数字化浪潮的推进让企业对应用开发效率有着愈发严苛的要求。
传统的开发模式,无论是前端开发还是后端处理,都普遍面临周期长、成本高、响应慢、迭代难等问题,由于部分企业长期未进行创新改革,导致每次在新增系统功能时,必然会经历一系列繁琐步骤。
从需求分析、系统设计、环境搭建、编码开发、功能测试、性能优化,到最后的部署上线,往往需要耗费数月甚至更长时间。在当前追求降本增效的大环境下,这种传统的开发模式显然与企业所追求的“效率”背道而驰。
但其实,类似问题是有很多种“解题”方案的,近年来备受各大企业青睐的低代码开发平台便是其中最优解的方案之一。下面就让我们一起进入织信“全栈”低代码的世界,看看它是如何引领这场效率革命的!
一、前端开发的革新
在过去,前端开发通常涉及到大量繁琐的页面编写和调试工作,对开发人员也提出了较高的要求,需要精通各种前端技术和框架,才能打造出符合用户体验的页面。
而如今有了织信全栈低代码的前端开发工具(组件设计器),一切都将变得简单而直观。
通过拖放式的界面设计,开发人员可轻松搭建出美观的响应式页面,并摆脱繁琐的代码编写。同时,平台内置了丰富的UI组件和模板,使得页面开发像搭积木一样简单,显著提升开发效率。
1►多种布局,适用多终端页面设计
织信组件设计器具备多样化的布局选项,提供栅格、网格、响应式等自定义布局设计,让用户能够随心所欲地定义新的布局方式,并轻松将其应用于实际的页面设计之中。
更值得一提的是,它支持多终端页面设计功能,为用户带来了前所未有的灵活性和便捷性。无论是产品经理、设计师还是前端工程师,都能借助这一工具快速构建出美观、易用的PC网页、APP、小程序等终端应用。

2►海量组件资源,无缝兼容集成
织信组件设计器除了提供按钮、输入框、图片、表格、图表、导航栏、轮播图等常规的HTML基础组件外,还支持扩展市面上较为主流的开源组件和程序资源,如ElementUI、VantUI、Echarts、Vconsole等。
这些组件工具都经过了精心设计与优化,具有良好的视觉效果和交互体验。用户仅需在“组件库”中进行勾选,即可将这些组件应用到页面设计当中,实现高效的页面搭建。

3►蓝图模式,实现页面逻辑互通
提供一个逻辑清晰的图形化界面,用户仅需通过拖拽、连线等配置操作,即可快速定义页面之间的逻辑关系。
同时支持数据绑定、代码片段、条件判断、循环、变量管理等功能,搭配使用可实现复杂的应用逻辑与流程自动化。

4►构建专属组件库,一键快速复用
在页面设计的过程中,平台会自动将已配置完成的页面设计组件保存为模板,后续若有相同的页面设计工作,用户仅需打开“用户组件”,即可一键应用和导入已有的页面组件。
有了这个“组件库”,也就意味着用户不需要重新创建相同的组件,只需简单的操作,即可实现组件的重复使用。

