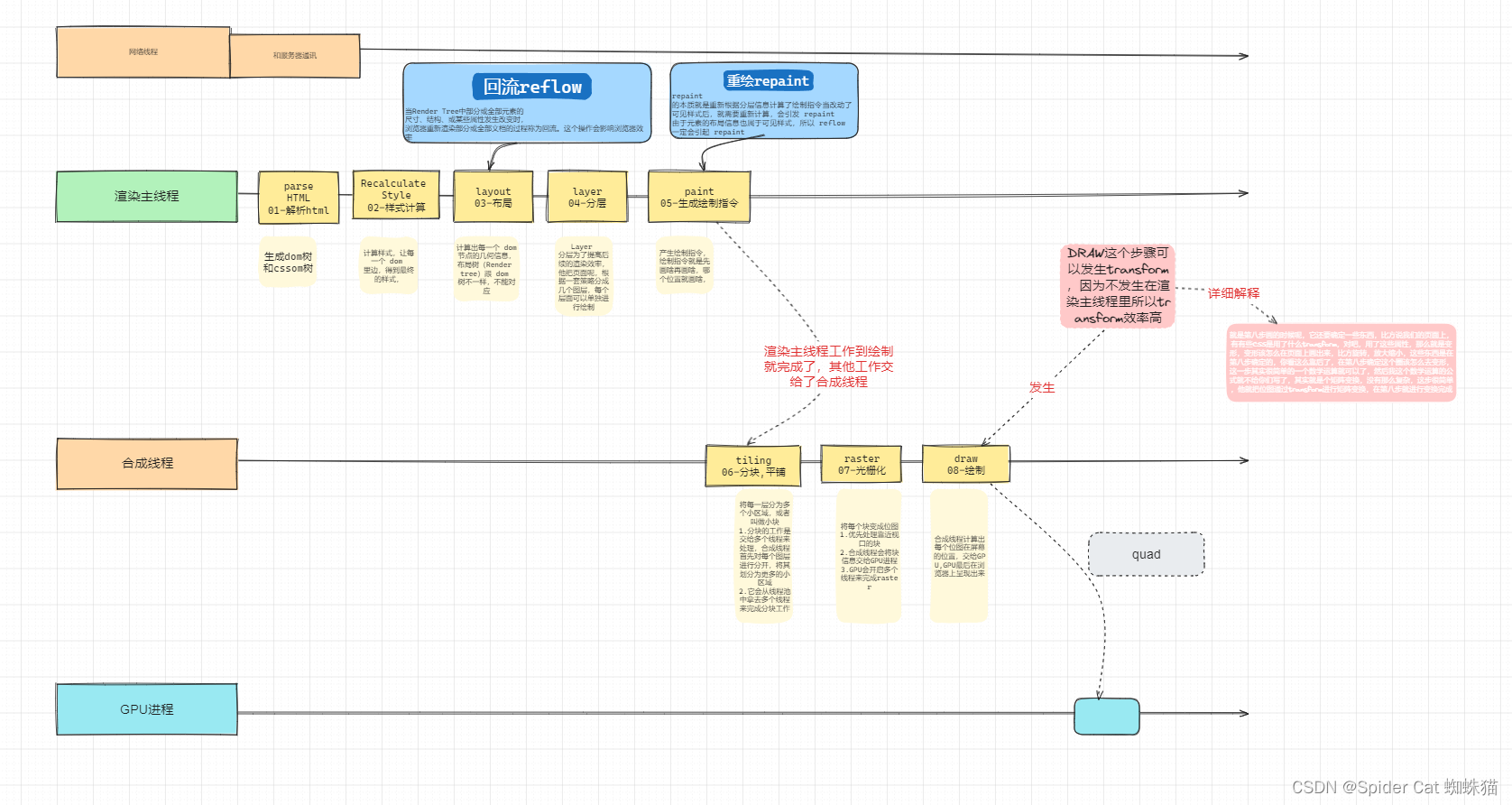
浏览器的渲染流程
图示如下:

解析 HTML
浏览器从网络或本地文件中获取到 HTML 源代码,然后从上到下的解析源代码
若解析过程中,读取到 CSS 或 JS,停止解析(阻塞),转而解析 CSS 或执行 JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href=