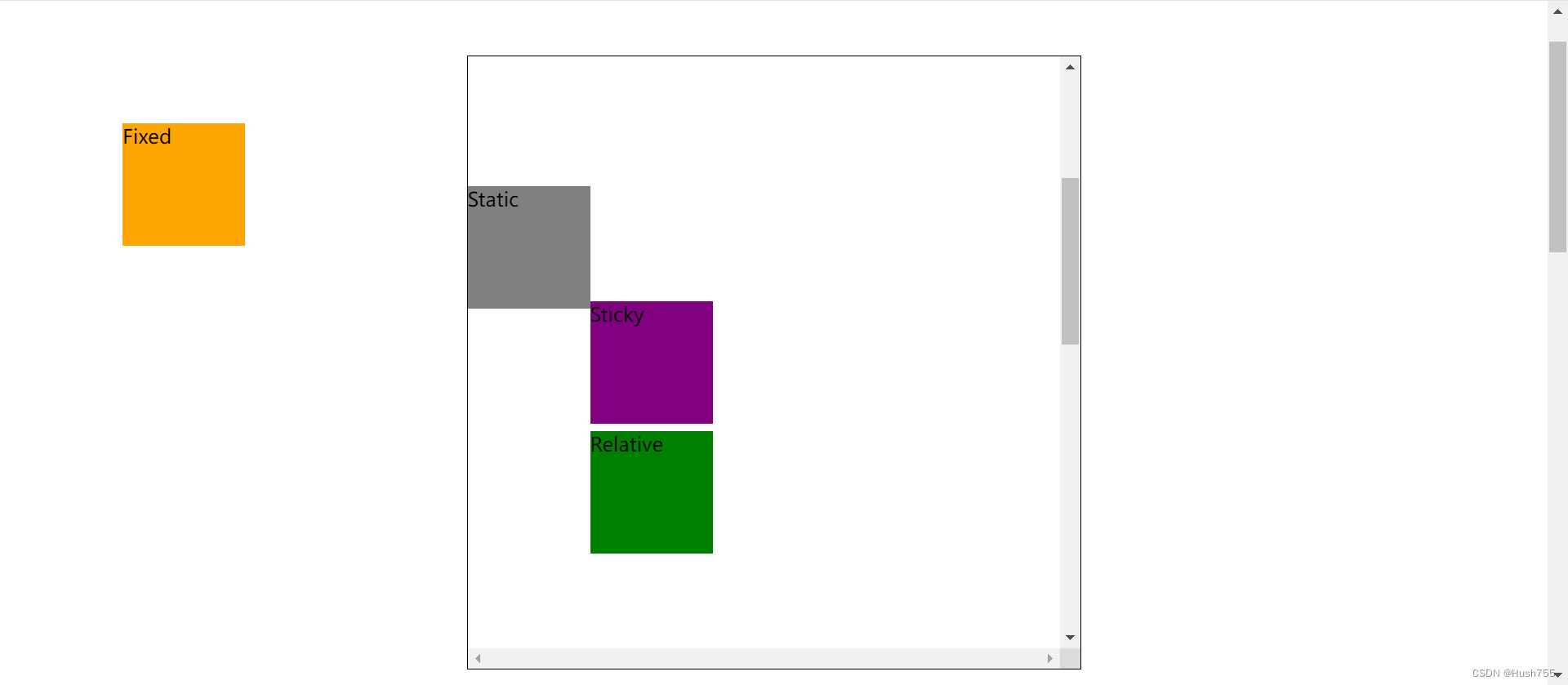
</div>效果
未滑动前

效果说明
此时盒子为相对定位
效果
滚动条向下滑动后、但是盒子距离父盒子顶部大于200px

效果说明
此时盒子也会向上滑动、盒子依旧为相对定位
效果
滚动条向下滑动后、盒子距离父盒子顶部小于或等于200px

效果说明
此时盒子会具体在距离顶部200px的位置、盒子为绝对定位
3、和定位的知识有关考查题与回答
-
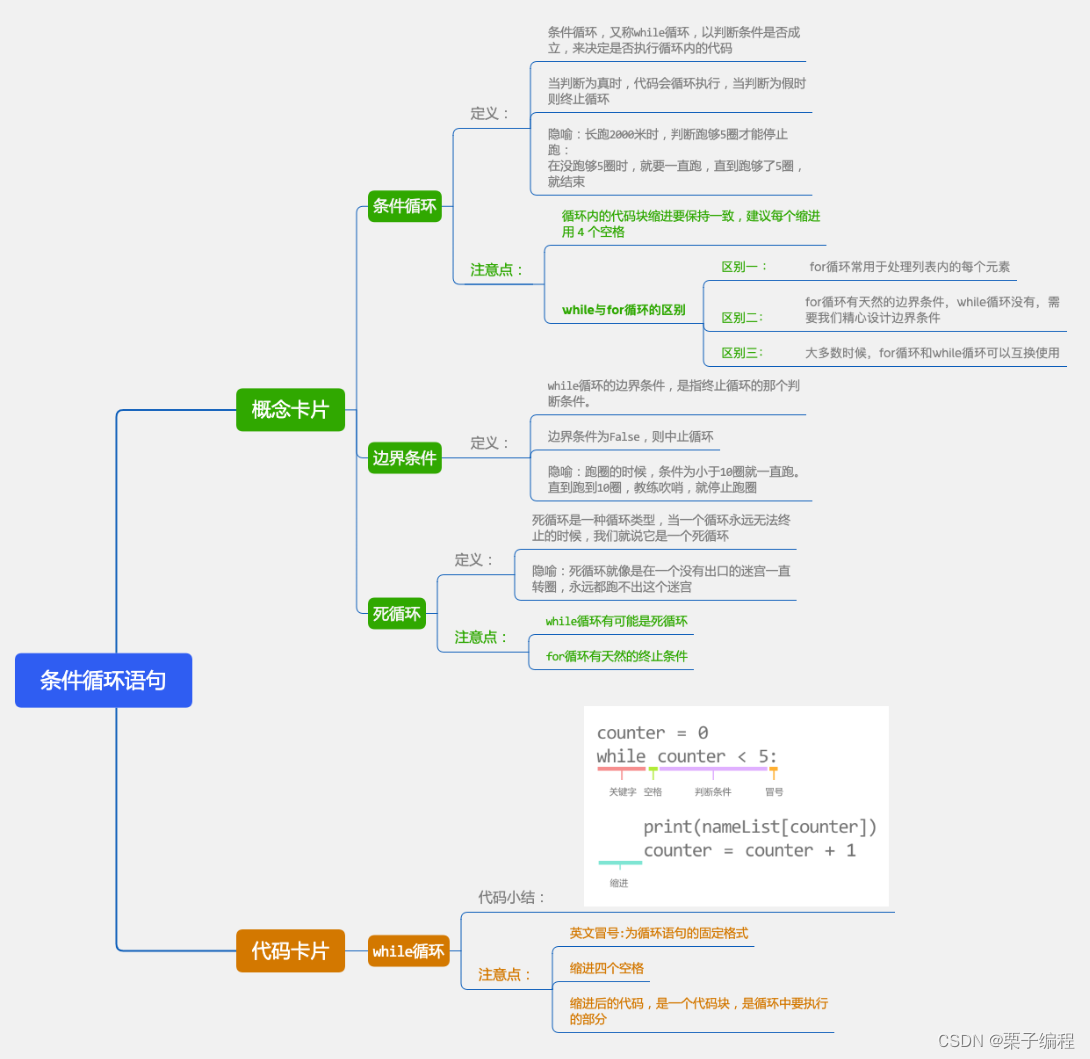
什么是 CSS 定位?
回答:在 CSS 中,定位是一种用来控制元素在页面中位置的方式。通过设置position属性,可以将元素相对于文档流或特定父级元素进行定位。 -
请解释 CSS 中的
回答:position属性有哪些值,它们分别代表什么?sticky:在特定条件下表现为相对定位和固定定位的混合效果。fixed:相对于视窗定位,元素固定在页面上某个位置,不随滚动而移动。absolute:相对于最近的非 static 定位父元素进行定位,如果没有,则相对于文档流。relative:相对于元素自身原本位置进行偏移,但仍占据原本空间。static:默认属性,元素遵循正常文档流。
-
如何让一个元素水平垂直居中显示?
回答:可以使用多种方法实现,比如使用 Flexbox 布局或者 Grid 布局,也可以结合使用绝对定位和transform属性来实现。 -
什么是堆叠上下文(stacking context)?