二、后端处理的进化
后端处理是应用开发中不可或缺的一环,它涉及数据处理、业务逻辑实现等多个方面。传统的后端开发需要开发人员具备深厚的编程功底和对数据库等技术的深入理解。
然而,织信全栈低代码平台通过抽象化的数据处理方式和可视化的逻辑编排工具,显著降低了后端开发的门槛。开发人员仅需通过简单的配置和拖拽操作,即可实现复杂的数据处理和业务逻辑。
平台支持多种数据源接入,无论是关系型数据库还是非关系型数据库,都能轻松应对。通过图形化逻辑编排工具(即自动化),开发人员可以将复杂的业务流程分解为简单的步骤,并以图形化方式呈现出来,从而大大提高开发的灵活性和可维护性。
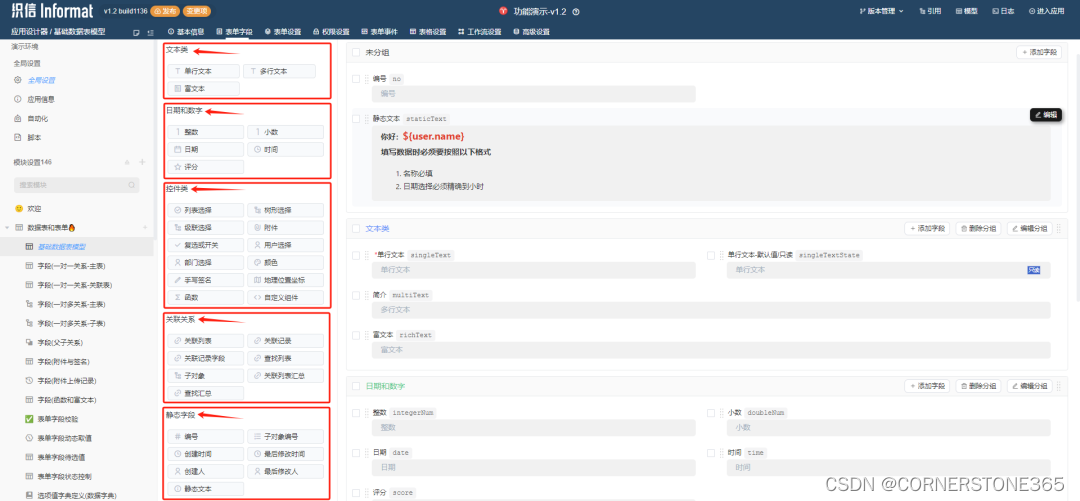
1►灵活自定义数据模型
平台提供一套完备的数据模型建立工具,包括数据字段定义、数据关系设置、数据校验规则等功能,让用户能够根据自身业务场景构建规范化的数据模型。
同时为了保障系统的稳定性,平台还提供高性能的数据处理方案,让企业可以轻松应对大数据量和高并发量的业务需求。用户只需开启“数据表分区”和“数据表字段索引”,即可大幅提升数据表性能和查询速度。

2►复杂业务逻辑处理能力
提供图形化的编程环境,支持用户使用自动化步骤的组合,例如输入参数、条件判断、设置变量等功能,实现高度复杂的程序逻辑,媲美传统的“代码级”开发。
此外,自动化功能还内置丰富的业务组件,具备极强的可视化逻辑编排能力,并支持灵活的条件判断和计算功能。无论是处理复杂的订单流程还是优化库存管理水平,通过自动化,用户都能轻松实现目标。

3►多节点多实例流程设计能力
织信结合BPMN2.0提供标准化业务流程建模,通过易于理解的可视化配置方式,用户可以灵活组合不同数据处理逻辑和业务规则,轻松实现长链路、多节点、多实例的复杂业务流程。
并且支持串行流程、并行流程和条件分支流程,具备超高的灵活性和可扩展性,让织信平台能够适用于各种行业和场景,如金融、制造、军工、物流、电商、新能源、贸易等。

4►极具个性的可视化图表定制
基于echarts提供一套直观,生动,可交互,可个性化定制的数据可视化图表工具,支持自主配置高度复杂、多样化的数据图表与数字大屏。
用户也可以在数据图表上设置各种交互元素,比如按钮,筛选器,滑动条等,以便更好的探索和分析数据。同时,图表还支持实时更新数据,确保用户随时都能观察到最新的数据变化。

