之前已经实现了一个简单的Django项目,今天我们j基于之前的项目来实现注册、登录以及登录成功之后跳转到StuList页面。
1、连接数据库
1.1 配置数据库信息:
首先在myweb的settings.py 文件中设置MySQL数据库连接信息:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_username',
'PASSWORD': 'your_password',
'HOST': 'localhost',
'PORT': '3306',
}
}
2、定义用户模型
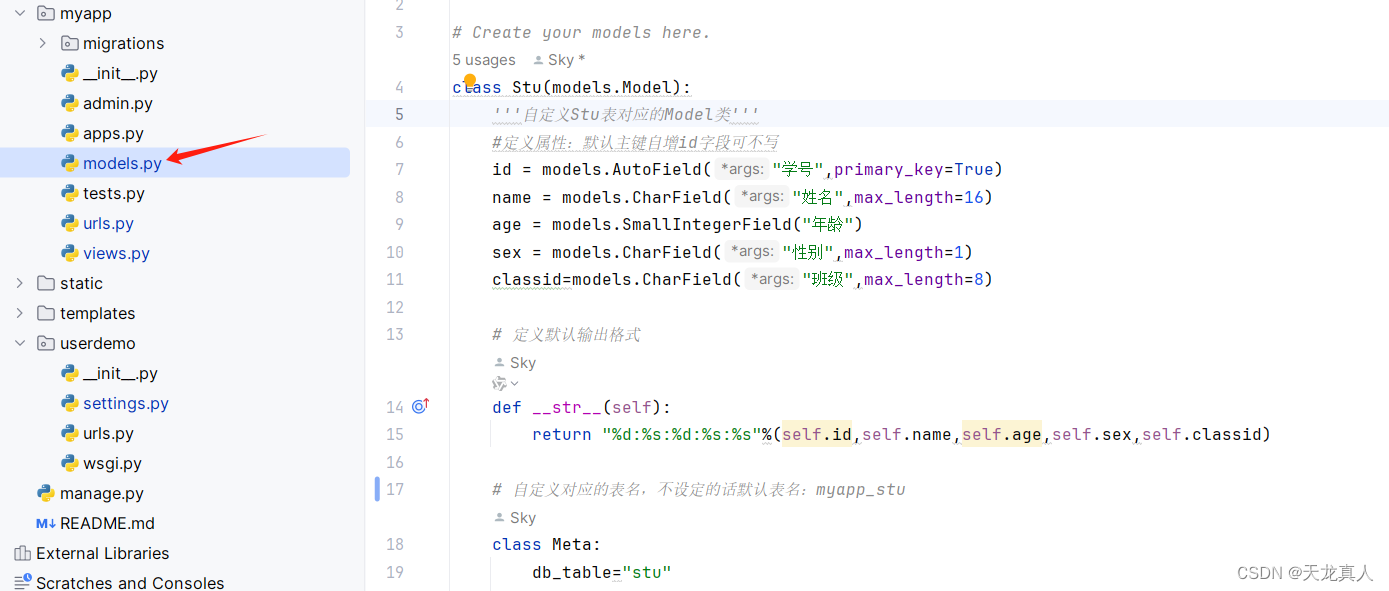
在myapp底下的models新增一个stu:

class Stu(models.Model):
'''自定义Stu表对应的Model类'''
#定义属性:默认主键自增id字段可不写
id = models.AutoField("学号",primary_key=True)
name = models.CharField("姓名",max_length=16)
age = models.SmallIntegerField("年龄")
sex = models.CharField("性别",max_length=1)
classid=models.CharField("班级",max_length=8)
# 定义默认输出格式
def __str__(self):
return "%d:%s:%d:%s:%s"%(self.id,self.name,self.age,self.sex,self.classid)
# 自定义对应的表名,不设定的话默认表名:myapp_stu
class Meta:
db_table="stu"
3、数据迁移-创建数据库表结构
在终端依次执行代码:
python manage.py makemigrations
python manage.py migrate
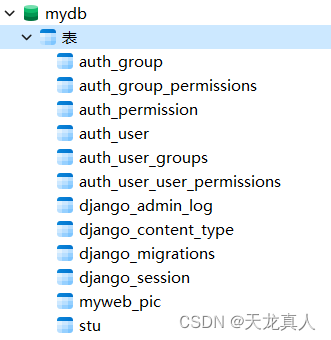
执行成功之后我们打开mysql查看数据库表,会发现多了很多表以及我们的stu表。

