目录
一、概述
二、用法
1.选择文件
2.选择文件夹
3.保存文件
结束
一、概述
最近在做一个模拟仿真的项目,我采用了 Unity3d + 发布 PC 平台来完成,其中有一个功能,需要弹框让用户选择一个 txt 文件,并读取 txt 文件的内容,于是我在网上查了一些帖子,大部分帖子都是在 Unity 编辑器目录中找到一个 System.Windows.Forms.dll 导入到项目中,它的用法大概和 C# 中的 Winform 类似。
System.Windows.Forms.dll 路径:Unity Editor\2022.3.2t7\Editor\Data\MonoBleedingEdge\lib\mono\2.0-api
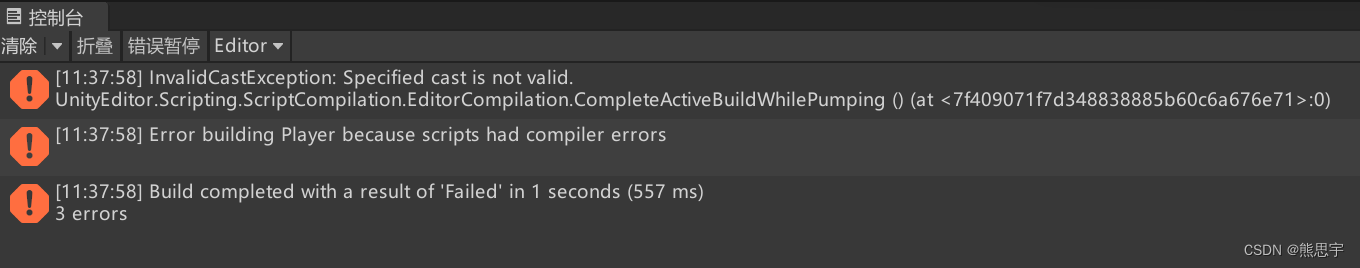
经过测试,在 Unity 编辑器中运行并选择文件是一点问题都没有,一旦发布项目就报错(只发布 Windows 平台),就开始报错了:

而且,编辑器会经常的闪退,有时候甚至一打开项目就自动闪退,后面不得不删除 Library 文件夹,重新打开项目,这才恢复正常了。
暂时也不确定到底是自己的用法不对,还是这样做本来就有问题,于是我只好寻找其他方法,终于在 Github 上,找到了一个叫 Compact Standalone File Browser 的插件,终于解决问题,看看 Github 上的描述:
======================================
Compact Standalone File Browser for Unity3d
A compact wrapper for native Windows file dialogs.
Inspired by: https://github.com/gkngkc/UnityStandaloneFileBrowser
- Only Desktop Windows platform supported.
- IL2CPP compatible.
- No additional plugins required.
- Save File dialog, Open file/files dialog, Select folder dialog.
INSTALL URL: https://github.com/eastafiev/CompactStandaloneFileBrowser.git?path=Assets/StandaloneFileBrowser
======================================
下载地址:
https://github.com/eastafiev/CompactStandaloneFileBrowser
二、用法
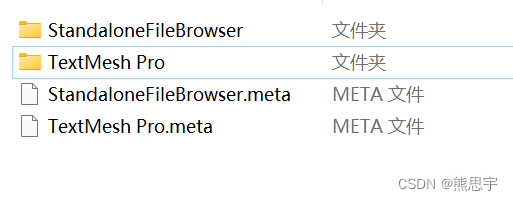
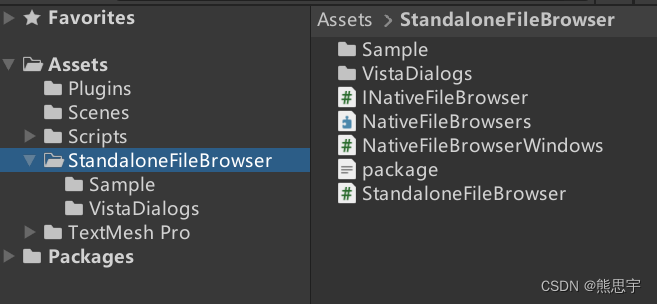
将代码直接下载下来后,将这两个文件夹复制到你的项目中

如果你的项目已经有了 TextMesh Pro 文件夹,那么只需要复制 StandaloneFileBrowser 文件夹,和 StandaloneFileBrowser.meta 即可。

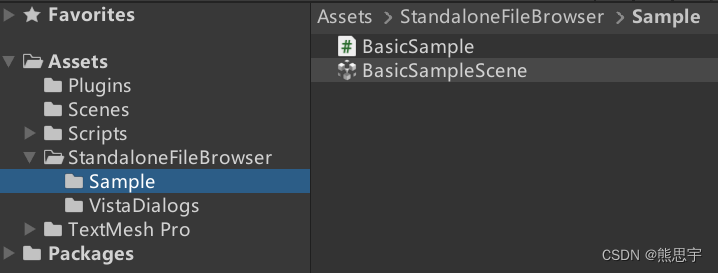
找到 Sample 文件夹,BasicSampleScene 场景就是对应的 demo

