做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
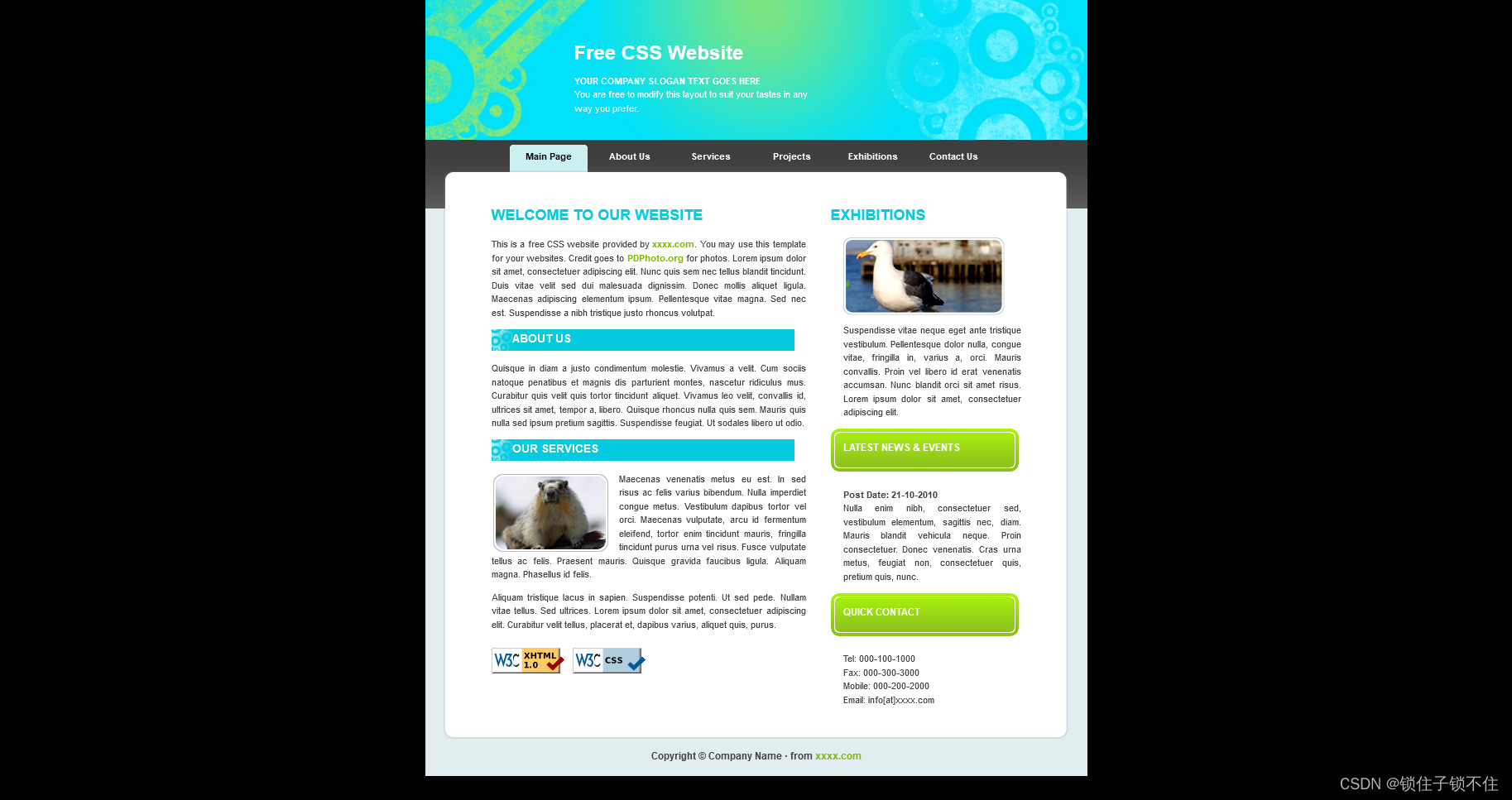
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88987104
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>free CSS website · free website template</title>
<meta name="keywords" content="free website, CSS template, templatemo" />
<meta name="description" content="free CSS website, CSS template from xxxx.com" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="templatemo_container">
<div id="templatemo_header">
<div id="templatemo_header_upper">Free CSS Website</div>
<div id="templatemo_header_lower"><span>YOUR COMPANY SLOGAN TEXT GOES HERE</span><br />
You are free to modify this layout to suit your tastes in any way you prefer.</div>
</div>
<div class="templatemo_menu">
<ul>
<li><a href="#" class="current">Main Page</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Exhibitions</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<div id="templatemo_top"><img src="images/templatemo_top.jpg" alt="xxxx.com" width="800" height="32" /></div>
<div id="templatemo_content">
<div id="templatemo_left">
<h1>WELCOME TO OUR WEBSITE</h1>
<p>This is a free CSS website provided by <a href="http://www.xxxx.com" target="_parent">xxxx.com</a>. You may use this template for your websites. Credit goes to <a href="http://www.pdphoto.org" target="_blank">PDPhoto.org</a> for photos. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nunc quis sem nec tellus blandit tincidunt. Duis vitae velit sed dui malesuada dignissim. Donec mollis aliquet ligula. Maecenas adipiscing elementum ipsum. Pellentesque vitae magna. Sed nec est. Suspendisse a nibh tristique justo rhoncus volutpat.</p>
<h2>ABOUT US</h2>
<p>Quisque in diam a justo condimentum molestie. Vivamus a velit. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur quis velit quis tortor tincidunt aliquet. Vivamus leo velit, convallis id, ultrices sit amet, tempor a, libero. Quisque rhoncus nulla quis sem. Mauris quis nulla sed ipsum pretium sagittis. Suspendisse feugiat. Ut sodales libero ut odio.</p>
<h2>OUR SERVICES</h2>
<p><img src="images/templatemo_photo.jpg" alt="xxxx.com" width="144" height="98" />Maecenas venenatis metus eu est. In sed risus ac felis varius bibendum. Nulla imperdiet congue metus. Vestibulum dapibus tortor vel orci. Maecenas vulputate, arcu id fermentum eleifend, tortor enim tincidunt mauris, fringilla tincidunt purus urna vel risus. Fusce vulputate tellus ac felis. Praesent mauris. Quisque gravida faucibus ligula. Aliquam magna. Phasellus id felis.</p>
<p>Aliquam tristique lacus in sapien. Suspendisse potenti. Ut sed pede. Nullam vitae tellus. Sed ultrices. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur velit tellus, placerat et, dapibus varius, aliquet quis, purus.</p>
<p><a href="http://validator.w3.org/check?uri=referer"><img height="31" alt="Valid XHTML 1.0 Transitional" src="http://www.w3.org/Icons/valid-xhtml10" width="88" vspace="8" border="0" /></a><a href="http://jigsaw.w3.org/css-validator/check/referer"><img alt="Valid CSS!" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" vspace="8" border="0" /></a></p>
</div>
<div id="templatemo_right">
<h1>EXHIBITIONS</h1>
<p><img src="images/templatemo_bird.jpg" alt="xxxx.com" width="195" height="94" /></p>