4、创建视图函数
在myapp/views.py中编写处理注册、登录等功能的视图函数:
def register(request):
'''
跳转注册
'''
return render(request, "register.html")
def update(request):
'''
提交注册
'''
name = request.POST.get("username")
passwd = request.POST.get("password")
check_passwd = request.POST.get("check_password")
print("name:%s,password:%s" % (name, passwd))
# 这里的User 调用的是django自带的auth_user
# from django.contrib.auth.models import User
exist = User.objects.filter(username=name)
if exist:
return HttpResponse("用户已经存在")
if passwd != check_passwd:
return HttpResponse("密码不相同,请重新输入")
# hash_password = make_password(passwd)
user = User.objects.create_user(
username=name,
password=passwd
)
user.save()
# 注册成功
return redirect("/login")
def login(request):
return render(request, "login.html")
def dologin(request):
username = request.POST.get("username")
password = request.POST.get("password")
print("username,password", username, password)
exist = User.objects.filter(username=username).exists()
if not exist:
return redirect("/login?error = 用户不存在")
user = authenticate(username=username, password=password)
if user:
# 登录成功 跳转到stulist页面
return redirect("/stuPage")
else:
return redirect("/login?error = 密码错误")
return redirect("/login")
def stuPage(request):
stuList = Stu.objects.all()
paginator = Paginator(stuList, 5) # 每页显示10个学生
page = request.GET.get('page', 1)
try:
students = paginator.get_page(page)
except PageNotAnInteger:
# 如果页码不是整数,返回第一页的数据
students = paginator.get_page(1)
except EmptyPage:
# 如果页码超出范围,返回最后一页的数据
students = paginator.get_page(paginator.num_pages)
return render(request, "studentList.html", {"stuList": students})
5、配置URL路由
在myapp/urls.py中配置URL路由:
# 跳转注册页面
url(r'^register$', views.register, name='register'),
# 提交注册api
url(r'^update$', views.update, name='update'),
# 跳转登录页面
url(r'^login$', views.login, name='login'),
# 提交登录api
url(r'^dologin$', views.dologin, name='dologin'),
# 学生list页面
url(r'^stuPage', views.stuPage, name='stuPage'),
这里值得注意的是,假如你使用的django版本为4.x+,则url就得换为path。
写为
path(r'^stuPage', views.stuPage, name='stuPage'),
引入对应的package即可:from django.urls import path。

