目录
现象:
报错文本:
原因:
解决方案:
现象:
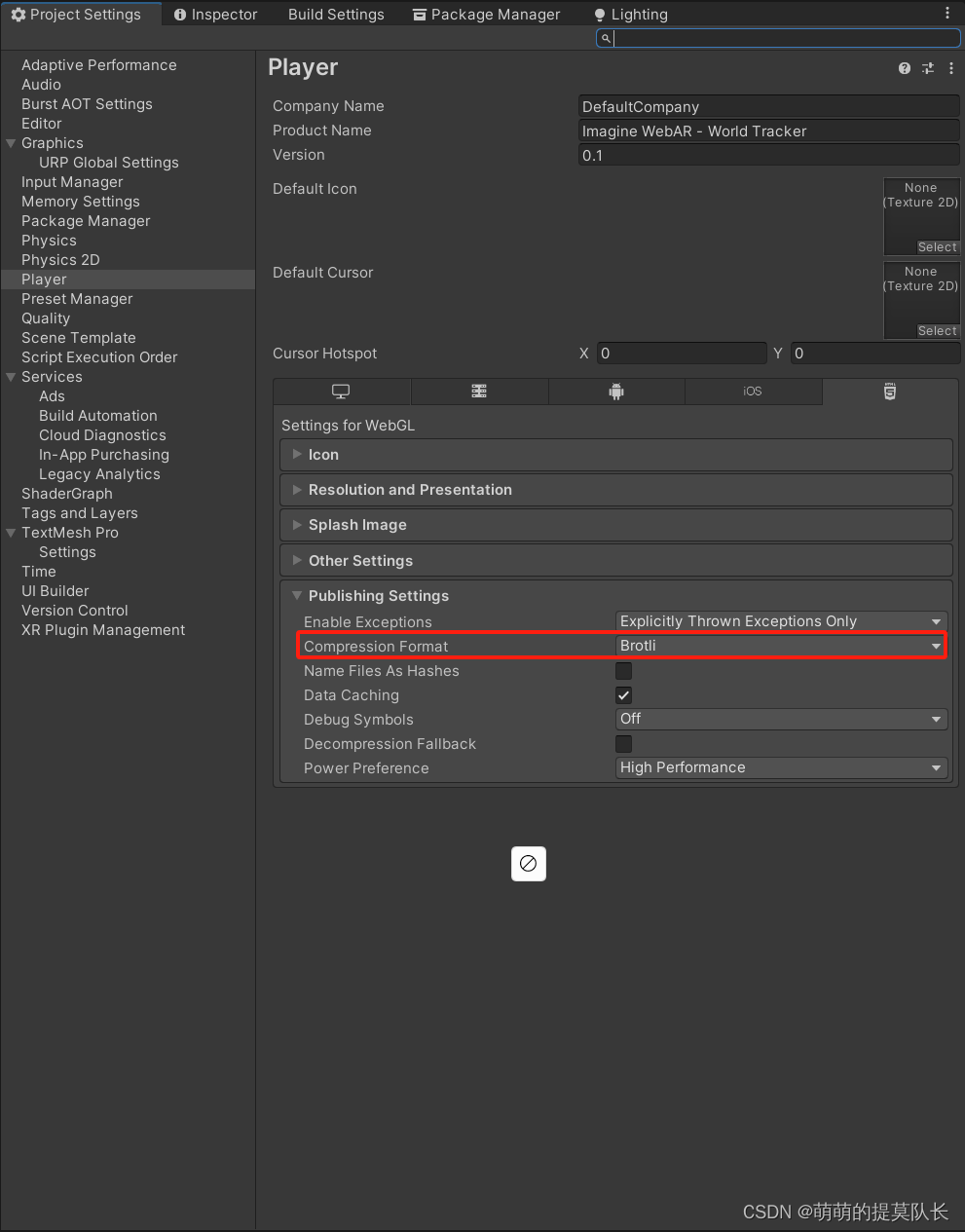
打包前,ProjectSetting 压缩选项设置为Brotli,
将打包的WebGL部署到阿里云OSS环境后,运行弹框提示错误.