<p>Suspendisse vitae neque eget ante tristique vestibulum. Pellentesque dolor nulla, congue vitae, fringilla in, varius a, orci. Mauris convallis. Proin vel libero id erat venenatis accumsan. Nunc blandit orci sit amet risus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<h3>LATEST NEWS & EVENTS</h3>
<p><strong>Post Date: 21-10-2010<br /></strong>
Nulla enim nibh, consectetuer sed, vestibulum elementum, sagittis nec, diam. Mauris blandit vehicula neque. Proin consectetuer. Donec venenatis. Cras urna metus, feugiat non, consectetuer quis, pretium quis, nunc.</p>
<h3>QUICK CONTACT</h3>
<p>Tel: 000-100-1000<br />
Fax: 000-300-3000<br />
Mobile: 000-200-2000<br />
Email: info[at]xxxx.com</p>
</div>
</div>
<div id="templatemo_footer">Copyright © Company Name · from <a href="http://www.xxxx.com" target="_parent" title="Free Templates">xxxx.com</a></div>
</div>
</body>
</html>只有56行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
body {
margin: 0;
padding:0;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
line-height: 1.5em;
color: #444444;
background: #000000;
}
a:link, a:visited { color: #83bb0a; text-decoration: none; font-weight: bold;}
a:active, a:hover { color: #83bb0a; text-decoration: none; font-weight: bold; }
h1 {
margin:0px 0px 10px 0px;
padding-bottom: 8px;
font-weight: bold;
font-size: 18px;
color:#05cce1;
}
h2 {
margin:0px 0px 10px 0px;
font-weight: bold;
font-size: 14px;
color:#fff;
height: 26px;
width: 366px;
padding-top: 3px;
padding-left: 25px;
background: url(images/templatemo_h2.jpg) no-repeat;
}
h3 {
margin:0px 0px 0px 0px;
padding-top: 15px;
padding-left: 15px;
font-weight: bold;
font-size: 12px;
width: 227px;
height: 52px;
color:#fff;
background: url(images/templatemo_box.jpg) no-repeat;
}
#templatemo_container {
margin: auto;
width: 800px;
}
#templatemo_header {
margin: auto;
width: 800px;
height: 171px;
color: #fff;
background: url(images/templatemo_header.jpg) no-repeat;
}
#templatemo_header_upper {
float: left;
padding-left: 180px ;
padding-top: 50px;
width: 500px;
height: 40px;
line-height: normal;
font-size: 24px;
font-weight: bold;
}
#templatemo_header_lower {
float: left;
padding-left: 180px ;
width: 300px;
height: 50px;
}
#templatemo_header_lower span {
font-weight: bold;
}
.templatemo_menu {
margin: auto;
width: 800px;
height: 49px;
background: url(images/templatemo_menu.jpg) no-repeat;
color: #FFFFFF;
font-weight: bold;
}
.templatemo_menu ul {
margin: 0px;
list-style: none;
padding-left: 100px;
}
.templatemo_menu li {
display: inline;
}
.templatemo_menu li a{
float: left;
padding: 10px 0px;
width: 98px;
color: #FFFFFF;
text-decoration: none;
text-align: center;
}
.templatemo_menu li a:hover, .templatemo_menu li .current{
color: #000;
background: url(images/templatemo_hover.jpg) no-repeat;
}
#templatemo_content {
float: left;
width: 800px;
background: url(images/templatemo_pg_bg.jpg) repeat-y;
}
#templatemo_top {
width: 800px;
height: 32px;
}
#templatemo_left {
margin: 0px;
float: left;
margin-left: 80px;
width: 380px;
text-align: justify;
}
#templatemo_left img {
float: left;
padding-right: 10px;
}
#templatemo_right {
float: right;
width: 230px;
margin-right: 80px;
text-align: justify;
}
#templatemo_right p {
padding-left: 15px;
margin-top: 5px;
}
#templatemo_footer {
float: left;
width: 800px;
height: 32px;
text-align: center;
font-size: 12px;
font-weight: bold;
padding-top: 40px;
background: url(images/templatemo_footer.jpg) no-repeat;
}css也不算长,好学得嘞!
嘻嘻(#^.^#)









![[薅羊毛]通义灵码做活动,送挺多礼品,快来薅羊毛!!!](https://img-blog.csdnimg.cn/direct/5f3e5baa90ad4378b07facdc9badeba3.jpeg)