6、编写前端页面
6.1 创建模板文件夹:
在你的应用程序目录下创建一个名为templates的文件夹,用于存放HTML模板文件。
6.2 配置模板路径:
在myweb的settings.py 文件中配置模板路径,告诉Django 在哪里查找模板文件。在TEMPLATES 配置中添加应用程序的模板目录路径:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
6.3 编写HTML
在templates文件夹下分别创建注册、登录、studentList等页面。一下是我的示例代码:
注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Register Page with Particle Background</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
background-color: #000;
}
canvas {
position: fixed;
top: 0;
left: 0;
z-index: -1;
}
#edit-area {
width: 25%;
margin: 0 auto;
margin-top: 100px;
padding: 20px;
border-radius: 8px;
background-color: rgba(255, 255, 255, 0.8);
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
h3 {
text-align: center;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 10px;
}
input {
padding: 10px;
border-radius: 5px;
border: 1px solid #ccc;
margin-bottom: 10px;
}
button {
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<div id="edit-area">
<h3>新用户注册</h3>
<form action="{% url 'update' %}" enctype="multipart/form-data" method="post">
{% csrf_token %}
<label for="username">用户名:</label>
<input type="text" name="username" id="username" required>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required>
<label for="check_password">确认密码:</label>
<input type="password" name="check_password" id="check_password" required>
<button type="submit">注册</button>
</form>
<!-- <button οnclick="location.href='{% url 'login' %}'">Go to Login</button>-->
</div>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
let particlesArray;
function createParticle() {
particlesArray = [];
const numberOfParticles = canvas.width * canvas.height / 9000;
for (let i = 0; i < numberOfParticles; i++) {
particlesArray.push({
x: Math.random() * canvas.width,
y: Math.random() * canvas.height,
size: Math.random() * 3 + 1,
speedX: Math.random() * 3 - 1.5,
speedY: Math.random() * 3 - 1.5
});
}
}
function drawParticles() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particlesArray.length; i++) {
const item = particlesArray[i];
ctx.fillStyle = 'white';
ctx.beginPath();
ctx.arc(item.x, item.y, item.size, 0, Math.PI * 2);
ctx.fill();
item.x += item.speedX;
item.y += item.speedY;
if (item.x < 0 || item.x > canvas.width) {
item.speedX = -item.speedX;
}
if (item.y < 0 || item.y > canvas.height) {
item.speedY = -item.speedY;
}
}
}
function animate() {
requestAnimationFrame(animate);
drawParticles();
}
createParticle();
animate();
</script>
</body>
</html>
登录:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Page with 3D Background</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
perspective: 1000px;
background: linear-gradient(45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
.login-container {
width: 25%;
margin: 0 auto;
margin-top: 100px;
padding: 2%;
border: 1px solid #cccccc;
border-radius: 8px;
background-color: rgba(255, 255, 255, 0.8);
position: relative;
z-index: 1;
}
input {
display: block;
width: 100%;
margin-bottom: 10px;
padding: 5px;
border-radius: 3px;
border: 1px solid #ccc;
}
#submit {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="login-container">
<h3 style="text-align:center;">用户登录</h3>
<form action="{% url 'dologin' %}" enctype="multipart/form-data" method="post">
{% csrf_token %}
<input type="text" name="username" placeholder="用户名" required />
<input type="password" name="password" placeholder="密码" required />
<input id="submit" type="submit" value="Login"/>
</form>
<button onclick="location.href='{% url 'register' %}'">Go to Register</button>
</div>
</body>
</html>
学生列表:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生列表</title>
<!-- 引入Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
background-color: #f8f9fa;
}
.container {
margin-top: 50px;
}
h1 {
color: #333;
text-align: center;
margin-bottom: 30px;
}
table {
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
th, td {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h1 class="my-4">学生列表</h1>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>班级</th>
</tr>
</thead>
<tbody>
{% for student in stuList %}
<tr>
<td>{{ student.id }}</td>
<td>{{ student.name }}</td>
<td>{{ student.age }}</td>
<td>{{ student.sex }}</td>
<td>{{ student.classid }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination justify-content-center">
{% if stuList.has_previous %}
<li class="page-item"><a class="page-link" href="?page={{ stuList.previous_page_number }}">上一页</a></li>
{% else %}
<li class="page-item disabled"><a class="page-link" href="#">上一页</a></li>
{% endif %}
{% for i in stuList.paginator.page_range %}
{% if stuList.number == i %}
<li class="page-item active"><a class="page-link" href="#">{{ i }} <span
class="sr-only">(current)</span></a></li>
{% else %}
<li class="page-item"><a class="page-link" href="?page={{ i }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{% if stuList.has_next %}
<li class="page-item"><a class="page-link" href="?page={{ stuList.next_page_number }}">下一页</a></li>
{% else %}
<li class="page-item disabled"><a class="page-link" href="#">下一页</a></li>
{% endif %}
</ul>
</nav>
</div>
<!-- 引入Bootstrap JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js"></script>
</body>
</html>
6.4 模板语法简单介绍
在上面的html页面的表单提交用到了如下的代码:
<form action="{% url 'dologin' %}" enctype="multipart/form-data" method="post">
{% url ‘dologin’ %}:
这个模板标签用于生成URL 地址,其中’dologin’是指向一个视图函数的名称或者URL模式的名称。
Django 将根据给定的名称查找对应的URL 地址,并生成完整的URL 地址。
这样做的好处是,当你需要更改URL 地址时,只需更新URL 配置而不必在所有模板中手动修改URL 地址。
7、启动项目
控制台输入:
python manage.py runserver
8、效果展示
首页:

登录:

注册:

学生列表:

OK,到这里就完成了一个简单的登录注册项目。