Flutter 既能保证很高的开发效率,又能获得很好的性能。
这两年 Flutter 技术热度持续提高,整个 Flutter 生态和社区也发生了翻天覆地的变化。目前Flutter 稳定版发布到了3.0,现在已经支持移动端、Web端和PC端,通过Flutter 开发的应用程序能够轻松的在各个平台迁移并获得很好的性能。另外,Flutter 在 Github Star 数上排名已经进入了前20,在跨端框架中已经成为稳稳的第一。
根据近几年实践统计,Flutter 相比原生开发,人效能提高近一倍,且性能可以接近原生。
Flutter 源起
Flutter 属于在实现三个跨端框架方向之一的“自绘UI + 原生”的范畴。在上一篇中也介绍过。
Flutter 实现一套自绘UI引擎,并拥有一套自己的 UI 布局框架。
得益于但Dart开发语言的JIT 运行方式支持动态化的。因此,在开发过程中 Flutter 的热重载可帮助开发者快速地进行测试、构建UI、添加功能并更快地修复错误。在 iOS 和 Android 模拟器或真机上可以实现毫秒级热重载,并且不会丢失状态。
Flutter 从上到下分为UI框架层、引擎层和嵌入层。开发者基本上都是与UI框架层打交道。
UI 框架
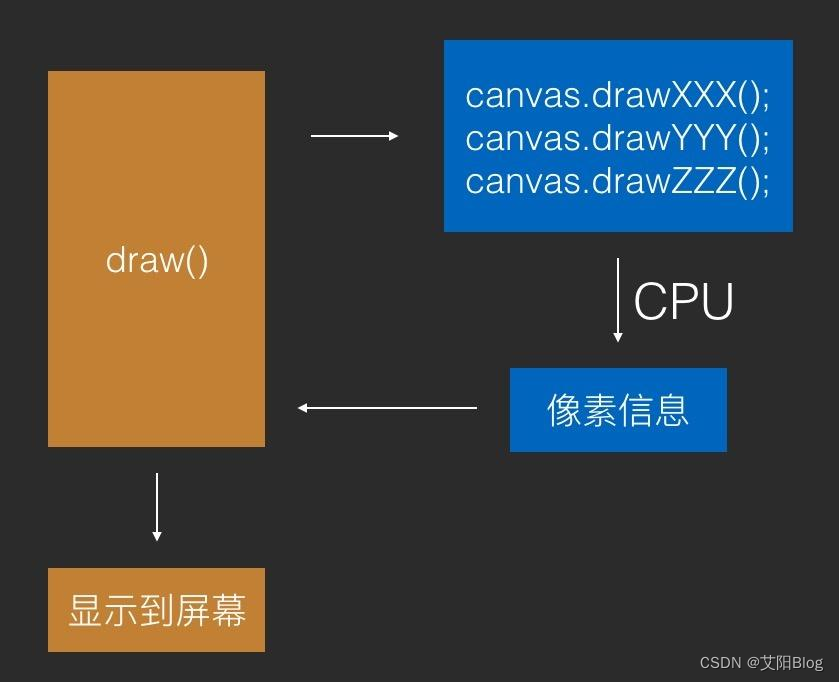
UI 框架(UI Framework)指基于一个操作系统和浏览器之上快速开发GUI(图形用户接口)的框架。通常来讲平台只提供非常基础的图形 API(Canvas),如画线、画几何图形等。
可以想象一下,如果没有UI 框架的封装而直接用 Canvas 来构建用户界面将会是怎样的一个体验和效率!
简单来讲, UI 框架解决的主要问题就是:如何基于基础的图形API(Canvas)来封装一套可以高效创建UI的框架。
各个平台 UI 框架的实现原理基本是相通的,在介绍Flutter UI框架之前,可以先了解平台图形处理的基本原理。操作系统(Android&IOS)图像绘图的基本原理-CSDN博客

Flutter UI框架
Android SDK封装了Android操作系统API,提供了一个“UI描述文件 XML+Java/Kotlin 操作 DOM”的UI 框架。iOS的 UIKit 对 View 的抽象也是一样的。他们都将操作系统API抽象成一个基础对象,然后再定义一套规则来描述UI,如UI树结构,UI 操作的单线程原则等。
如果可以使用同一种编程语言开发,在不同操作系统API上封装一个对上接口一致,对下适配不同操作系统的中间层。那么我们就可以使用同一套代码编写跨平台的应用了。
而Flutter的原理正是如此:它提供了一套Dart API,然后在底层通过OpenGL这种跨平台的绘制库(内部会调用操作系统API)实现了一套代码跨多端。
由于Dart API也是调用操作系统API,所以它的性能接近原生。
*注解:
- 虽然Dart是先调用了OpenGL,OpenGL才会调用操作系统API,但是这仍然是原生渲染,因为OpenGL只是操作系统API的一个封装库,它并不像WebView渲染那样需要 JavaScript 运行环境和CSS渲染器,所以不会有性能损失。
- Flutter 早期版本底层会调用 OpenGL 这样的跨平台库,但在 iOS 设备上苹果提供了专门的图形库Metal,使用 Metal可以在iOS上获得比OpenGL更好的绘图性能,因此Flutter后来在 iOS 上会优先调用 Metal ,只有当 Metal 不可用时才会降级到OpenGL。不过 Flutter 底层到底是调用的哪个库,作为应用开发者是不需要关注的,我们只需要知道调用的是原生的绘图接口,可以保证高性能即可。
FlutterUI框架
简单概括:组合+响应式。
在Flutter开发UI中,一切皆是Widget。我们要开发一个UI界面,需要组合不同Widget来实现。而当UI要发生变化时,我们不去直接修改DOM,而是通过更新状态State,让Flutter UI 框架来根据新的状态来重新构建UI。
先介绍一下BuildContext、RenderObject、Element,它们是组成Flutter UI 框架的基石。
BuildContext
StatelessWidget和StatefulWidget的build方法都会传一个BuildContext对象。
Widget build(BuildContext context) {}我们也知道,在很多时候我们都需要使用这个context 做一些事,比如:
Theme.of(context) //获取主题
Navigator.push(context, route) //入栈新路由
context.findRenderObject() //查找当前或最近的一个祖先RenderObject那么BuildContext到底是什么呢,查看其定义,发现其是一个抽象接口类:
abstract class BuildContext {
...
