cmd 输入vue ui 无反应解决方法
在学习vuex的过程中,需要用到vue ui 建立项目,遇到的问题记录一下,希望能够以帮助有问题的其他人
查看vue版本
vue --version 或者 vue -V
发现vue版本才2.9.6
由于vue ui 命令需要vue3.0以上,旧版本vue cli 的包名从vue-cli改成了@vue/cli,所以之前通过npm或者cnpm安装vue-cli是没有ui命令,可以通过vue -h 看一下。
vue -h
有图可见里面Commands下没有ui命令,因此vue ui 无响应。
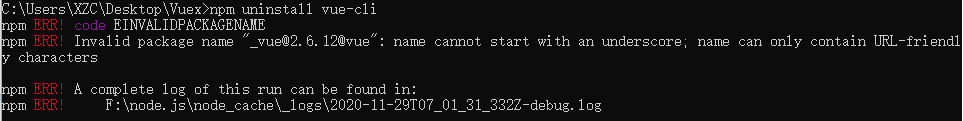
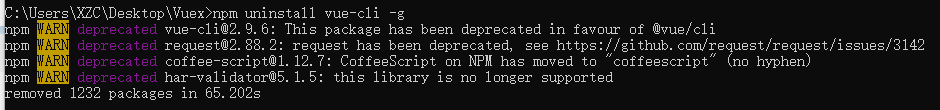
卸载之前的vue-cli
npm uninstall vue-cli -g此处需要加-g表示全局,否则会出现
正确卸载方式
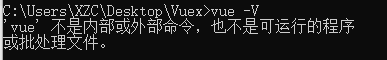
此时vue -V已经不能使用

安装@vue/cli
最好不要使用npm安装,因为太慢了(-_-),如果没有安装cnpm,先用淘宝镜像安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm --version,如果有就是安装成功,接着下一步
cnpm install -g @vue/cli之后就等待安装的完成…(期待的搓手)
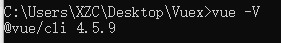
然后查看是否安装好了
接下来再查看vue -h 里面的commands命令是否有ui

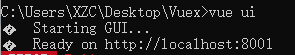
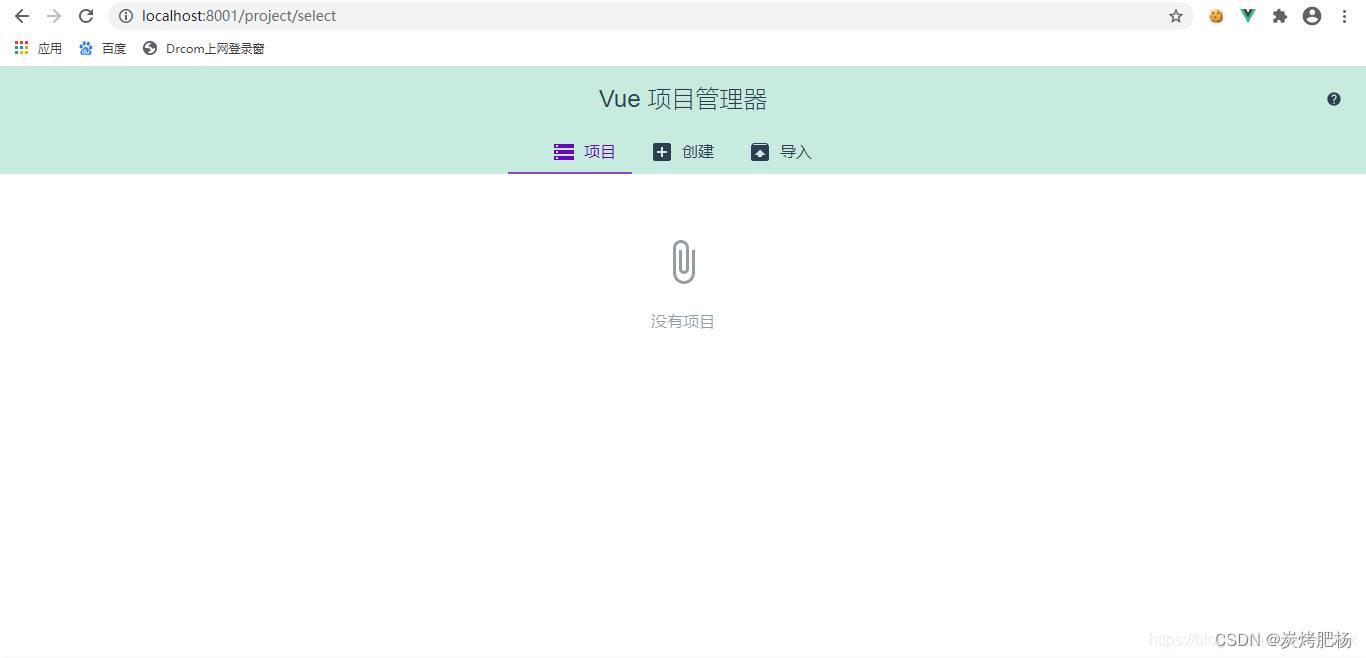
使用vue ui启动页面
vue ui


问题解决!
特别说明,如果没有卸载之前的vue-cli,直接安装@vue/cli,即使能够安装成功,vue的版本还不是3.0以上,因此特别需要注意卸载之前的vue-cli(搞了几天一直装不好就是这个原因·——·)