BasicSample 脚本就是这个 demo 对应的代码。
这里提供了三个功能,选择文件,选择文件夹,和保存文件。

BasicSample 脚本
using UnityEngine;
using UnityEngine.UI;
using NativeFileBrowser;
using System.IO;
public class BasicSample : MonoBehaviour
{
public Button _openFileButton;
public Button _openFolderButton;
public Button _saveFileButton;
private void Awake()
{
_openFileButton.onClick.AddListener(OpenFiles);
_openFolderButton.onClick.AddListener(SelectFolder);
_saveFileButton.onClick.AddListener(SaveFile);
}
private void OpenFiles()
{
var title = "Open Image File";
var extensions = new[]
{
new ExtensionFilter("Image Files", "png", "jpg", "jpeg"),
new ExtensionFilter("JPG ", "jpg", "jpeg"),
new ExtensionFilter("PNG ", "png"),
};
var path = StandaloneFileBrowser.OpenFilePanel(title, extensions, true);
Debug.Log(path.Length);
}
private void SelectFolder()
{
var title = "Select Folder";
var path = StandaloneFileBrowser.OpenFolderPanel(title);
Debug.Log(path.Length);
}
private void SaveFile()
{
var title = "Save file";
var extensionList = new[]
{
new ExtensionFilter("Binary", "bin"),
new ExtensionFilter("Text", "txt"),
};
var file = StandaloneFileBrowser.SaveFilePanel(title, "Save file", extensionList);
Debug.Log(file);
}
}1.选择文件
代码:
private void OpenFiles()
{
var title = "Open Image File";
var extensions = new[]
{
new ExtensionFilter("Image Files", "png", "jpg", "jpeg"),
new ExtensionFilter("JPG ", "jpg", "jpeg"),
new ExtensionFilter("PNG ", "png"),
};
var path = StandaloneFileBrowser.OpenFilePanel(title, extensions, true);
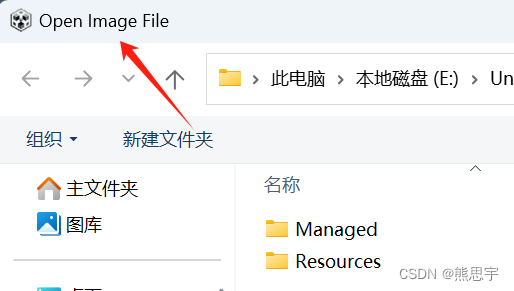
}第一句代码中的 title 变量是弹框时提示的标题,参考:

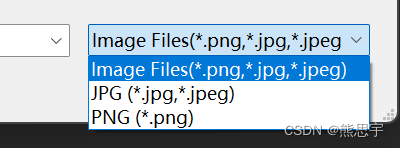
第二句代码是实例化了一个数组 extensions,extensions 是设置选择文件的类型,这里提供了三个下拉框作为筛选。
var extensions = new[]
{
new ExtensionFilter("Image Files", "png", "jpg", "jpeg"),
new ExtensionFilter("JPG ", "jpg", "jpeg"),
new ExtensionFilter("PNG ", "png"),
};

第三句代码则是打开弹框了
var path = StandaloneFileBrowser.OpenFilePanel(title, extensions, true);这里有三个参数,第一个参数就是上面讲的标题,第二个参数是类型筛选器,第三个参数是是否允许选择多个文件,这个设置值为 true 表示可以选择多个文件。
返回值则是一个 string 类型数组,如果选择了多个文件,则会返回多个文件的路径。
2.选择文件夹
代码:
private void SelectFolder()
{
var title = "Select Folder";
var path = StandaloneFileBrowser.OpenFolderPanel(title);
}选择文件夹的代码相对来说比较简单,就传入了一个标题,同样的,这里的返回值也是一个 string 类型数组,如果选择了多个文件夹,那么返回的就是所以文件夹的路径。
3.保存文件
代码:
private void SaveFile()
{
var title = "Save file";
var extensionList = new[]
{
new ExtensionFilter("Binary", "bin"),
new ExtensionFilter("Text", "txt"),
};
var file = StandaloneFileBrowser.SaveFilePanel(title, "Save file", extensionList);
Debug.Log(file);
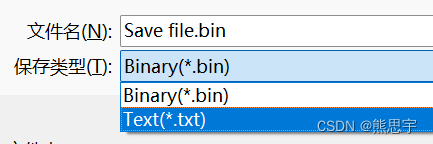
}变量 extensionList 是保存时的格式筛选器,如下:

第三句代码中,第一个参数是标题,第二个参数就是上图中的文件名处字符串“Save file”,第三个参数是类型筛选器。
注意这里,点击保存后,并不会真的保存,而是返回一个 string 类型的变量,表示当前的保存路径。

你可以使用保存文件的代码来继续完成这个功能,可以参考我的帖子
C# 文件操作(复制、移动、重命名、创建、打开、删除)_c# 创建文件-CSDN博客
结束
如果这个帖子对你有所帮助,欢迎 关注 + 点赞 + 留言
end