}那这个context对象对应的实现类到底是谁呢?以StatelessElement为例:
class StatelessElement extends ComponentElement {
...
@override
Widget build() => widget.build(this);
...
}发现build传递的参数是this。这个BuildContext的实现类就是StatelessElement。
虽然StatelessElement或StatefulElement并没有实现BuildContext接口,但它们继承自Element类,而Element类实现了BuildContext接口:
class Element extends DiagnosticableTree implements BuildContext {
...
}结论:BuildContext就是widget对应的Element。所以,我们可以通过context在StatelessWidget和StatefulWidget的build方法中访问到Element对象。
RenderObject
RenderObject的主要职责是Layout布局和绘制。
所有的RenderObject会组成一棵渲染树“Render Tree”。
RenderObject就是渲染树中的一个对象,它可以实现事件响应以及布局、绘制、显示。
RenderObject类本身实现了一套基础的布局和绘制协议。 它本身没有定义坐标系统和具体的布局协议。为此,Flutter框架提供了一个RenderBox 的盒模型布局和基于 Sliver 的按需加载模型。布局坐标系统采用笛卡尔坐标系,屏幕的(top, left)是原点。
一个Element都对应一个RenderObject,我们可以通过Element.renderObject 来获取。
Element
我们知道UI树其实是由一个个独立的Element节点构成。Element就是Widget在UI树具体位置的一个实例化对象。
所有Element的RenderObject构成一棵树,我们称之为”Render Tree“即”渲染树“。
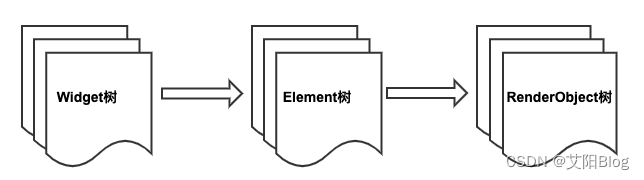
UI框架的三棵树:Widget树、Element树、渲染树。

Element树根据Widget树生成,而渲染树又依赖于Element树。
从创建到渲染的流程是:根据Widget生成Element,然后创建相应的RenderObject并关联到Element.renderObject属性上,最后再通过RenderObject来完成布局排列和绘制。
其实对于开发者来说只需要关注Widget树就行,Flutter框架已经将对Widget树的操作映射到了Element树上,这可以极大的降低复杂度,提高开发效率。
但是了解Element对理解整个Flutter UI框架是至关重要的,Flutter正是通过Element这个纽带将Widget和RenderObject关联起来。
了解Element层不仅会帮助读者对Flutter UI框架有个清晰的认识,而且也会提高自己的抽象能力和设计能力。
Element的生命周期
- Framework 调用
Widget.createElement创建一个Element实例,记为element element调用所对应Widget的createRenderObject方法创建与element相关联的RenderObject对象。然后element.attachRenderObject将renderObject添加到渲染树。此时element就处于“active”状态,就可以显示在屏幕上了。- 当有父Widget的配置数据改变时,同时其
State.build返回的Widget结构与之前不同,就需要重新构建对应的Element树。此时Element会先尝试复用旧树上相同位置的element。通过调用Widget.canUpdate方法判断newWidget与oldWidget的runtimeType和key是否同时相等,如果同时相等就返回true复用旧Element。否则就创建新的Element。 - 当Widget树结构发生了变化,导致
element对应的Widget被移除时,该祖先Element就会调用deactivateChild方法来移除element。Framework会调用element.deactivate方法,这时element状态变为“inactive”状态。“inactive”态的element将不会再显示到屏幕。 - 如果
element要重新插入到Element树其他的位置,Framework会先将element从现有位置移除,然后再调用其activate(激活)方法,将其renderObject重新attach到渲染树。