Node.js默认并不支持ES模块化,如果需要使用可以采用两种方式。方式一,直接将所有的js文件修改为mjs扩展名。方式二,修改package.json中type属性为module。
导出
默认导出
// 向外部导出内容
export let a = 10
export const b = "孙悟空"
export const c = { name: "猪八戒" }
export default function sum(a, b) {
return a + b
}
import sum, { a } from "./m4.mjs"

默认导出的内容,可以随意命名。导入的时候把sum改为别的名字也没问题。默认导出不写括号里面,其他导出要写在对象里,注意默认导出后面得是一个具体的值,不能是语句,可以是对象函数之类的。

- 导出变量(命名导出)
export let name1, name2, …, nameN;
export let name1 = …, name2 = …, …, nameN;
- 导出函数(命名导出)
export function functionName(){...}
- 导出类(命名导出)
export class ClassName {...}
- 重命名导出
export { variable1 as name1, variable2 as name2, …, nameN };
- 解构赋值后导出
export const { name1, name2: bar } = o;
- 默认导出
export default expression;
export default function (…) { … } // also class, function*
export default function name1(…) { … } // also class, function*
export { name1 as default, … };
- 聚合模块
export * from …; // 将其他模块中的全部内容导出(除了default)
export * as name1 from …; // ECMAScript® 2O20 将其他模块中的全部内容以指定别名导出
export { name1, name2, …, nameN } from …; // 将其他模块中的指定内容导出
export { import1 as name1, import2 as name2, …, nameN } from …; // 将其他模块中的指定内容重命名导出
export { default, … } from …;
导入(官方标准:es不能省略扩展名)
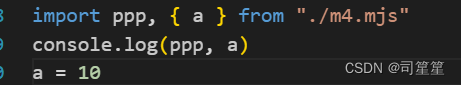
通过模块化导入的内容都是常量

当我们尝试修改a的值会发现报错,提示我们常量不可修改。
TypeError: Assignment to constant variable.
at file:///C:/Users/24665/Desktop/pink/02_%E6%A8%A1%E5%9D%97%E5%8C%96/04_%E6%A8%A1%E5%9D%97%E5%8C%96.mjs:30:3
at ModuleJob.run (node:internal/modules/esm/module_job:194:25)
Node.js v19.3.0
- 引入默认导出
import defaultExport from "模块的相对路径";
- 将所有模块导入到指定命名空间中
import * as name from "模块的相对路径";
- 引入模块中的指定内容
//解构赋值
import { export1 } from "模块的相对路径";
import { export1 , export2 } from "模块的相对路径";
//或
const name = require("./m3").name
- 以指定别名引入模块中的指定内容
import { export1 as alias1 } from "模块的相对路径";
import { export1 , export2 as alias2 , [...] } from "模块的相对路径";
- 引入默认和其他内容
import defaultExport, { export1 [ , [...] ] } from "模块的相对路径";
import defaultExport, * as name from "模块的相对路径";
- 引入模块
import "module-name";
默认情况下,node中的模块化标准是CommonJs
要想使用ES的模块化,可以采用以下两种方式。
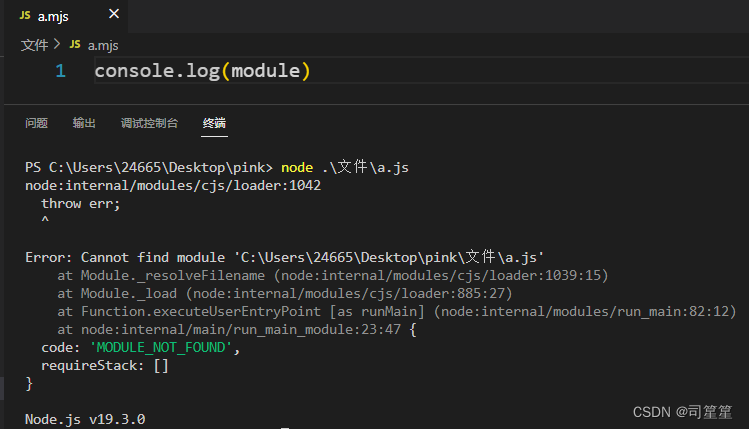
1.使用mjs作为扩展名
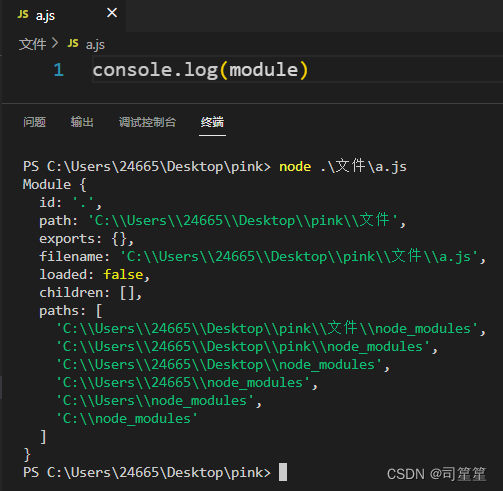
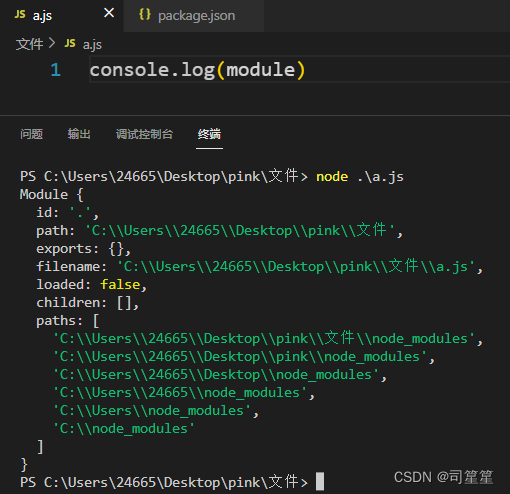
输出module时,在CommonJs中不报错

但是在CommonJs不报错

如图,把扩展名换为.mjs之后再打印就会出错。
方法二
修改package.json文件

修改package.json将模块化规范设置为ES模块。

当我们设置"type":"module”时,当前项目下所有的js文件都默认为ES模块。