回答:堆叠上下文是指在 HTML 元素在垂直方向上重叠时的一个概念,它定义了元素如何在垂直方向上叠加显示。元素的堆叠顺序由其堆叠上下文和z-index属性决定。 -
如何创建一个元素的堆叠上下文?
回答:可以通过设置元素的position属性为relative、absolute、fixed或sticky,或者设置opacity属性不为 1、transform属性不为none、filter属性不为none等方式来创建堆叠上下文。 -
什么是浮动(float)?它与定位有何区别?
回答:浮动是一种布局方式,使元素脱离文档流向左或向右浮动。与定位不同,浮动元素仍占据文档流中的位置,而定位可以使元素完全脱离文档流并定位到指定位置。 -
在什么情况下会出现定位偏移量(offset)失效的情况?
回答:定位偏移量(offset)失效通常发生在相对定位元素的父级元素也设置了定位属性且定位值不为static的情况下。这时子元素的偏移量是相对于父级定位元素的位置而非文档流。 -
如何实现一个元素在页面滚动时固定在顶部?
回答:可以通过给元素设置position: fixed; top: 0;来实现元素在页面滚动时固定在顶部。 -
回答:z-index属性的作用是什么?如何影响元素的堆叠顺序?z-index属性用于控制元素在堆叠上下文中的堆叠顺序。具有较高z-index值的元素会覆盖具有较低z-index值的元素。 -
如何实现一个元素相对于视口垂直居中显示?
回答:可以给元素设置position: fixed; top: 50%; transform: translateY(-50%);来实现元素相对于视口垂直居中显示。