报错文本:
Unable to parse Build/WebGL.framework.js.br! This canhappen if build compression was enabled but web serverhosting the content was misconfigured to not serve the filewith HTTP Response Header "Content-Encoding: br"
present.Check browser Console and Devtools Network tabto debug.
无法分析内部版本/ebGL.framework.isbr!如果启用了生成压缩,但承载内容的web服务器配置错误,无法为存在HTTP响应标头“content Encoding:br”的文件提供服务,则可能会发生这种清况。检查浏览器控制台和Devtools网络选项卡以进行调试。
原因:
编码问题
解决方案:
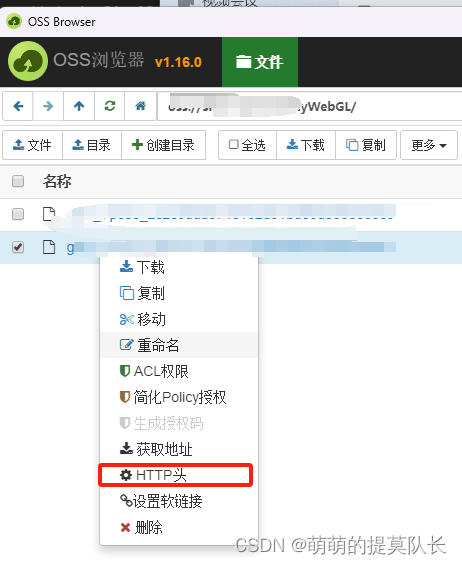
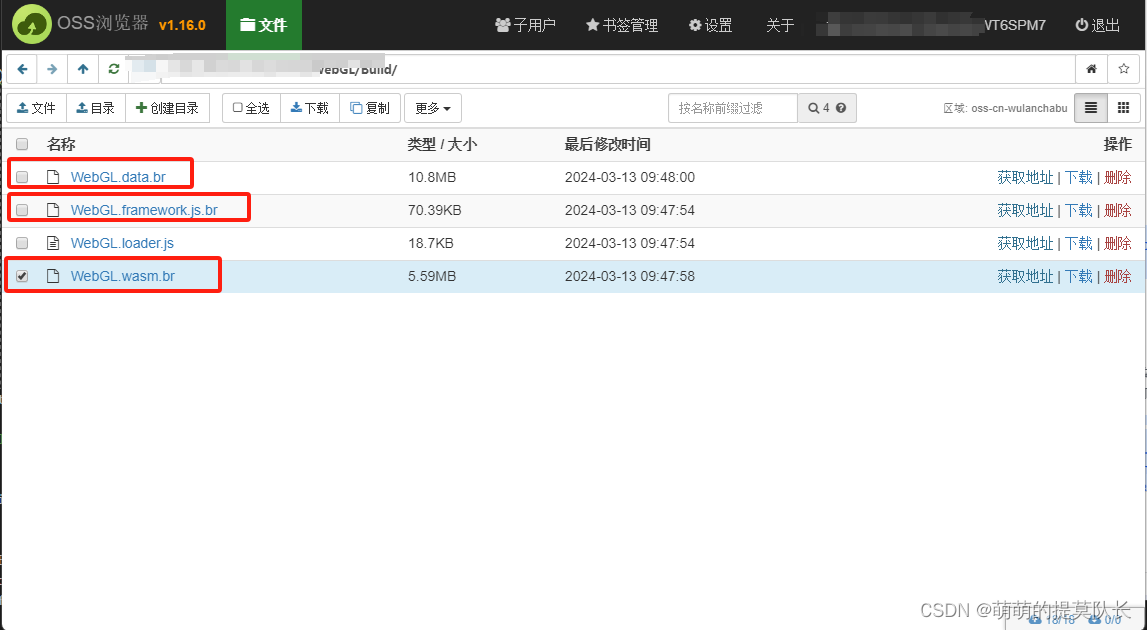
右键设置,将以下3个文件带br后缀的,添加标头br
















![BUUCTF-----[CISCN 2019 初赛]Love Math](https://img-blog.csdnimg.cn/direct/939d29f5dec3424eb4ca38573ec0a971.png)