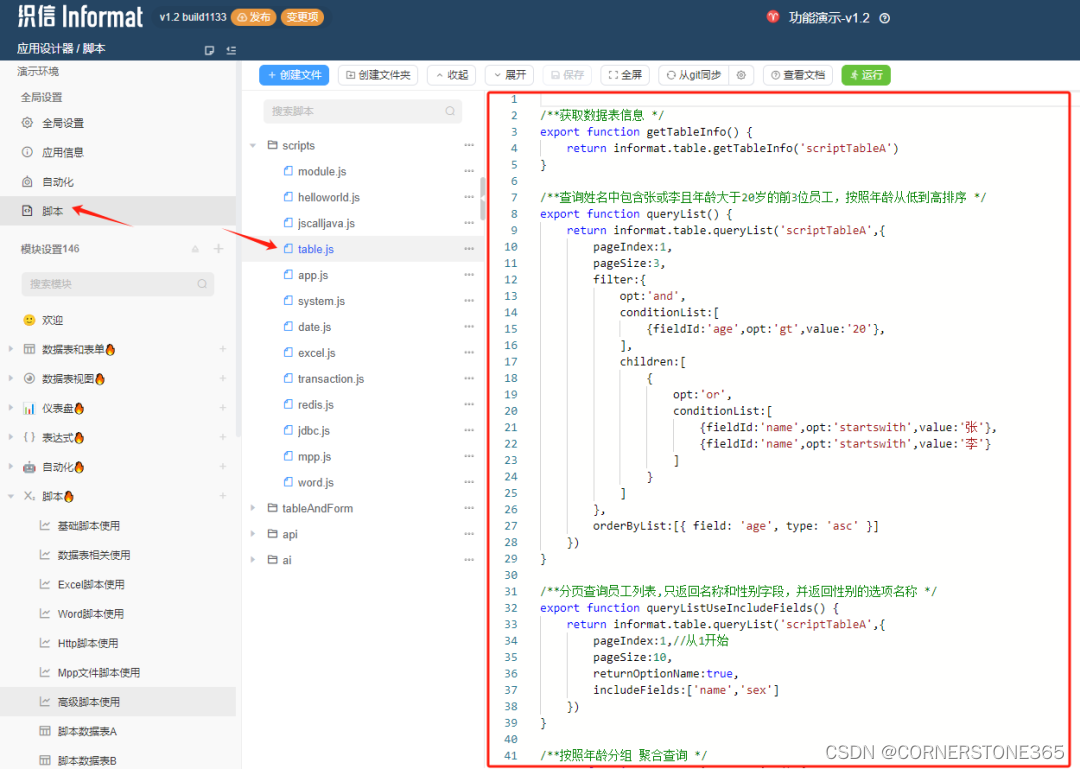
5►超强灵活性的脚本拓展能力
支持通过编写JS脚本自定义业务逻辑,灵活调整系统的行为,实现特定的业务流程。无论是复杂的业务规则、数据处理,还是特定的交互行为,都可以通过脚本功能来实现。
使用脚本功能,用户还可以拓展新的功能组件,以满足复杂的业务需求。同时,通过与第三方系统、API或数据源的连接,可实现数据的共享和业务流程的协同。

三、全栈低代码,一站式开发
织信低代码不仅在前端和后端开发上表现出色,更重要的是它实现了全栈式的开发体验。这意味着开发人员无需在不同的技术栈和工具之间切换,只需在一个平台上就能完成从“页面设计”到“数据处理”再到“业务逻辑”实现的全过程。
这种“全栈式”+“一站式”的开发模式不仅有助于提高开发效率,还能降低开发环节中的沟通成本和维护难度。让开发人员可以更加专注于业务需求的实现和创新,而不用担心技术细节和底层架构的复杂性。
除此之外,织信全栈低代码还适用于各种类型的应用开发场景,无论是企业级应用、移动应用、Web应用,用户都能找到适合自己的解决方案。同时,平台还提供自定义API功能,支持与其他系统无缝集成和扩展,以满足企业不断增长的业务需求。
当下,全栈低代码时代已经来临!织信作为全栈低代码平台的首创者,自身拥有强大的功能和灵活的应用场景,能为企业用户带来前所未有的便捷和高效。如果你还在为繁琐的开发工作而烦恼,不妨尝试一下织信全栈低代码平台,让开发变得更加简单、更加效率!













![BUUCTF-----[GXYCTF2019]禁止套娃](https://img-blog.csdnimg.cn/direct/297c896824f042948fcd8d94bd5fc6dc.png)